Gdy stworzyłeś swoją kopię zapasową i edytujesz już główną kopię Moderna 3.0 to możesz zwrócić uwagę na te pole.
Favicon to ta ikonka reprezentująca Twoją markę na pasku przeglądarki:
Dobrze wykonana zapadnie w pamięć i pozwoli łatwo wrócić Twoim klientom do sklepu. Przeciętnie użytkownik ma otwarte ponad 12 kart. Czyli pewnie tyle co i ja i Ty :)
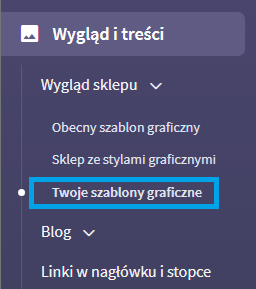
Nawigujemy do głównej kopii klasycznie czyli "Wygląd i treści" -> "Wygląd sklepu" -> "Twoje szablony graficzne"
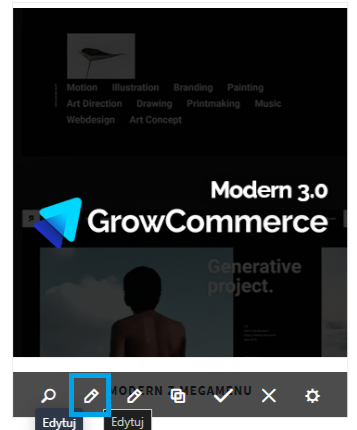
Najedź na główną kopię i kliknij pierwszy ołówek czyli "Edytuj".
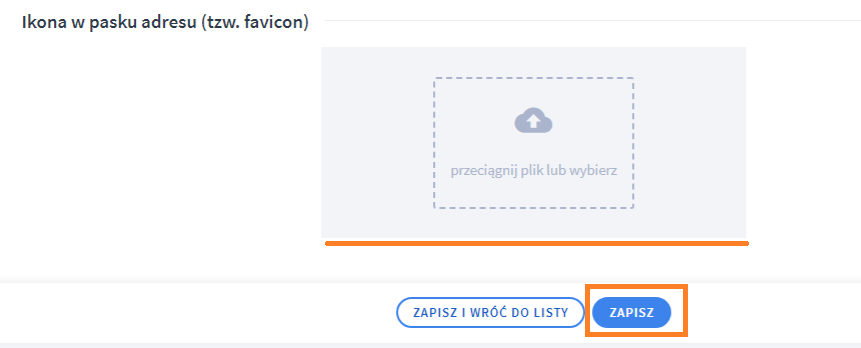
Bezpośrednio w nowo otwartym oknie znajdziesz znane pola do edycji, ale pod nimi znajduje się Favicon.
Favicon powinien być przygotowany (najlepiej) w kwadracie oraz mieć minimalnie z 30px. Uniwersalne rozmiary to grafika w formacie .png (przezroczysta) 128x128px. Jeśli widzisz tam puste pole - dobrą praktyką jest to uzupełnić.
Po kliknięciu "Zapisz" nic się nie pojawi - bo Shoper jest ubogi. Musisz mi zauwać, że dopóki nie wyświetli czerwonego komunikatu to wszystko gra. Po ponownym wejściu w to miejsce wszystko wskoczy na swoje miejsce.
Jeśli będziesz natychmiast sprawdzać czy zmieniło się na sklepie, to pamiętaj o cache. To pamięć podręczna Twojej przeglądarki, która stara się być mądra i zapisać trochę plików na komputerze, żeby szybciej Ci potem podać te grafiki. W związku z tym, ta "oszuka" Cię i poda Ci stary favicon (lub brak). Niezawodnym testem będzie nowe okno icognito.
Dla Chrome na Windowsie to skrót klawiszowy CRTL + SHIFT + N.
Dla Maca to Command+Shift+N
Wklej tam adres swojego sklepu i sprawdź czy dobrze się wyświetla