W okolicach linijki 548 od aktualizacji Październik '24 znajdziesz nowość - możliwość dodania linku do karuzeli nowości, bestsellery, promocje, ale także do "Nasze marki", "Kategorie" i inne. Dzięki temu poprawisz linkowanie pod SEO, ale także "wciągniesz" klienta w meandry swoich promocji czy gorących przedmiotów.
No i tu pierwszy problem.
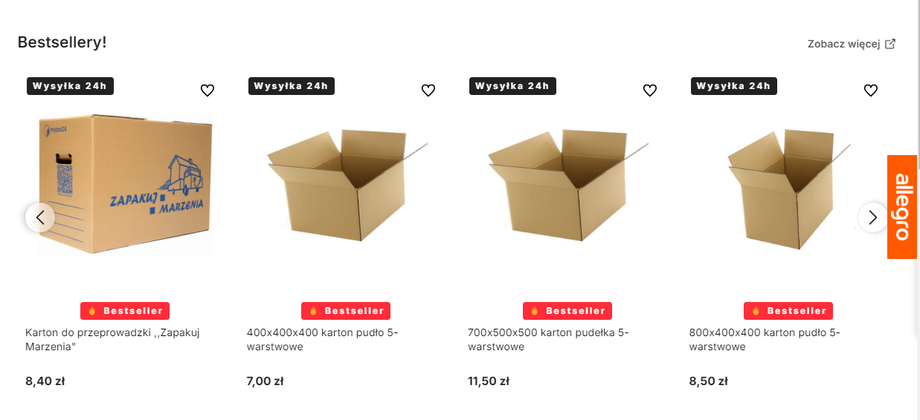
Shoper ogarnia jedynie promocje i nowości jako osobna zakładka, ale nie "Bestsellery" czy inne ciekawe zestawienia. W związku z tym, pierwszą rzeczą jaką musisz zrobić to stworzyć podstronę "Bestsellerów".
1. Opcje ustawień w JS
W wymienionej linijce 548 (lub gdzieś niedaleko) możesz znaleźć:
let gc__product__link__settings = { // Ustawienia nowych linków do karuzel produktoweych gc__link__name: { // Zmień domyślny tekst en: 'See More', pl_PL: 'Zobacz więcej', de_DE: 'Mehr sehen', cs_CZ: 'Vidět více' }, gc__urls: { // Zmień domyślny link gc__new__url: '/pl/new', gc__promotions__url: '/pl/promotions', gc__bestsellers__url: '/bestseller' // Ten domyślnie nie istnieje, utwórz nową kolekcję lub kategorie i nadaj jej ten URL! }, gc__custom__urls: { //Wpisz po lewej ID danego slidera (kategorii czy marek), a po prawej link do nowej kategorii, kolekcji czy strony informacyjnej box_slider_55: '/shoper-szablony-rwd', box_slider_62: '/producenci' } };W pierwszych linijkach możesz zmienić tłumaczenie do CTA -> czyli wezwanie do działania. Kup teraz, Zobacz więcej, Sprawdź także.
W kolejnych linijkach:
gc__urls: { // Zmień domyślny link gc__new__url: '/pl/new', gc__promotions__url: '/pl/promotions', gc__bestsellers__url: '/bestseller' // Ten domyślnie nie istnieje, utwórz nową kolekcję lub kategorie i nadaj jej ten URL!},Masz wymienione linki -> do nowości, do promocji i do bestsellerów. Tu możesz podmienić domyślne (pierwsze dwa działają, te lepiej zostaw) lub zamienić trzeci czyli bestsellery, które domyślnie nie działają, ale o tym napiszemy cały akapit niżej. Zwróć jedynie uwagę na pisownie czyli domyślnie /bestseller.
