Zbiorczy temat zawierający kilka ciekawostek.
Generalnie na pewno warto korzystać z bloga. Ten jest ładny, ma automatyczne poprawianie widoku tekstu, łatwo się czyta, zdjęcie się dobrze układa, a całość artykułów – szczególnie gdy są podpięte do strony głównej – bardzo dobrze pozycjonuje sklep. SEO w kontekście roku – dwóch daje bardzo fajne zwroty i pomaga tworzyć własną Markę. Przez duże M.
W blogu piszemy dosłownie to, co googlają nasi klienci. Co googlają klienci GrowCommerce? Szablony Shoper, jak zrobić jakąś modyfikację na Shoperze etc. W związku z tym nasz blog rozwija się właśnie w tę stronę.
Kolejna ważna rzecz: atrybuty.
Atrybuty to na Shoperze bardzo niedoceniana rzecz. Jednak raz stworzone i używane mocno pomagają na sklepie. Na Modern 3.0 ten element wygląda wręcz wspaniale (napisał skromnie 😊 ).
Atrybuty ponadto pozwalają klientom na filtrowanie spośród nich. W związku z czym bierzemy na tapetę np. pierścionek. W atrybutach zaznaczamy: stop: srebro. Próba: jakaś tam cyferka. Zawartość innych metali: znikoma. Idealny na: prezent, upominek. Etc.
Dzięki temu klient szukając i nawigując przez sklep jest w stanie znaleźć takie rzeczy jak filtr próby, stopu, na jaki prezent. Trafiamy konkretnie w to miejsce gdzie możemy mu podsunąć produkt.
Atrybuty doskonale znasz z widoku np. na allegro!
Aby ustawić takie atrybuty przejdź kolejno:
Obsługa Sklepu 🡪 Atrybuty (cechy produktu). Tu stwórz swoje atrybuty dla danej kategorii (tak, żeby powtarzalne elementy były dla jednej grupy przedmiotów). Przykład: inne atrybuty będą dla pierścionków, inne dla mąki, a inne dla roweru. A przecież na jednym sklepie możesz mieć wszystkie te przedmioty.
Potem przejdź bezpośrednio do produktu i tu przyznaj produktowi daną grupę atrybutów i zaznacz, które z nich powinny być widoczne.
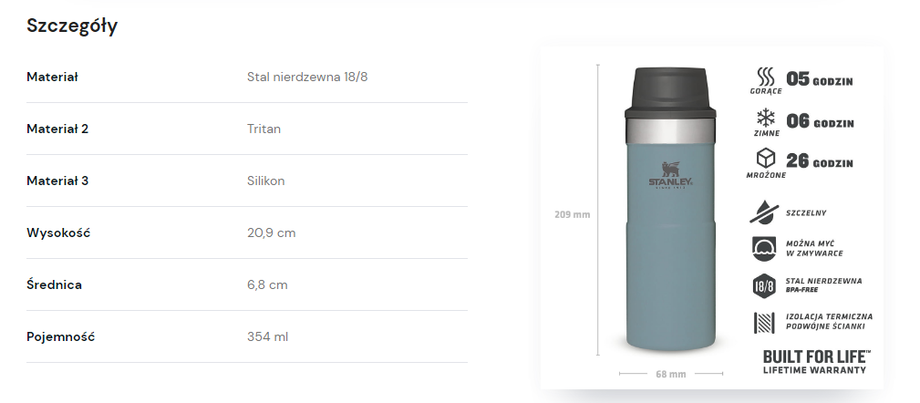
Skrypt automatycznie pobierze pierwsze zdjęcie produktowe (główne) i umieści je obok naszych atrybutów na karcie produktu.
Ciasteczka!
