Jeśli czytasz w odpowiedniej kolejności to wiesz już, że produkt obecnie przyjmie skrócony opis, przyjmie skróconą nazwę dla produktów powiązanych, a tu rozpiszę się chwilkę o video na karcie produktu.
Generalnie zrobiliśmy tu meeeegaaa robotę. Bo to nie jest zwykły głupi skrypt JavaScript do przeklejania na swoje miejsce video -> które by obciążyło ładowanie, widać by było przeskok, no ogólnie tragedia.
Nasz skrypt to zaawansowana edycja pliku TPL, która sprawia, że jeśli zostawiłeś/aś link do materiału video w skróconym opisie, to ten element jest umieszczany w galerii (renderowany) na etapie generowania plików przez Shopera po stronie serwera. Więc całość ładuje się pięknie, nie jest nic przeklejane tylko od razu jest na swoim miejscu. Sam kod to całkiem wysoki poziom modyfikacji, z tego dodatku jestem bardzo dumny.
1. Jak tego użyć?
Przygotuj sobie plik. Fajnie jeśli pokrywa się on rozmiarami z Twoimi obecnymi zdjęciami produktowymi -> będzie najlepiej wyglądał. Jeśli tworzysz coś od zera to sugerowana jest kostka 900x900px.
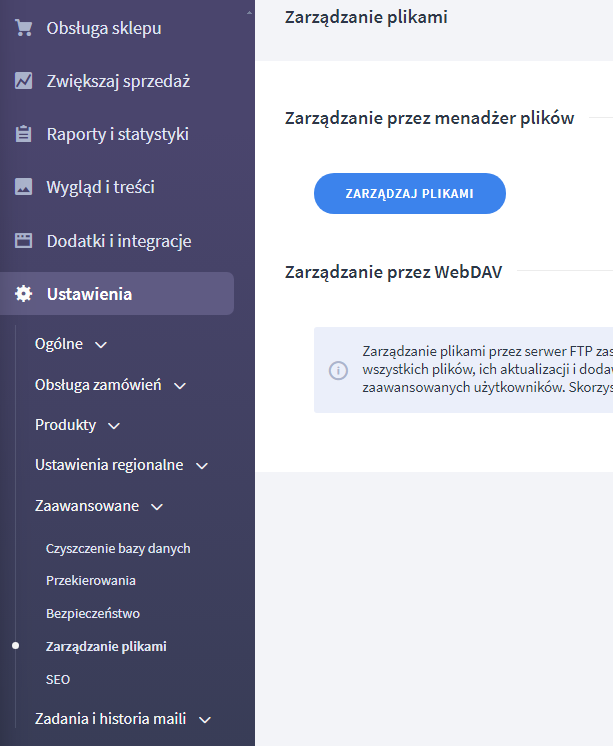
Przejdź do "Ustawień" -> "Zaawansowane" -> "Zarządzanie plikami":
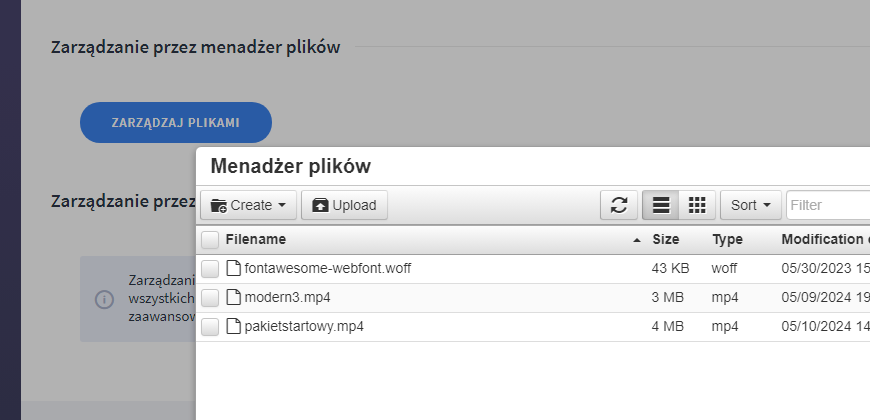
Kliknij "Zarządzaj plikami" i pojawi się okienko uploadu. Zapisz sobie w notatniku nazwę przesyłanego pliku + rozszerzenie np modern3.mp4 lub pakietstartowy.mp4:
Przepis na dostanie się do tej ścieżki po uploadzie to:
https://sklep.growcommerce.pl/upload/pakietstartowy.mp4Czyli domena Twojego sklepu /upload/nazwa.rozszerzenie
Podstaw sobie w całość i przejdź do edycji produktu.
