Szablon automatycznie poprawia braki wizualne opisów kategorii, bloga czy też opisów produktów.
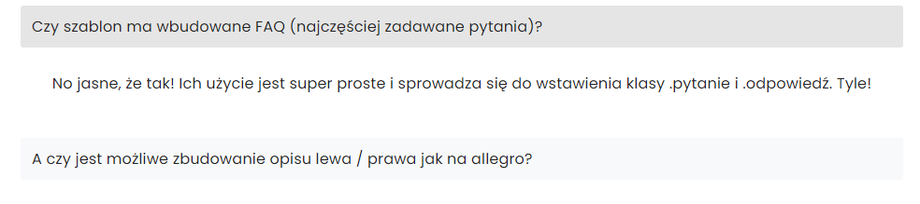
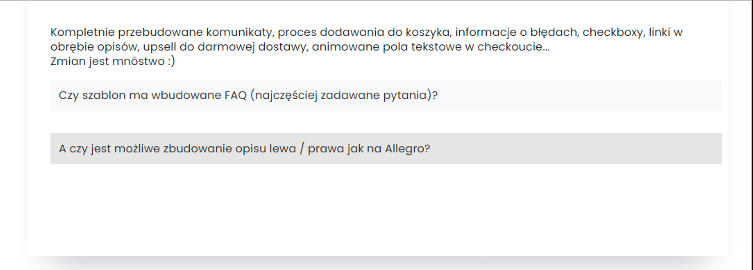
W opisach możemy używać prostego FAQ czyli najczęściej zadawanych pytań.
Generalnie sytuacja jest super prosta: dodajemy klasę (class) pytanie i pod nią odpowiedź.
Nim przeczytasz dalej skomplikowany słowny opis tego procesu (który jest banalnie prosty) zerknij na materiał wideo:
https://vimeo.com/772018617
Tworzymy dwa odrębne zdania w edytorze wizualnym, oddzielając je enterami.
W rezultacie powinniśmy dostać po wyłączeniu edytora wynik:
<p>Tekst pytania</p>
<p>Tekst odpowiedzi</p>
Upewniamy się, że powyższe jest w osobnych paragrafach czy divach w formie:
<div>Tekst pytania</div>
<div>Tekst odpowiedzi</div>
Chodzi nam o to, by te elementy dzieliły całość na dwie części – pytanie i odpowiedź.
Następnie do pierwszego elementu dopisujemy lub wklejamy:
class=”pytanie”
Tworząc: <p class=”pytanie”>Tekst pytania</p>
Oraz do drugiego ze zdań:
class=”odpowiedz”
Uzyskując: <p class=”odpowiedz”>Tekst odpowiedzi</p>
Finalnie:
<p class=”pytanie”>Tekst pytania</p>
<p class=”odpowiedz”>Tekst odpowiedzi</p>
Ewentualnie w formie diva:
<div class=”pytanie”>Tekst pytania</div>
<div class=”odpowiedz”>Tekst odpowiedzi</div>
Każda z form jest poprawna jeśli odpowiednio umiejscowisz obie klasy 😊
Tak przygotowane pytanie i odpowiedź można zapisać i cieszyć się efektem FAQ na karcie produktu.