Ostatnie linijki to już miejsce na customowe moduły:
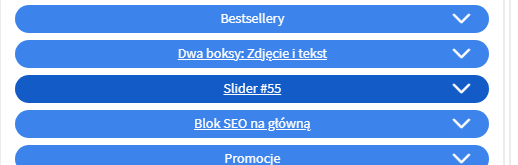
gc__custom__urls: { //Wpisz po lewej ID danego slidera (kategorii czy marek), a po prawej link do nowej kategorii, kolekcji czy strony informacyjnej box_slider_55: '/shoper-szablony-rwd', box_slider_62: '/producenci'}Jeśli chcesz dodać URL do slidera naszych marek to albo przejdziesz do strony głównej i sprawdzisz jego ID, albo zerkniesz jak on się "nazywa" w modułach na stronie głównej w panelu sklepu:
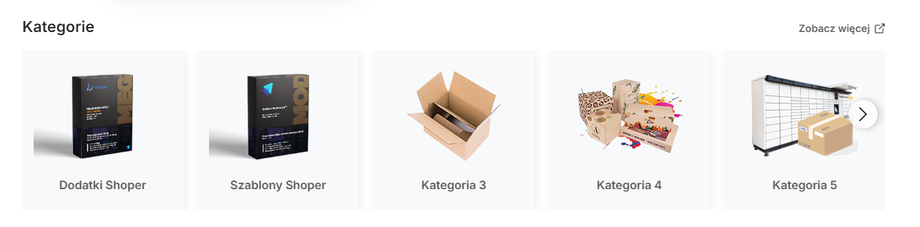
Czyli mój slider ma numer 55, i jak widzisz w kodzie dodatku, tam też domyślnie widnieje slider 55. To mój slider Kategorii:
Możesz przerzucić klienta do jakiejś zbiorczej kategorii, strony informacyjnej czy jak sobie życzysz.
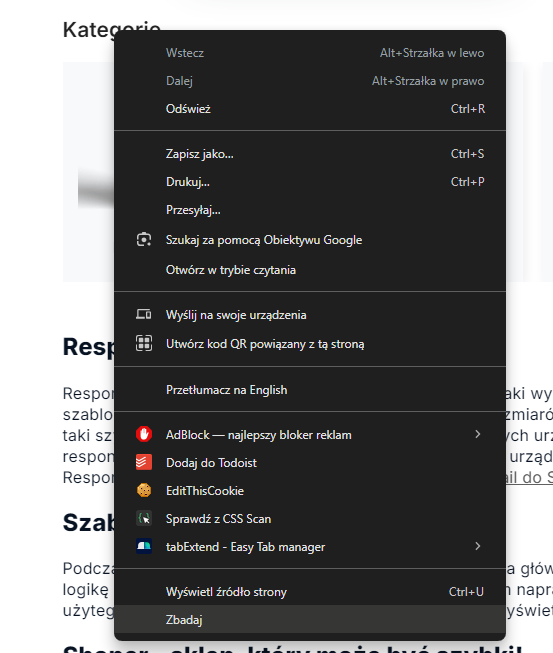
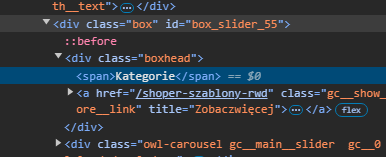
Drugim sposobem na sprawdzenie jaki numer ma nasz slider jest kliknięcie prawym przyciskiem myszy (PPM) na tytuł (kategorie) czy gdzieś możliwie wysoko w obrębie tego modułu -> Zbadaj. 
I widać tam nasze 55.
Więc w naszym kodzie podajesz numer slidera oraz link do danej strony:
box_slider_55: '/shoper-szablony-rwd',Nie zjedź cudzysłowu oraz kreseczek przy sliderze _. Po lewej podmień numer na swój slider, po prawej podaj url w wartości bez domeny (najlepsza praktyka). Czyli zamiast sklep.growcommerce.pl/linkdokategorii daj tylko to co masz po .pl. W tym przypadku /linkdokategorii. Nie zjedz slasha czyli /.
Niżej możesz dodać więcej innych customowych sliderów jeśli dużo ich dodałeś/aś.
gc__custom__urls: { //Wpisz po lewej ID danego slidera (kategorii czy marek), a po prawej link do nowej kategorii, kolekcji czy strony informacyjnej box_slider_55: '/shoper-szablony-rwd', box_slider_62: '/producenci', box_slider_93: '/inny_link', box_slider_121: '/jeszcze_inszy_link'}Widzisz, że aż do przedostatniego dodałem przecinek? Ostatnia linijka go nie wymaga, do reszty go dodałem :) Nie zapomnij!
Szybka porada: Jeśli w podglądzie ten dodatek wygląda tak jak poniżej (uszkodzona grafika):

To musisz zaktualizować obecną wersję grafiki zgodnie z tym tutorialem -> https://podrecznik.growcommerce.pl/obsluga-dodatkow/0-zmiana-cie-ki-grafik
2. Stworzenie listy Bestsellerów
Sytuacja nie jest idealna, bo to co my zrobimy to jedynie obejście problemu. Ta lista, którą wyklikamy nie będzie zaktualizowana na bieżąco i będzie "przekłamywała" nasze Bestsellery. Ale z drugiej strony pokażemy klientowi to co my chcemy, pod SEO fajnie się to złoży, no i mamy opcję przemycenia ciekawych słów kluczowych bo top kartony 2024 to realnie bestsellery. Jeden cluster tematyczny -> można tam takie wrzucić :)
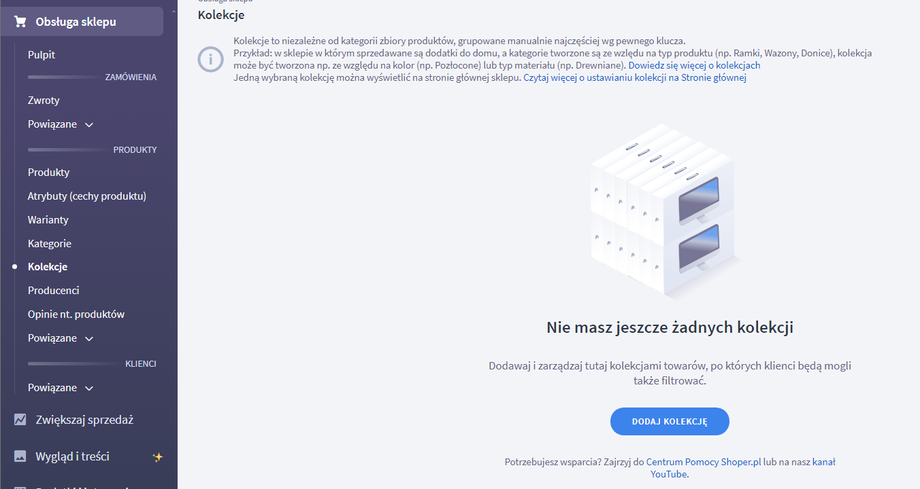
Przejdź w menu sklepu po lewej kolejno "Obsługa sklepu" -> "Kolekcje". (Hej, to może być także kategoria, to jedynie sugestia i najprostsza opcja realizacji!). 
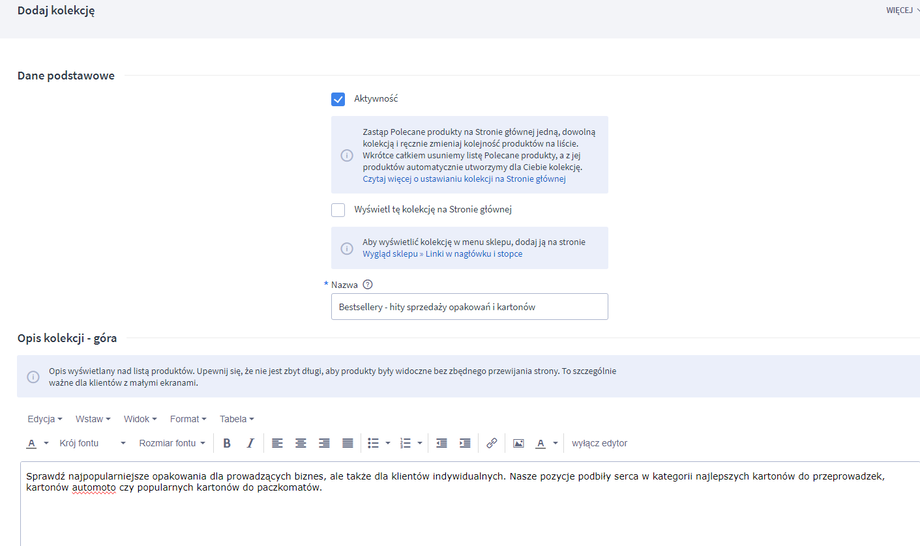
Kliknij "Dodaj kolekcję". Zaznaczam pstryczek aktywności, raczej nie pstrykaj drugiego do wyświetlania jej na stronie głównej (po co, skoro ją podlinkujemy).
