Jest to czysty ukłon w stronę „odzieżówki”, ale także dla klientów o łatwych do wybrania, przyjemnych wariantach.
W chwili obecnej na szablonie Modern 3.0 lista select może wyglądać na trzy sposoby.
-
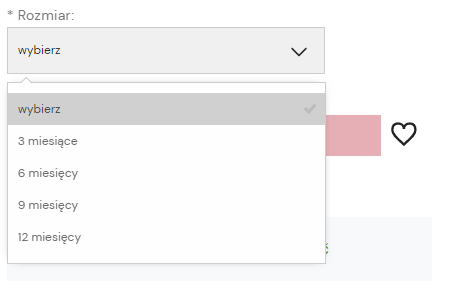
Klasyczne wyświetlanie Shopera jedynie zmodyfikowane wizualnie, jeśli jest to wariant z obsługą stanu magazynowego lub selectric jest wyłączony.

-
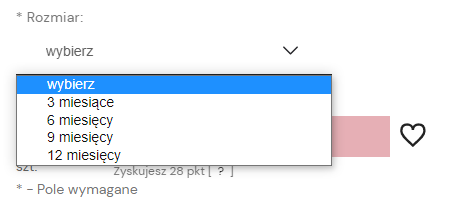
Wyświetlanie zmodyfikowane jeśli selectric jest włączony, a dany wariant nie jest obsługą stanu magazynowego:
-
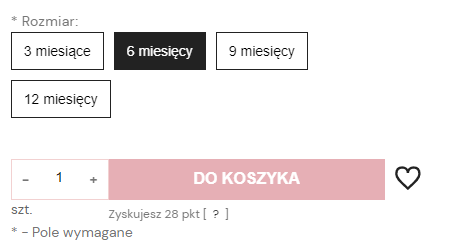
Kafelki rozmiarowe z obsługą wygaszenia niedostępnych wariantów. Aby wyłączyć wyłącz selectric i włącz kafelki.

UWAGA: Punkt pierwszy i drugi nie ma znaczenia na telefonach. Listy select mają na telefonach domyślny wygląd zależny od oprogramowania. Inaczej wygląda na androidzie, inaczej na telefonach od Apple. Za to punkt numer III czyli kafelki będą wyglądały tak samo na telefonie jak i na komputerze.
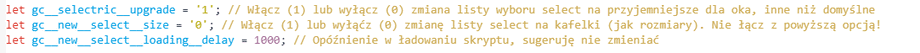
Pierwsze ustawienie włącza lub wyłącza listy w formie selectric.
let gc__selectric__upgrade = '0';
Drugie ustawienie włącza lub wyłącza listy w formie kafelków:
let gc__new__select__size = '1';Ważna informacja: używaj tylko jednego z trybów. Jeden włącz (1), a drugi wyłącz (0). Razem nie będą współgrały.
Ostatnie ustawienie to opóźnienie od momentu załadowania sklepu do momentu sprawdzenia „dostępności” wariantu.
let gc__new__select__loading__delay = 1000;
Minimalnie 100, ale jak ktoś ma bardzo ociężały sklep (dużo dodatków, hotjar, brak shoper premium) to sugeruję zostawić tę wartość na 1000. Są to milisekundy, więc 1000 = 1 sekunda.
Sprawdź działanie dodatku tu:
https://sept.pl/czarne-baleriny-damskieWarianty szarzeją jako niedostępne z biegiem czasu. Niestety nie możemy tego przyspieszyć, bo każdy wariant trzeba osobno „zapytać” u Shopera po API czy jest dostępny. Każda taka informacja musi przejść w dwie strony stąd wizualne opóźnienie.