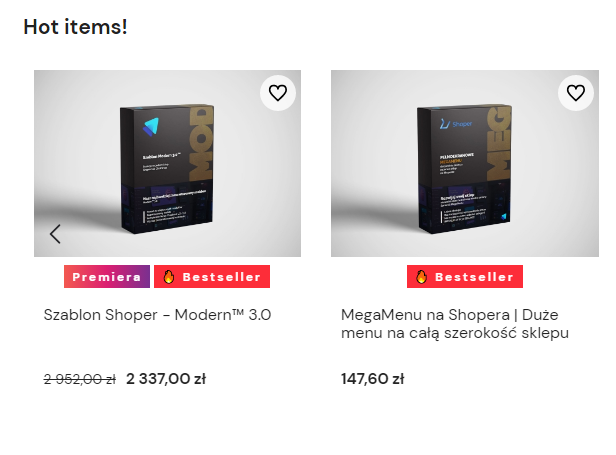
Fajnie, kiedy nasze metki mają różne kolory i się wyróżniają na sklepie.
W pliku user.css (o tym jak tam wejść i po co napiszemy na samym dole, tu pokażę jedynie jaki jest zamysł ze zmienianiem kolorów z customowymi metkami) znajdziesz jedną pozycję, która bezpośrednio zmienia tło metek na sklepie:
Tam możesz sobie wpisać np. red w formie:
@gc__new__custom__badge__background: red;
I całe tło metek będzie czerwone. Ale możesz także dać coś finezyjnego. Skorzystaj z tych narzędzi:
https://colorhunt.co/palettes/popular
https://mycolor.space/
No i dochodzimy do ściany: jak zmienisz w tamtej naszej zmiennej to tło i ewentualnie kolor czcionki (fontu) to zmieni się dla wszystkich naszych customowych metek.
Jak więc kolorować je inaczej?
Skrypt bardzo sprytnie je nazywa!
Załóżmy, że stworzyłeś/aś nową metkę o nazwie „MegaPromocja” (celowo piszę bez spacji).
W takiej sytuacji nasz skrypt doda klasę o tej nazwie do samej metki. Co to oznacza? Ano to, że w bardzo łatwy sposób możesz samemu/samej napisać kod CSS do zmiany tła i koloru fontu dla takiej metki. Zobacz:
Normalna customowa metka bez zmian:
li.gc__custom__badge{
background:#000;
span{
color:#fff;
}
}
To taki gotowy przepis, który wklejasz na samym dole w pliku user.css.
Chcesz być tak pro jak my?
li.gc__custom__badge{
background-image: linear-gradient(to right,#434343 0%,#000 100%);
span{
color:#fff;
}
}
I teraz cała magia skryptu.
Jeśli chcesz zmienić tylko jedną odznakę to do powyższego przepisu dodaj bez spacji „kropka nazwa metki” z zachowaniem dużych i małych liter.
li.gc__custom__badge.Premiera{
background-image: linear-gradient(to right,#434343 0%,#000 100%);
span{
color:#fff;
}
}
li.gc__custom__badge.Niezbędnik{
background-image: linear-gradient(to right,#434343 0%,#000 100%);
span{
color:#fff;
}
}
No i tu ważna kwestia. Wszystko super, ale wystrzegajcie się znaków polskich przy metkach, jeśli potem chcecie je pokolorować. Albo jeśli tak to chociaż żeby miało dwa człony.
W przypadku dwóch członów np. Sóper Metka [ze znakiem polskim w pierwszej części, błąd jest celowy 😊], nasza klasa do kolorowania będzie wyglądała tak:
li.gc__custom__badge.Sóper.Metka{}
No ale jak wspomniałem, znaków polskich CSS nie wspiera. Dzięki temu, że mamy dwa człony, to możemy usunąć naszą część z polskim znakiem i pozostawić drugi człon, nadal zadziała!
li.gc__custom__badge.Metka{}.
Kończąc przykład metek
li.gc__custom__badge {
background-image: linear-gradient(to right,#434343 0%,#000 100%); 🡨 TO KOLORUJE TŁO
span{
color:#fff; 🡨 TO KOLORUJE TEKST METKI
}
}
Nowa odznaka jest nadrzędna: zawsze zostanie wyświetlona pierwsza w kolejności, przed bestsellerem, nowościami i promocją.