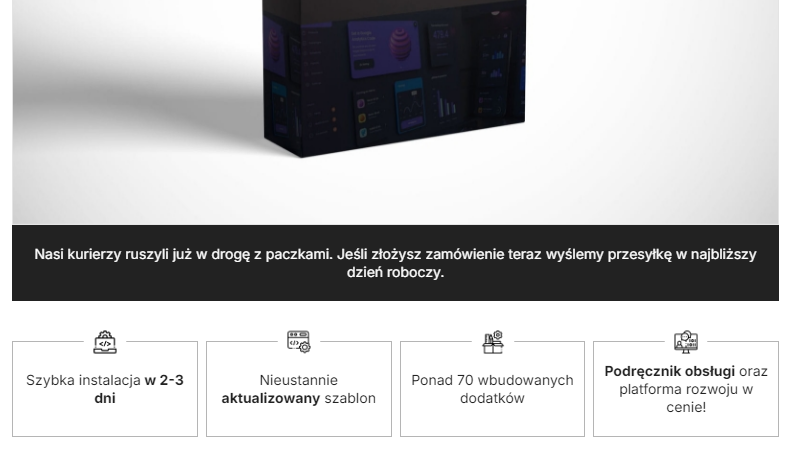
Wypełniamy pustkę na komputerze w lewej kolumnie pod galerią.
To miejsce pięknie przyciągnie wzrok kupującego nim zescrolluje do miejsca, gdzie doda produkt do koszyka.
Moduł jest skalowalny więc jeśli potrzebujesz 3 kafelki, usuwasz czwarty, a 3 się ładnie rozciągną po 33% każdy.
Musisz mieć piąty kafelek? Skopiuj czwarty, doklej, a każdy sam się automatycznie skurczy do 18% szerokości.
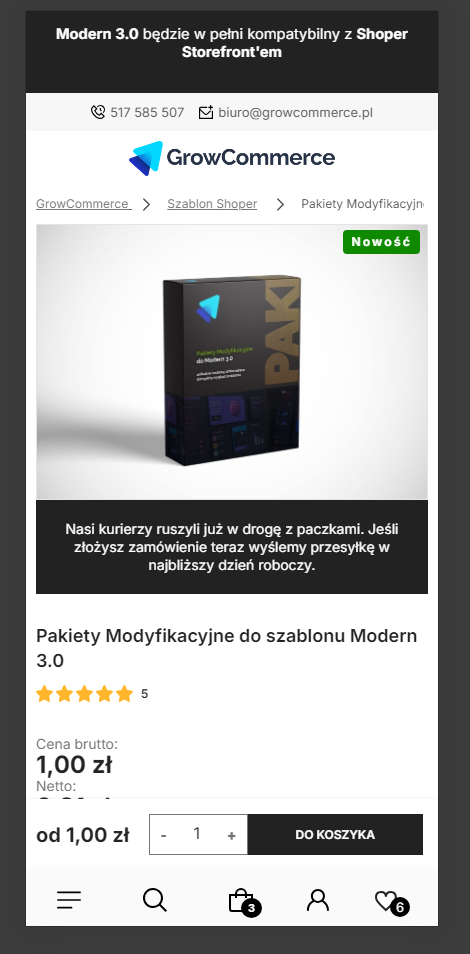
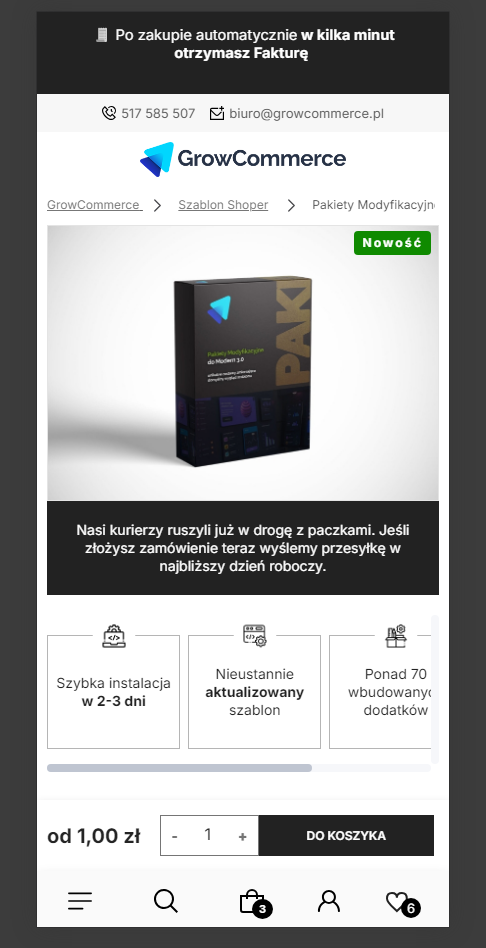
I teraz: o ile moduł super wygląda na komputerze, tak moim zdaniem nie powinieneś/aś go uruchamiać na mobile. Jako Modern 3.0 przeszliśmy już setki audytów i zaleceń i z karty produktu klaruje się, że KONIECZNIE od razu po wejściu na kartę produktu powinno być widać produkt, w miarę możliwości cenę i "CTA" czyli wezwanie do działania, czyli Kup Teraz.
Takie "zapychacze" jak TrustBadge mogą być niżej w obrębie sklepu, pod opisem, ale moim zdaniem nie ma na nie miejsca w widoku mobilnym.
