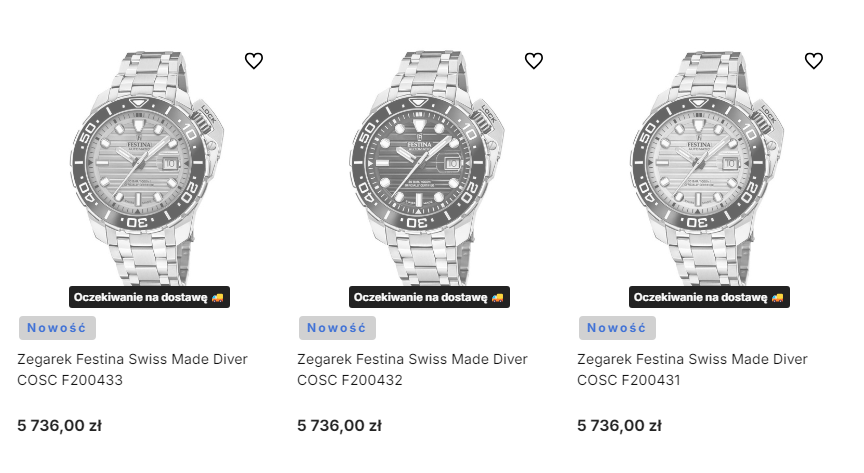
Bazowo możesz chcieć wyłączyć domyślnie uruchomiony nasz komunikat "Oczekiwanie na dostawę".
Ustawienie znajdziesz we własnym skrypcie JS w linijce około ~~511. Korzystając z szukajki dużego edytora możesz wyszukać:
gc__enable__promo__message
Znajdziesz tam:
var gc__enable__promo__message = 1; // Włącz lub wyłącz komunikat oczekiwania na dostawę. Wpisz 1, aby włączyć, lub 0, aby wyłączyćvar gc__message__waiting__delivery = { // Komunikat wyświetlany dla produktów oczekujących na dostawę en_US: 'Awaiting delivery 🚚', pl_PL: 'Oczekiwanie na dostawę 🚚', de_AT: 'Warten auf Lieferung 🚚', cs_CZ: 'Čekání na dodávku 🚚'};
Kliknij ustawienie na 1 by włączyć, 0 by wyłączyć lub zmień wyświetlany komunikat.
We własnym kodzie CSS w okolicy linijki 66 z kolei znajdziesz opcje do edycji kolorów tego komunikatu:
@gc__color__out__text: #ffffff; /* Możliwość zmiany koloru tekstu dla komunikatu "Oczekiwanie na dostawę" */@gc__background__out__color: #222; /* Możliwość zmiany koloru tła dla komunikatu "Oczekiwanie na dostawę" */
Jeżeli wkurza Cię także wyszarzenie produktów na listingu:
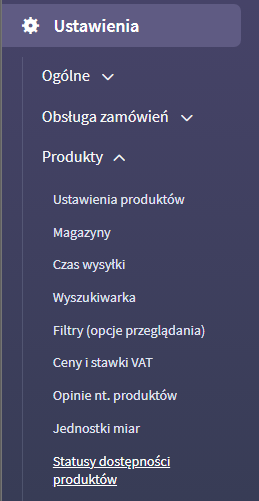
Przejdź w panelu sklepu do "Ustawień" -> "Produkty" i "Statusy dostępności produktów".
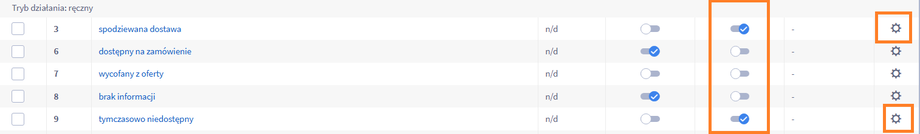
Generalnie możesz to zmienić dla każdego statusu (no i musisz w sumie!) ale zacznij sprawdzanie od tych, które mają WŁĄCZONY pstryczek przy powiadomieniu o dostępności:
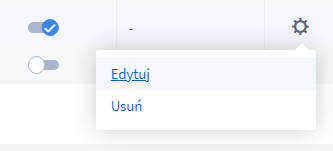
Po prawej klik na trybik i "edytuj".
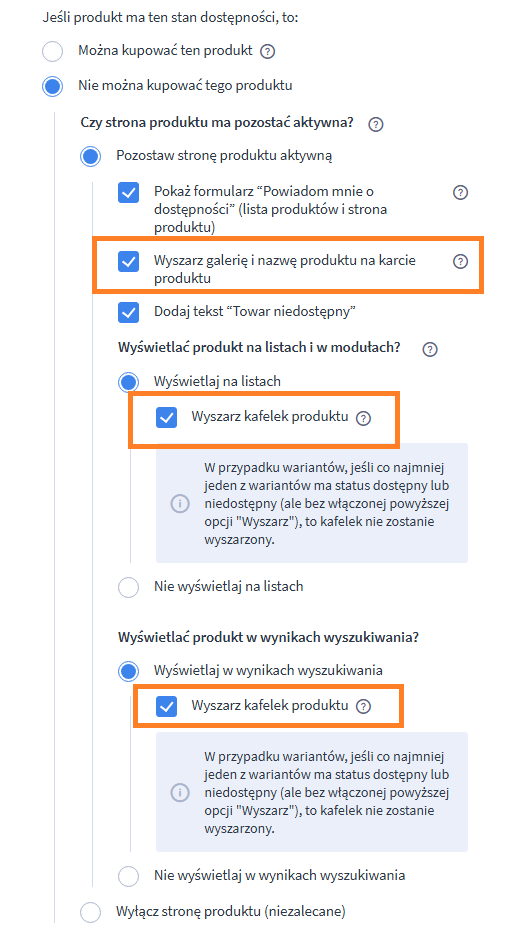
W każdym statusie powinieneś/powinnaś (albo jedynie możesz, możesz dowolnie mixować i odznaczać co potrzebujesz) odznaczyć te opcje:
Kliknij zapisz i idź dalej do innych statusów w zależności od tego, jakich statusów uzywasz.