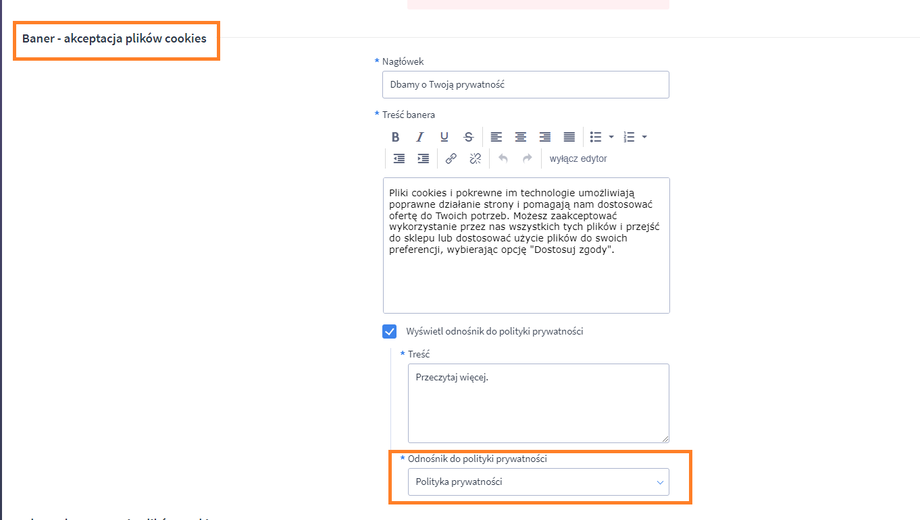
Nowy szablon Modern 3.0 zawiera pięknie ulepszone i wizualnie zbudowane ciasteczka z wyrażeniem zgody. Żeby te ładnie działały powinieneś przełączyć się na najnowszą wersję ciasteczek.
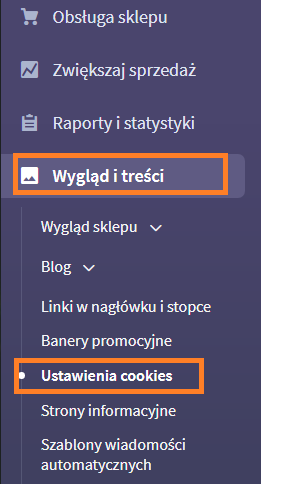
Nowe ciasteczka uruchomisz wchodząc kolejno:
„Wygląd i treści” 🡪 „Ustawienia cookies”
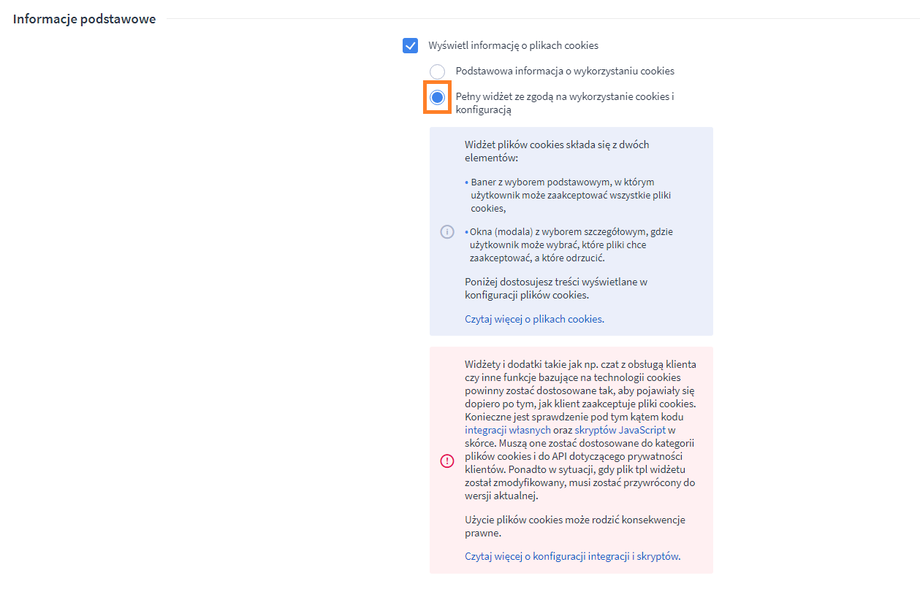
Jest tam baaardzo dużo tekstu i uwag – większość z nich dla laika nie ma znaczenia.
Jedyne co należy dalej zrobić poza zaznaczeniem jak powyżej to wskazanie strony z polityką prywatności.
Kliknij zapisz i gotowe!