2. Podstawienie do produktu
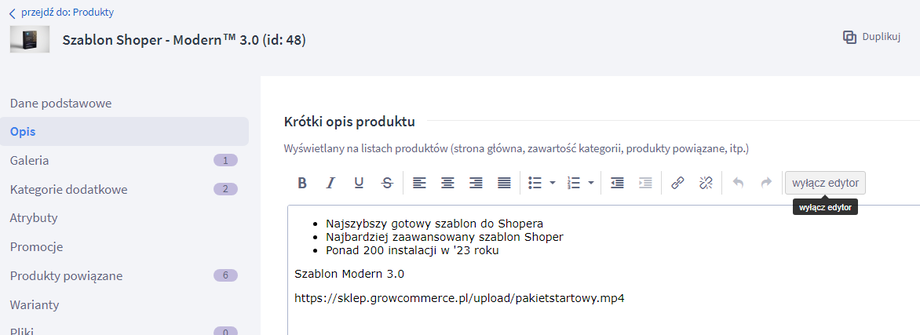
Po otwarciu produktu kliknij po lewej w "Opis" i dalej znajdź pole skróconego opisu. Wyłącz edytor:
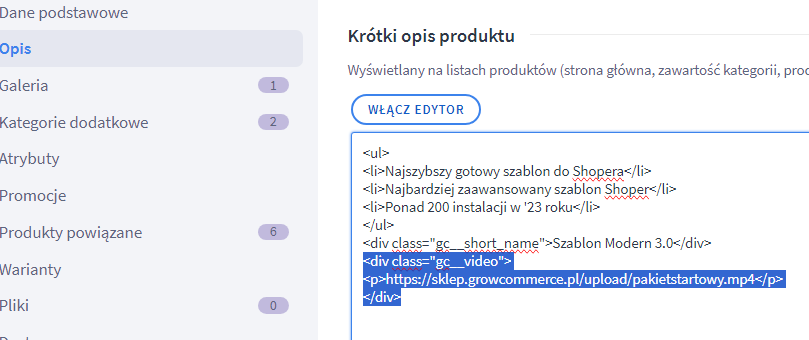
Zakładam, że stworzyłeś swój URL do filmiku według poprzedniego przepisu. Teraz stworzony URL (w moim przypadku https://sklep.growcommerce.pl/upload/pakietstartowy.mp4 ) postawiamy do znacznika:
<div class="gc__video"><p>https://sklep.growcommerce.pl/upload/pakietstartowy.mp4</p></div>W miejscu pomiędzy <p> oraz </p> wpisz nasz URL:
Kliknij zapisz i gotowe :)
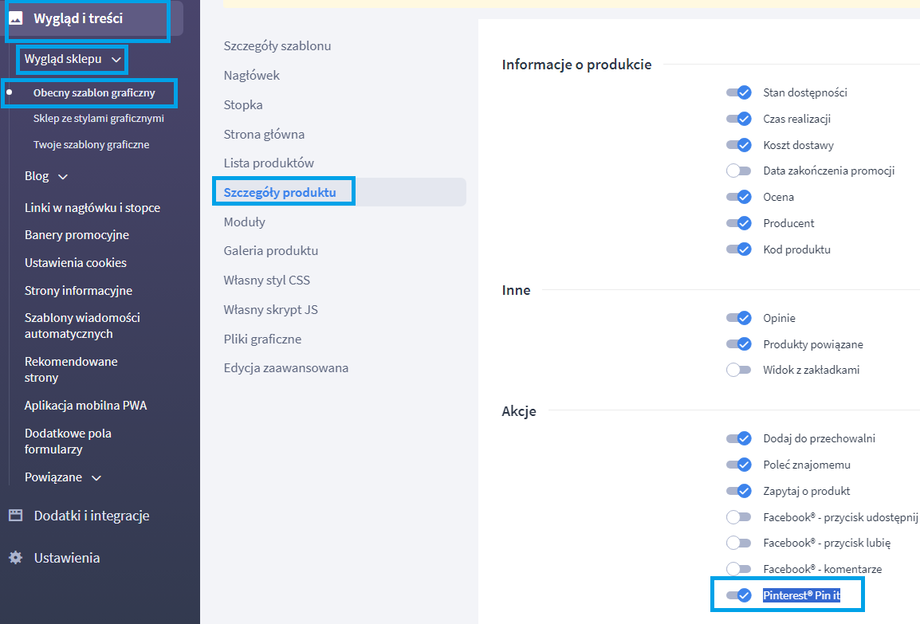
Nie poszło? Sprawdź czy uaktywniłaś/eś nasz tajny przycisk Pinteresta: