1. Włączenie dodatku
Od Majowo-czerwcowej aktualizacji Wasz szablon przyjmie krótki opis. Niektórzy z Państwa mają w krótkich opisach wpisane bzdurki, inni mają tam jakieś dziwne treści zaczytane z XMLa hurtowni.
W tym celu powstała zworka do włączenia i wyłączenia danej funkcji. Na tym etapie musza Państwo pamiętać, że przy wprowadzaniu zmian w obecnym systemie plików kombinujemy jak możemy, żeby dane zmienione elementy były przystępne w użyciu.
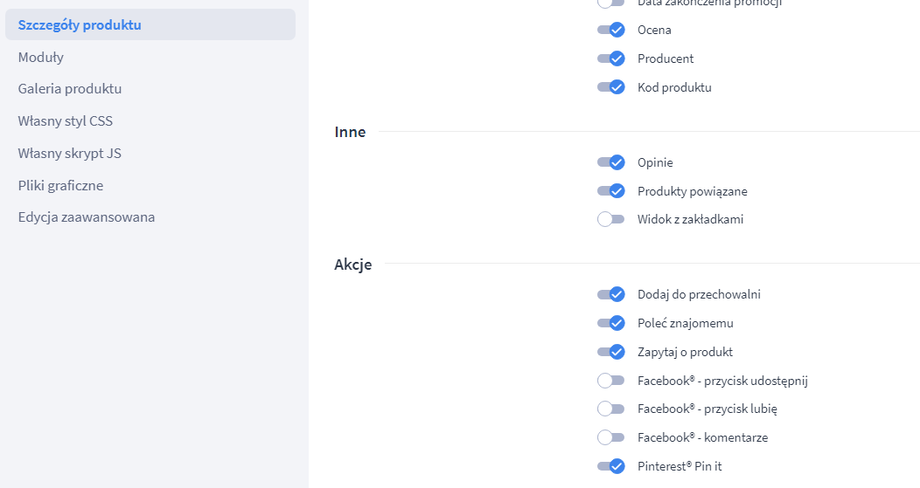
Efektem tego kombinowania jest pstryczek znajdujący się w edycji nowej wersji -> "Szczegóły produktu" -> podkategoria "Akcje" -> i tam na samym dole -> "Pinterest Pin-it".
Włączony -> wszystkie elementy do skróconego opisu działają. Wyłączony -> wszystko ukryte.
Wykastrowaliśmy funkcjonalność tego pstryczka, żeby robił to co my chcemy. Nie używało go 90% klientów więc niejako poszedł pod topór. Obecnie zaznaczenie tego pstryczka aktywuje wszystkie funkcjonalności skróconego opisu. Tu opiszemy opcję dodania skróconego opisu, ale ten pstryczek dotyczy także opcji video w galerii oraz możliwości nadania nowej (krótkiej) nazwy do powiązanych produktów. O tym później :)
Jeśli masz czysty sklep i jesteś pewien/a, że bez bzdurek w skróconym opisie, to aktywuj pstryczek, kliknij "Zapisz" i przejdź do edycji produktu. Sugeruję zacząć od swoich bestsellerów.
2. Edycja w produkcie
Ja odpalam nasz produkt GrowChat (który nota bene gorąco Ci polecam, szczególnie teraz gdy odpowiedź upierdliwemu klientowi ogarniesz generując z pomocą AI w 2 klikach!).
