Nowe atrybuty to dodatek, który wizualnie wskaże Twoim klientom dane cechy czy atrybuty.
Rys. widok nowych atrybutów produktu u klienta sklep-jutubelike.pl
Moim zdaniem, konfiguracja i używanie tego dodatku jest dość trudne, ale dzięki temu jest bardzo elastyczny. W związku z tym: jeśli ten dodatek chcesz uruchomić u siebie w sklepie to zaparz herbatkę to przeczytaj całość tak ze 2 razy. A jak coś będzie niejasne – napisz do nas na maila, to postaram się to lepiej napisać w kolejnej wersji tego poradnika. Jeśli nie jest Ci on potrzebny, to przewijaj dalej, bo to naprawdę nudna instrukcja.
Masz dwie opcje używania tego dodatku.
1. Uniwersalny, który pokaże dla wszystkich produktów te same cechy (bo może niczym lub prawie niczym się nie różnią, a chcesz podkreślić to na sklepie) z możliwością punktowych zmian (dla jednego z produktów zmień jeden z atrybutów, jego ocenę).
2. Drugą opcją dodatku jest użycie tylko punktowego dla danego produktu. Zbuduj profesjonalnie wyglądającą kartę produktu.
W tym miejscu skupimy się jedynie na pierwszej opcji: edycji tych uniwersalnych elementów tak na przyszłość. Resztę będziemy skrupulatnie omawiać w sekcji ustawień szablonu, żeby teraz nie biegać po całym sklepie.
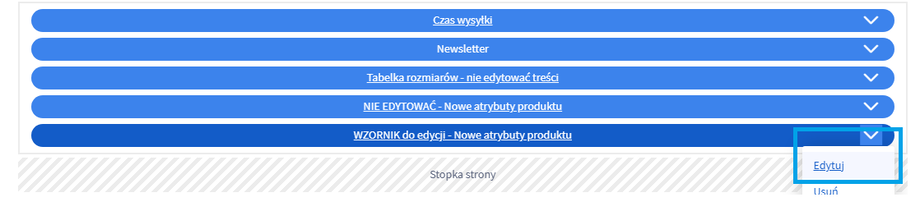
W widoku karty produktu znajdziesz „Wzornik do edycji – nowe atrybuty produktu”. Adekwatnie: ten edytujesz, ale ten podpisany jako NIE EDYTOWAĆ – zostaw w spokoju.
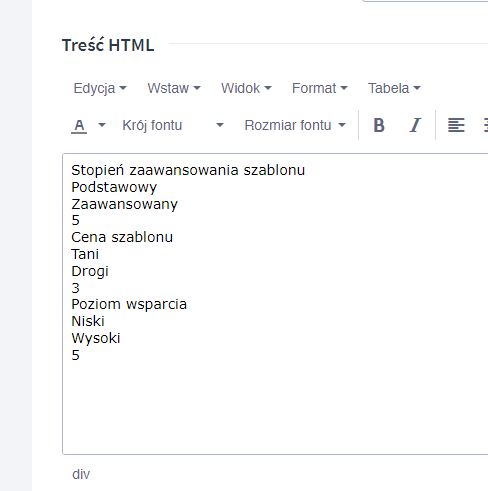
W środku znajdziesz moduł, który wygląda w ten sposób:
Każdy atrybut składa się z:
- tytułu (Stopień zaawansowania szablonu)
- nazwy minimalnej wartości skali (Podstawowy)
- nazwy maksymalnej wartości skali (Zaawansowany)
- liczby od 1 do 5 dla wartości skali w gwiazdkach.
W prawym górnym rogu wyłącz edytor, aby zedytować te atrybuty globalnie:
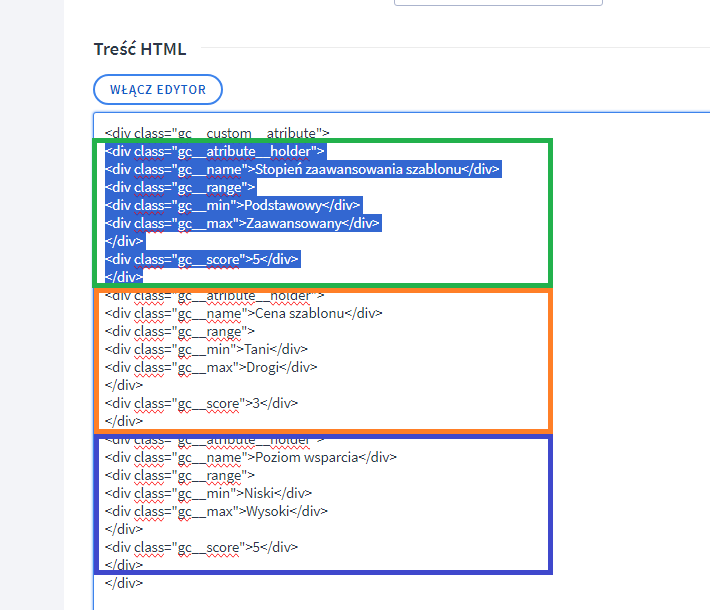
Pojedynczy atrybut wygląda tak:
<div class="gc__atribute__holder">
<div class="gc__name">Stopień zaawansowania szablonu</div>
<div class="gc__range">
<div class="gc__min">Podstawowy</div>
<div class="gc__max">Zaawansowany</div>
</div>
<div class="gc__score">5</div>
</div>
Możesz usuwać, edytować i dodawać nowe atrybuty doklejając kolejne. Uwaga! Zachowaj pierwszy i ostatni element tak jak na obrazie powyżej. Są to elementy konieczne do poprawnego działania skryptu.
Jeśli w przyszłości będziesz chciał/a dodać nowe atrybuty produktu to po prostu na dole w opisie danego produktu wklejasz odpowiednią ilość pojedynczych atrybutów jak na przykładzie powyżej.
Jeśli z kolei masz włączoną wersję dla leniwych (która pokazuje na każdym produkcie nasz domyślny układ z modułu) to możesz je punktowo zmienić.
Przykład 1: nie mam włączonej wersji dla leniwych. Wklejam 1x pojedynczy atrybut w opisie produktu. Wyświetla się on na karcie produktu. Koniec.
Przykład 2: mam włączoną wersję dla leniwych. Wklejam 1x pojedynczy atrybut w opisie produktu. Nasz wklejony w opisie atrybut podmienia pierwszy z kolei atrybut z wersji dla leniwych.
Przykład 2.1. Nadal masz włączoną wersję dla leniwych. Chcesz zedytować drugi atrybut. Musisz wkleić pierwszy (niejako przepisać to samo) oraz na nowo drugi atrybut. Skrypt zmodyfikuje pierwszy i drugi tak jak chcesz.
Przykład:
<div class="gc__atribute__holder">
<div class="gc__name">Przepisanie pierwszego atrybutu</div>
<div class="gc__range">
<div class="gc__min">Podstawowy</div>
<div class="gc__max">Zaawansowany</div>
</div>
<div class="gc__score">5</div>
</div>
i bezpośrednio poniżej wklejam drugi:
<div class="gc__atribute__holder">
<div class="gc__name">Drugi atrybut </div>
<div class="gc__range">
<div class="gc__min">Podstawowy</div>
<div class="gc__max">Zaawansowany</div>
</div>
<div class="gc__score">5</div>
</div>