Opcje są dwie. Uruchamiamy dodatek zostawiając wpisując „1” lub wyłączamy go wpisując 0.
Sam dodatek bazuje na module dodanym w koszyku. Wpisz 1 (abyśmy mogli sobie potestować) i zapisz nasz skrypt JS.
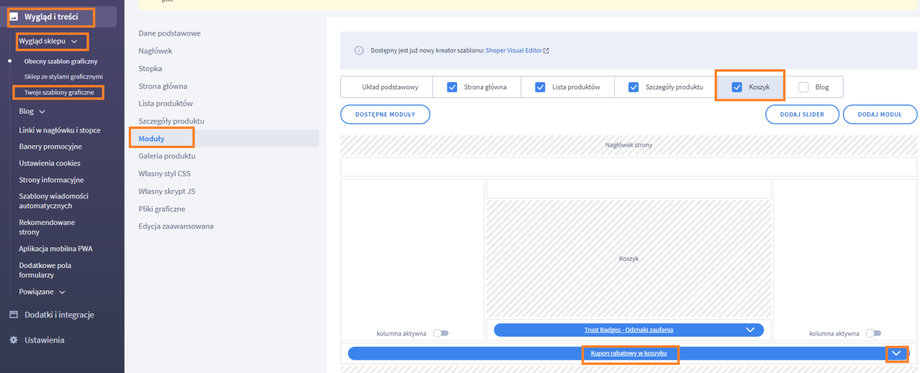
Przejdźmy do modułów. Wracamy do naszego szablonu, który jest widoczny wchodząc klasycznie „Wygląd i treści” 🡪 „Wygląd sklepu” 🡪 „Twoje szablony graficzne”
Wyszukujemy nasz szablon lub jego kopię zapasową (zależy na której pracujesz) i wybieramy ikonę pierwszego ołówka. W menu po lewej na szarym tle wybierz „Moduły” i nawiguj do „Koszyka”.
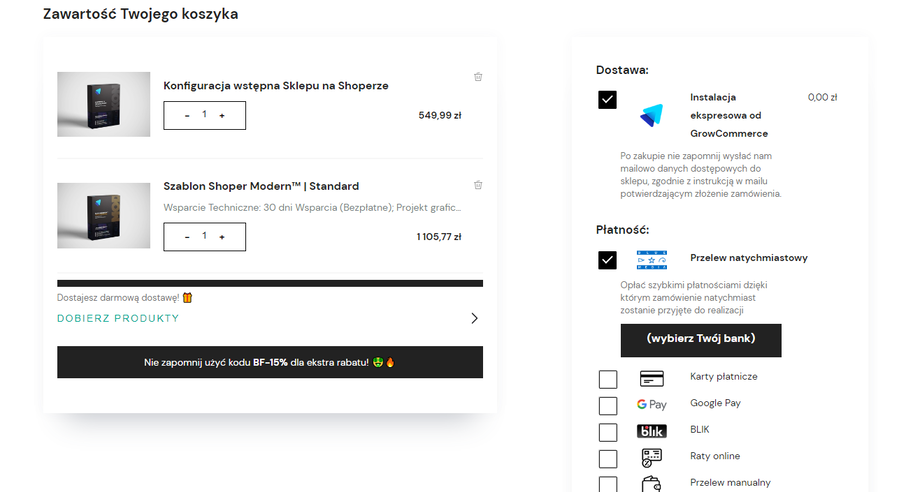
W koszyku odnajdź nasz moduł „Kupon rabatowy w koszyku” i ze strzałki po prawej wybierz „Edytuj”. Możesz swobodnie edytować ten moduł bez wyłączania edytora czyli posługując się edytorem wizualnym. Wpisz coś chwytliwego, dodaj kod rabatowy i globalna promocja może się rozpocząć. Jeśli kiedyś uszkodzisz kompletnie ten moduł, skopiuj poniższą treść i wklej do wyłączonego edytora.
<p>Nie zapomnij użyć kodu <strong>BF-15%</strong> dla ekstra rabatu! 🤑🔥</p>
Dodatek nie ma mocy sprawczej – sam tego kuponu nie uruchomi, więc nie zapomnij wygenerować odpowiedniego kuponu rabatowego nawigując do „Zwiększaj sprzedaż” 🡪 „Promocje i rabaty” 🡪 „Kupony rabatowe”.
Szykujesz urlop? Masz mega promocję na daną kategorię? Możesz tu wyświetlić tak ważne informacje.