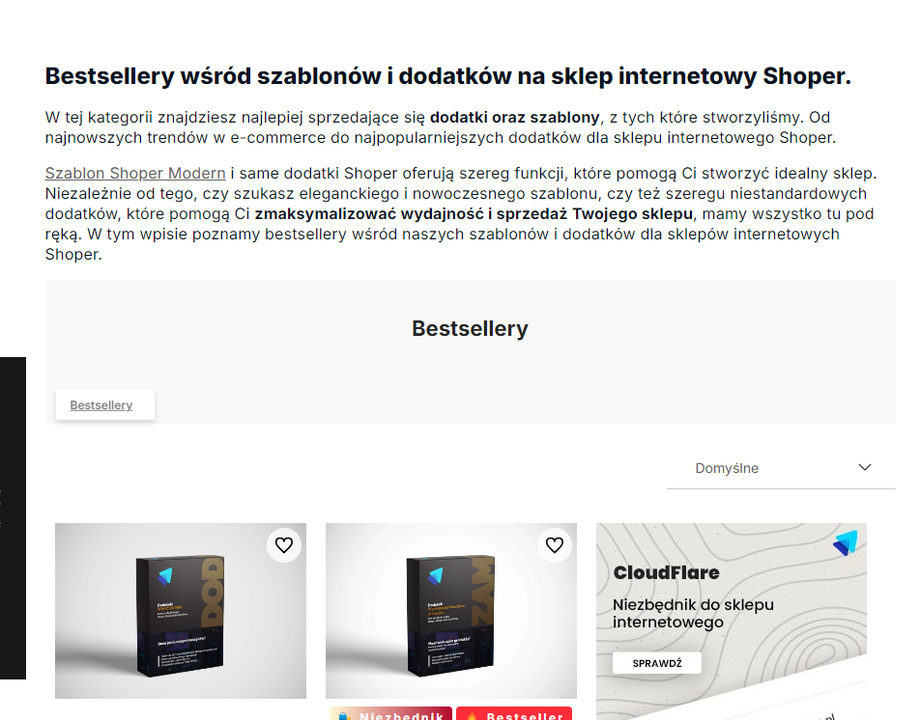
Nazwa? Trochę SEO, trochę pomocy dla klienta. W tym tutorialu mamy klienta z kartonami (opakowaniami) więc takie tu zobaczysz. U mnie z kolei: https://sklep.growcommerce.pl/bestseller
A u klienta ustawiłem to tak:
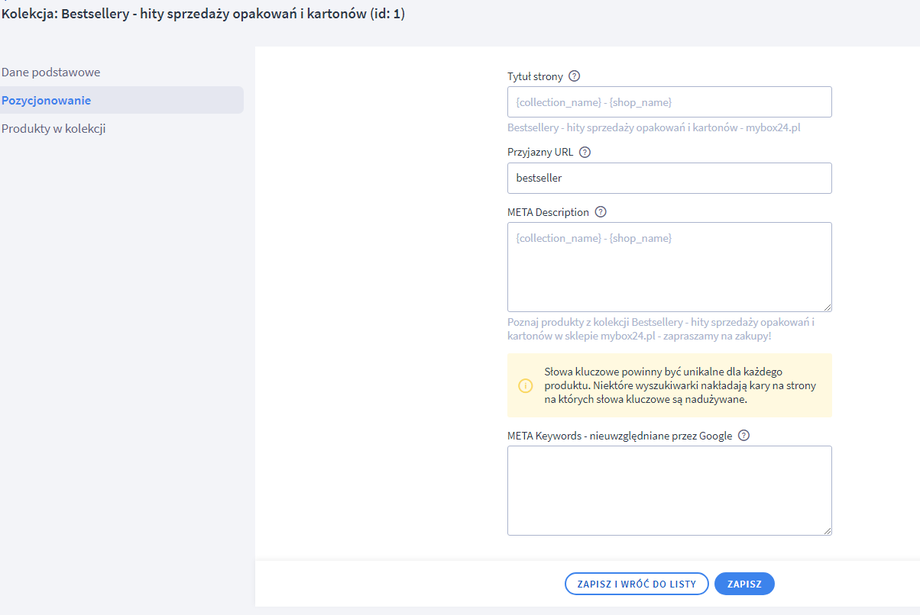
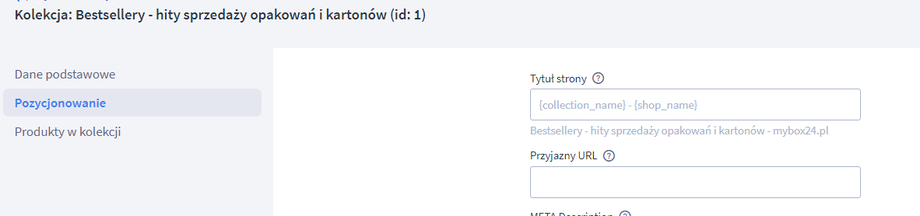
Możesz dopisać coś też na dole, ja na ten moment klikam "Zapisz". Po zapisaniu po lewej stronie odnajdziesz "Pozycjonowanie" dla tej naszej kolekcji. 
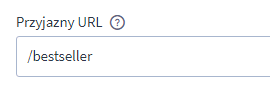
Przyjazny URL nas bardzo interesuje. To tu wklejasz domyślny URL czyli:
/bestsellerPo wpisaniu i zapisaniu i tak Ci usunie slash, więc tym się nie martw.