VS
Oczywiście, nasz klient, nasz Pan, więc sam/a sobie zdecydujesz czy chcesz to na telefonie czy nie z pomocą ustawień we własnym skrypcie JS:
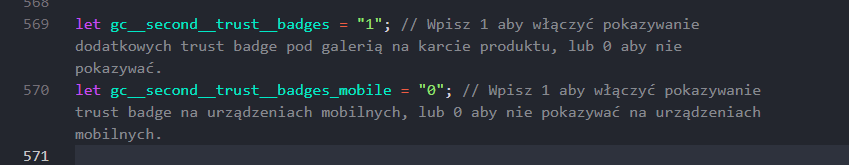
W okolicy 570 linijki kodu własnego skryptu JS znajdziesz dwa "pstryczki". Czy włączyć w ogóle, a jeśli tak to czy włączyć na telefonie. Sugerowane przeze mnie konfiguracja widoczna niżej.
let gc__second__trust__badges = "1"; // Wpisz 1 aby włączyć pokazywanie dodatkowych trust badge pod galerią na karcie produktu, lub 0 aby nie pokazywać.let gc__second__trust__badges_mobile = "0"; // Wpisz 1 aby włączyć pokazywanie trust badge na urządzeniach mobilnych, lub 0 aby nie pokazywać na urządzeniach mobilnych.
Edycja treści modułu.
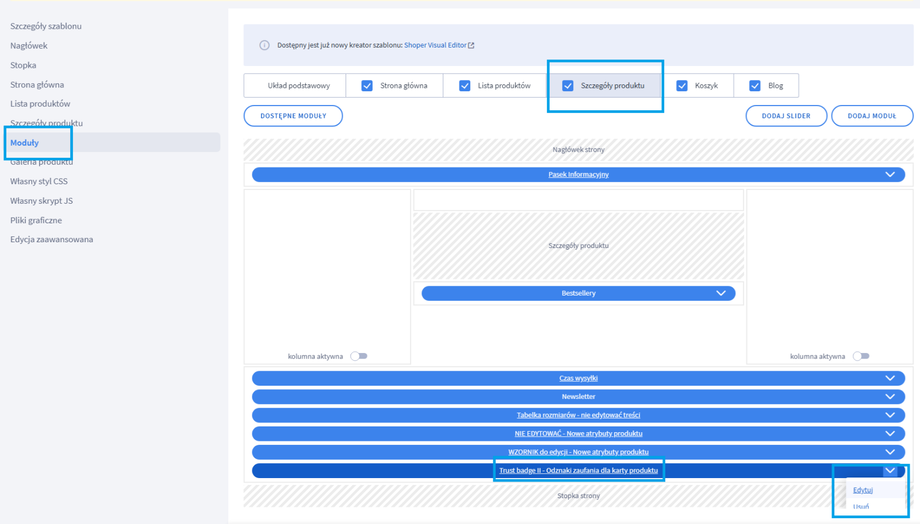
Moduł jako treści edytujemy w naszych modułach. Czyli idziemy do edycji szablonu ->
Ikonki łatwo podmienisz klikając na nie lewym przyciskiem myszy, potem obrazek:
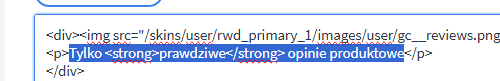
Jeśli o teksty chodzi, jak zwykle sugeruję edycję przy wyłączonym edytorze:
Elementy strong zignoruj i wycinaj.
Wrzuć nowy komunikat, potem włącz ponownie edytor, zaznacz chwytliwy tekst i znowu pogrub:
No i tyle w zasadzie.
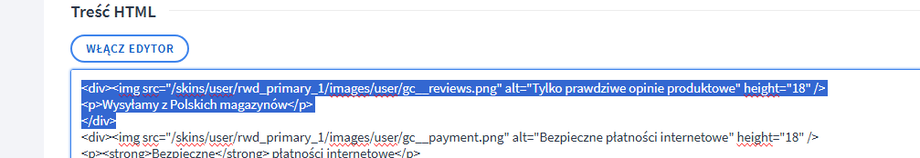
Jeśli chcesz dodać / usunąć daną sekcję (kwadracik) to wyłącz edytor i usuń od do jak na obrazku:
A jeśli wszystko Ci się zepsuje, a nie masz kopii zapasowej to skopiuj poniższy kod i wklej zamiast całej treści modułu:
<div><img src="/skins/user/rwd_primary_1/images/user/gc__reviews.png" alt="Tylko prawdziwe opinie produktowe" height="18" /><p>Tylko <strong>prawdziwe</strong> opinie produktowe</p></div><div><img src="/skins/user/rwd_primary_1/images/user/gc__payment.png" alt="Bezpieczne płatności internetowe" height="18" /><p><strong>Bezpieczne</strong> płatności internetowe</p></div><div><img src="/skins/user/rwd_primary_1/images/user/gc__refund.png" alt="Bezproblemowy zwrot do 14 dni" height="18" /><p>Bezproblemowy zwrot <strong>do 14 dni</strong></p></div><div><img src="/skins/user/rwd_primary_1/images/user/gc__firma.png" alt="Solidna firma - jesteśmy wiele lat na rynku" height="18" /><p><strong>Solidna firma - </strong>jesteśmy wiele lat na rynku</p></div>
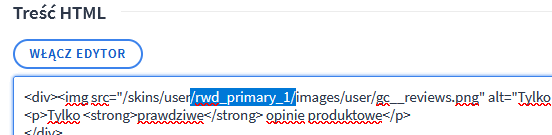
Jeśli nie wyświetlają Ci się ikonki to sprawdź wersję swojego szablonu z tym poradnikiem -> https://podrecznik.growcommerce.pl/obsluga-dodatkow/0-zmiana-cie-ki-grafik