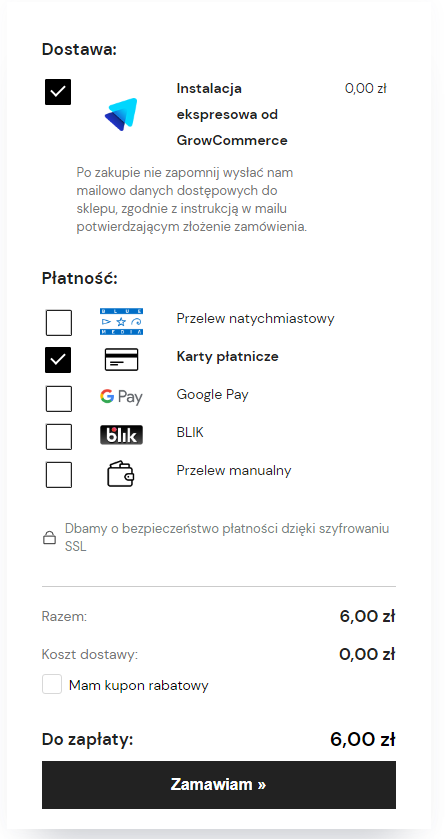
Powyższy dodatek odpowiada za wyświetlanie grafik w dostawie i płatnościach.
Masz nową, dziwną formę płatności? Wymyślmy ją!
Nazwijmy ją Własny kurier. W sensie wsiadasz do samochodu i sam wieziesz przez całą Polskę.
W takiej sytuacji skrypt nie wyświetli grafiki przy nazwie w koszyku:
Żeby wyświetlić grafikę dla naszej nowej płatności wpisujemy pierwszy człon nazwy do spacji.
W tym przypadku z „Własny kurier” skrypt będzie chciał polować na „Własny”.
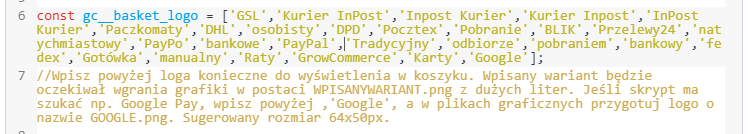
Zmienna wygląda tak:
const gc__basket_logo = ['GSL','Kurier InPost','Inpost Kurier','Kurier Inpost','InPost Kurier','Paczkomaty','DHL','osobisty','DPD','Pocztex','Pobranie','BLIK','Przelewy24','natychmiastowy','PayPo','bankowe','PayPal','Tradycyjny','odbiorze','pobraniem','bankowy','fedex','Gotówka','manualny','Raty','GrowCommerce','Karty','Google'];
Dopisujemy nasz własny, ujmując go w delikatny cudzysłów.
‘Własny’, a całość oddzielamy przecinkami. Gotowy efekt
const gc__basket_logo = ['GSL','Kurier InPost','Inpost Kurier','Kurier Inpost','InPost Kurier','Paczkomaty','DHL','osobisty','DPD','Pocztex','Pobranie','BLIK','Przelewy24','natychmiastowy','PayPo','bankowe','PayPal','Tradycyjny','odbiorze','pobraniem','bankowy','fedex','Gotówka','manualny','Raty','GrowCommerce','Karty','Google',’Własny’];
I gotowe. Klikamy zapisz i od teraz skrypt będzie próbował dodać tam grafikę.
Próba się nie powiedzie jeśli jeszcze jej nie przygotowałeś 😊
Grafikę musimy dodać zachowując nazwę dostawy – czyli „Własny”, ale z dużych liter. Format pliku: przeźroczysty czyli .png.
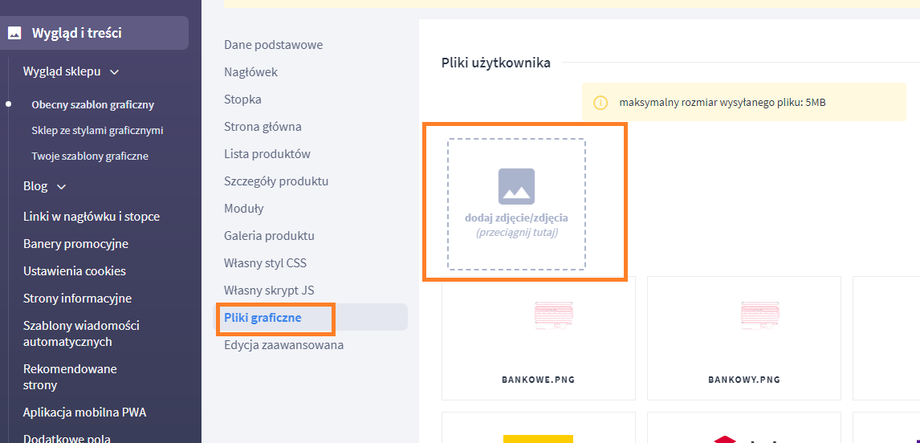
Finalnie zapisujemy plik jako WŁASNY.png i wrzucamy tu: