1. Edycja grafik w modułach
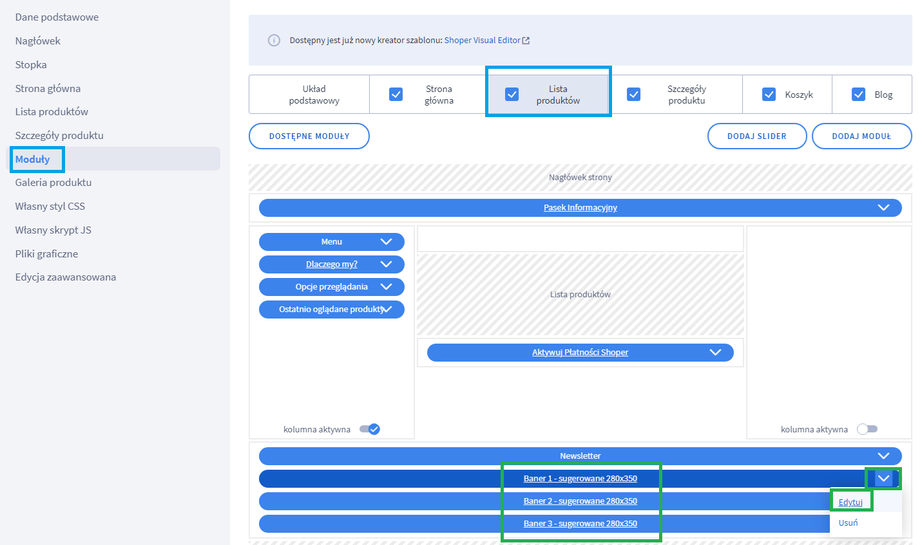
Edycję modułów zaczynamy w edycji Twojego szablonu graficznego. Z szarego menu wybierz "Moduły" i wybierz edycję "Listy produktów":
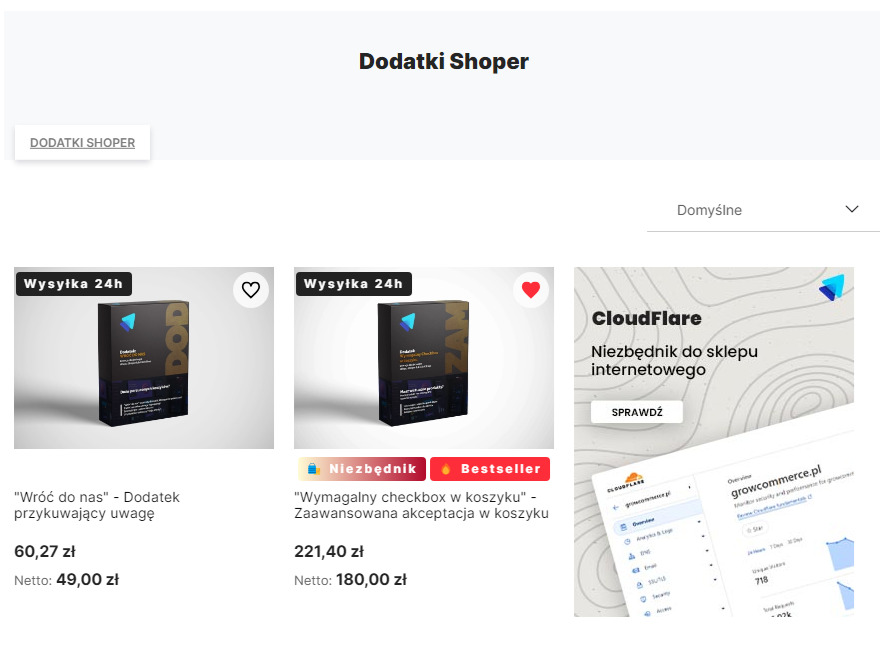
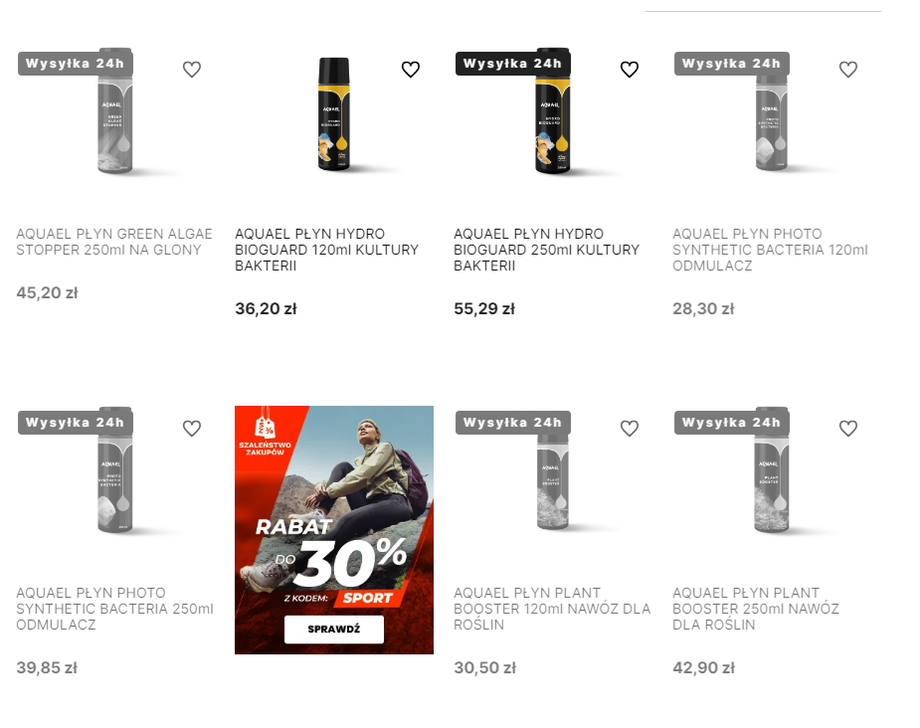
Na dole znajdziesz trzy poszczególne banerki. Każdy z nich wstępnie jest identyczny i wygląda na liście produktów o tak:
Zgodnie z pierwszą grafiką kliknij na początek na pierwszy moduł grafiki, strzałeczka po prawej -> "Edytuj".
Nim przejdziesz dalej powinieneś/aś sobie przygotować trzy nowe grafiki. Jakie? Najlepiej uniwersalne. Klient podświadomie będzie musiał przejrzeć te grafiki w drodze do poszukiwania danego produktu więc sprzedaj mu podświadome komunikaty.
Jesteśmy wyjątkowi, bo jesteśmy producentem / hurtownikiem / złotym olimpijskim medalistom.
Kup u nas, bo mamy ceny UNIKALNE w całym internecie.
I klasyk: Kup u nas, bo masz 14, ba wpisz nawet 15 dni na zwrot. Jak ktoś ma zwrócić to i tak zdąży w pierwsze 3 dni. Sprzedaj na tych banerkach siebie i swój biznes.
Sugerowany rozmiar banerów to 280x350px. Możesz większe jeśli chodzi o wysokość, 300x400 też zrobią robotę. Eksperymentuj, a efekt zależy od wielkości Twoich zdjęć. Bardziej w kwadracie? No to zostaw domyślne. Bardziej prostokątne? To spróbuj 300x400 lub 300x450px.
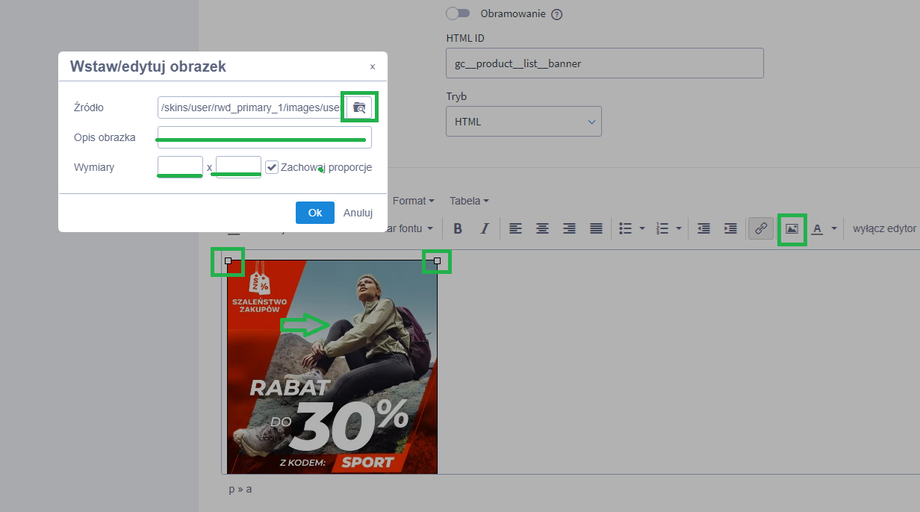
Po wejściu w edycję kliknij na naszą grafikę promocyjną. Po prawidłowym kliknięciu podświetlą się narożniki zdjęcia.
Kliknij piktogram obrazu by wstawić własny. W małym okienku wybierz nowy obrazek. Wpisz opis obrazka jeśli zależy Ci na SEO. Opisujesz co tam się na obrazku dzieje i ewentualnie brand. Akceptowalne: "Super pończochy marki Adrian tylko na Adrian.pl".
Po usunięciu wymiarów kliknij ok, podstawi się nasze nowe zdjęcie.
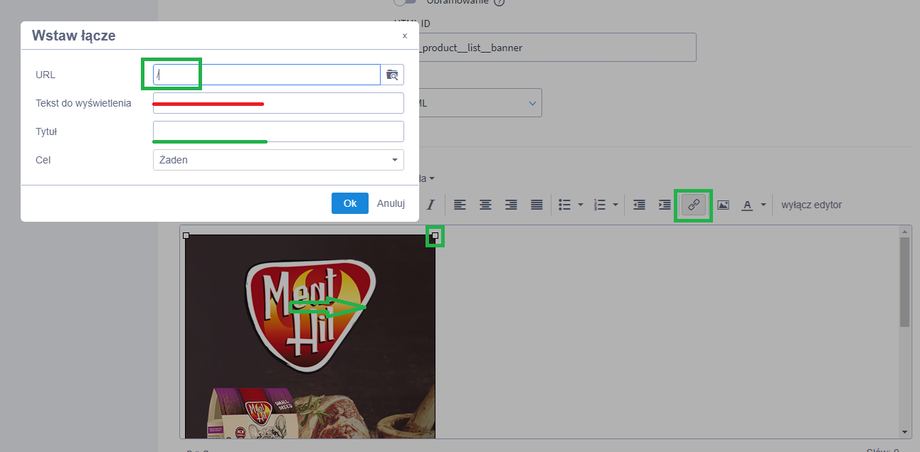
Ponownie kliknij na zdjęcie, sprawdź czy się rogi podświetliły. Podświetli się także ikonka łańcucha - linku.
Kliknij na nią.
W nowym małym okienku wpisz nowy URL. URL czyli link do kategorii / produktu lub strony głównej - cokolwiek o czym informowałeś/aś. Strona bloga, regulaminu promocji - cokolwiek chcesz.
Dla SEOwych świrów - warto uzupełnić tytuł znowu lokując jakieś słowa kluczowe + brand (Twój brand!). Cel możesz wybrać czy ma się otwierać jak leci (nic nie zmieniaj) czy w nowym oknie.
Zapisz całość, powtórz dla wszystkich trzech banerów tym razem uzupełniając inne grafiki.
Edycja ustawień
Uzupełniłeś/aś już grafiki naszych banerków więc przejdźmy do logiki skryptu, który steruje naszymi banerami.
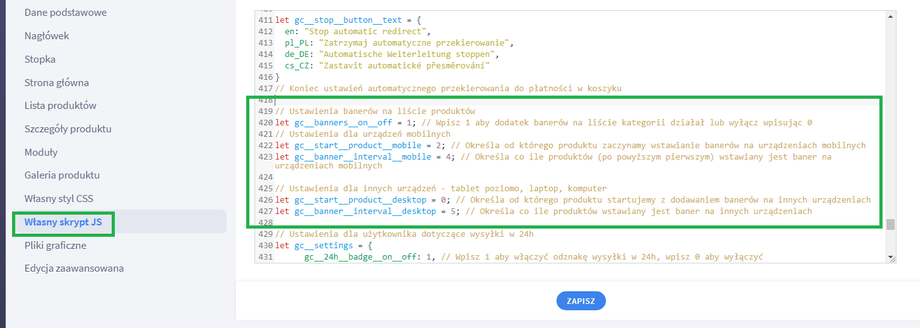
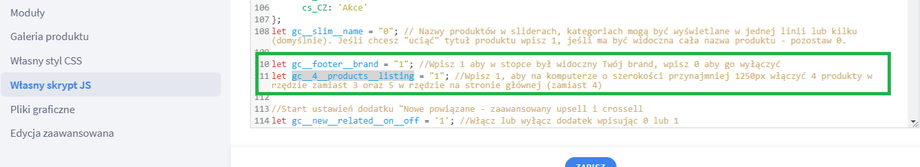
Nawiguj do "Własny skrypt JS". Tam około linijki 419 (plus minus, to się może zmieniać dość dynamicznie) znajdziesz nasze ustawienia dotyczące banerów.
Na ustawienia składają się włącz (1) lub wyłącz (0) w linijce 420.
Dalej możesz określić w ustawieniu gc__start__product__mobile czyli po którym produkcie na telefonie ma się pojawić pierwszy baner i dalej w ustawieniu gc__banner__interval__mobile zmienisz co ile produktów ma się pojawiać baner numer 2 i 3.
Niżej masz dokładnie te same ustawienia tylko na komputerze.
Z tymi domyślnymi ustawieniami bardzo dobrze komponuje się ustawienie gc__4__products__listing z linii 111. Wyłącz je na 0, aby pokazywać trzy produkty w linii:
Jeśli Twój sklep posiada Pakiet Modyfikacyjny "Stale widoczne dodanie do koszyka" to sugerowany rozmiar banerów na listingu to 280x517px