Możesz wypełnić tu pola pod SEO lub je tak zostawić. Ja klikam "Zapisz". Po zapisaniu po lewej interesuje Cię zakładka "Produkty w kolekcji".
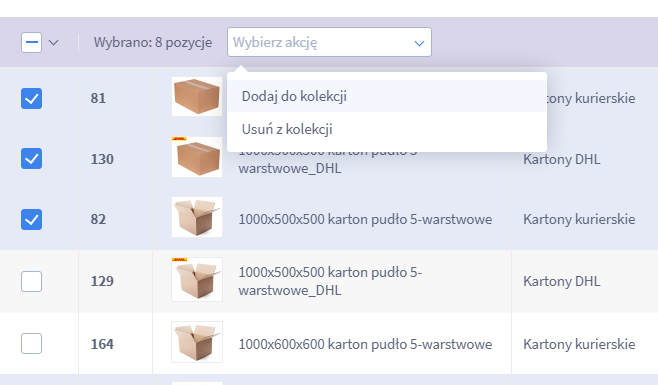
Kliknij "Dodaj produkt do kolekcji", zaznacz swoją topkę sprzedażową i ze zbiorczej listy kliknij "Dodaj do kolekcji" i potem "Wykonaj".
Gotowe :)
Minus tego rozwiązania? Nie masz flirtowania, bo to kolekcja. Chcesz mieć filtrowanie? Zrób to w formie kategorii i daj jej przyjazny URL jak wyżej.
Plusy? Szybko, łatwo i przyjemnie się to potem poprawia. Dodawanie produktów do kategorii to sam/a wiesz jakie przyjemne potrafi być...