Więcej o naszym czacie: https://sklep.growcommerce.pl/czat-sklepu-internetowego
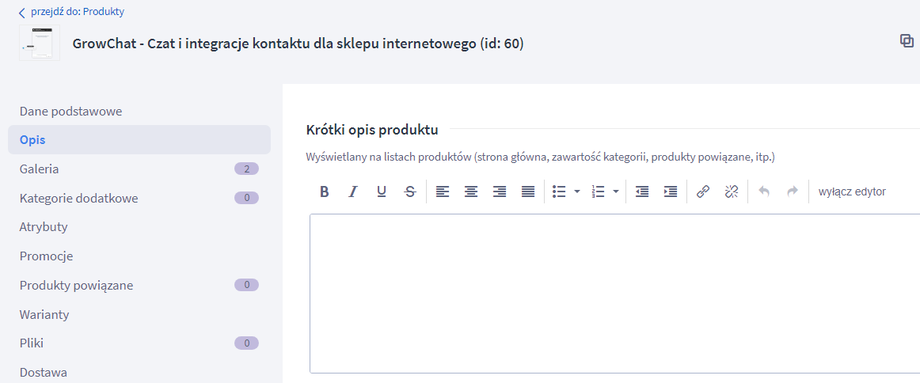
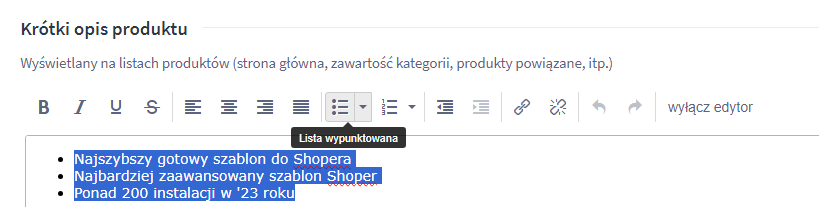
W edycji produktu wybierz po lewej zakładkę "Opis" -> "Krótki opis produktu".
I teraz cała magia polega na tym, że masz sobie tu kliknąć i wpisać po prostu fajną zachętę do tego produktu. Podkreśl unikalność produktu, jego wykonanie. Może skład produktu? Może, że producentem jest znany austriacki akwarelista?
Możliwości masz bez liku, ale najważniejsze, że Modern 3.0 daje Ci takie narzędzie :)
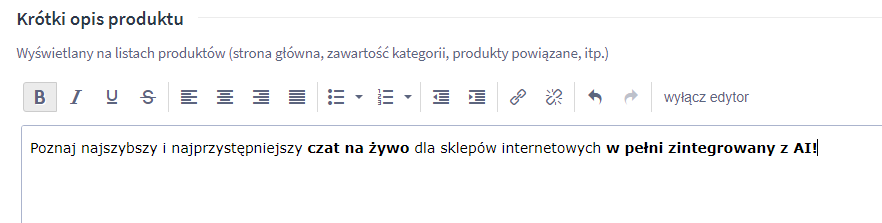
Po wpisaniu komunikatu (przy włączonym edytorze, nie musisz do opisu wyłączać) możesz używać pogrubień, linków, możesz nawet wstawić sobie tu logo czy obrazek.
W moim przypadku postawiłem na krótki i zwięzły komunikat:
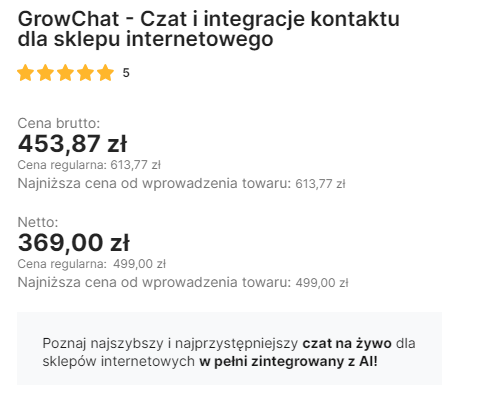
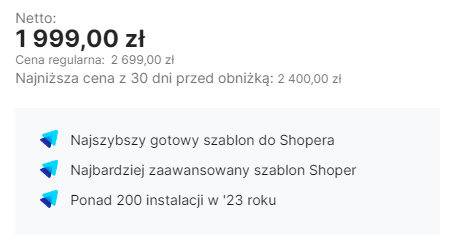
A tak wygląda to na sklepie:
3. Edycja kolorystyki
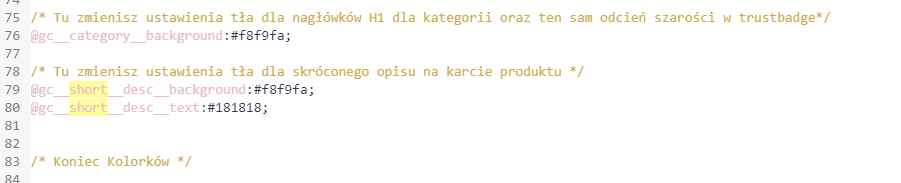
Jeśli zechcesz zmienić kolorki tego modułu (tło oraz kolor tekstu) to odpowiednie elementy znajdziesz we własnym kodzie css (poradnik: https://sklep.growcommerce.pl/edycja-css )
Najniżej w linijkach:
Tu kończymy tę część poradnika, pamiętaj że krótki opis przyjmie jeszcze znacznik skróconej nazwy dla produktów powiązanych oraz będziesz mógł/mogła umieścić video w galerii w ten sam sposób. O tym w kolejnych poradnikach.
4. Bonus! - zadanie z gwiazdką*
W jaki sposób wykonałem nasz skrócony opis dla Modern 3.0?
W skróconym opisie wypisałem 3 zdania (jak wyżej). Zaznaczyłem je i "ubrałem" w listę klikając ten przycisk:
Potem w kodzie CSS dodałem kod:
.gc__clean_short_description ul li:before { content: ''; width: 18px; height: 18px; position: absolute; top: 0; left: 0; background: url(https://sklep.growcommerce.pl/skins/user/rwd_primary_21/images/favicon.png) transparent no-repeat center; background-size: 18px 18px; margin-right: 20px;}
Tam jest link do ikonki - ja użyłem faviconu.
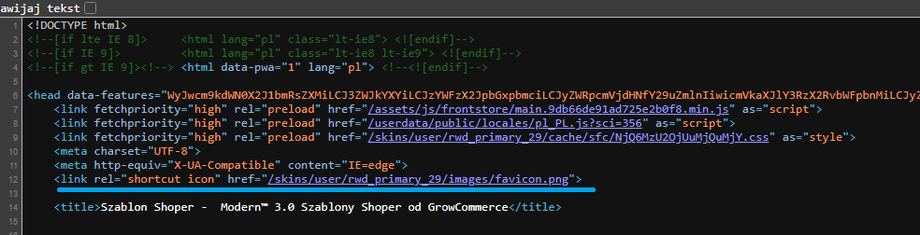
background: url(https://sklep.growcommerce.pl/skins/user/rwd_primary_21/images/favicon.png) transparent no-repeat center;Skąd wziąć favicon Twojego sklepu? Przejdź do sklepu, kliknij Prawy Przycisk Myszy -> Wyświetl źródło strony lub CTRL + U.
Favicon jest w pierwszych 10ciu linijkach kodu podpisany jako favicon.png:
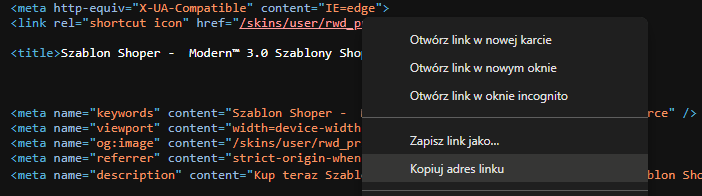
Prawy Przycisk Myszy na ten link -> "Kopiuj adres linku"
https://sklep706085.shoparena.pl/skins/user/rwd_primary_29/images/favicon.pngSkopiował mi z linkiem technicznym, ale to nic. Może zostać, możesz podmienić na prawidłowy adres sklepu - oba zadziałają. Podstaw link do kodu CSS powyżej i wklej w wolnym miejscu w edytorze CSS.
Przypominam, tu poradnik jak odpalić edytor CSS -> https://sklep.growcommerce.pl/edycja-css
Efekt bardzo ładny i branżowy :)