Pasek informacyjny czy też pasek powiadomień wygląda na sklepie w ten sposób:
Nasz pasek ma możliwość posiadania kilka komunikatów, które samoistnie się zmieniają. Ile można umieścić takich komunikatów? Ile wlezie 😊
Jeśli jesteś Search Consolowym świrem (jak nie wiesz co to jest, a chcesz prowadzić sklep to zabierz się za googlanie konfiguracji Search Console i PageSpeed Insight!), to koniecznie zostaw moduł paska z powiadomieniami na stronie głównej.
Pasek ma „zarezerwowane” miejsce na siebie dzięki czemu realnie zmniejsza CLS czyli przesunięcia w obrębie sklepu. Dobrą praktyką jest go nie usuwać. Możesz, ale pamiętaj z tyłu głowy, że wyniki w dwóch powyżej wymienionych narzędziach mogą zmaleć.
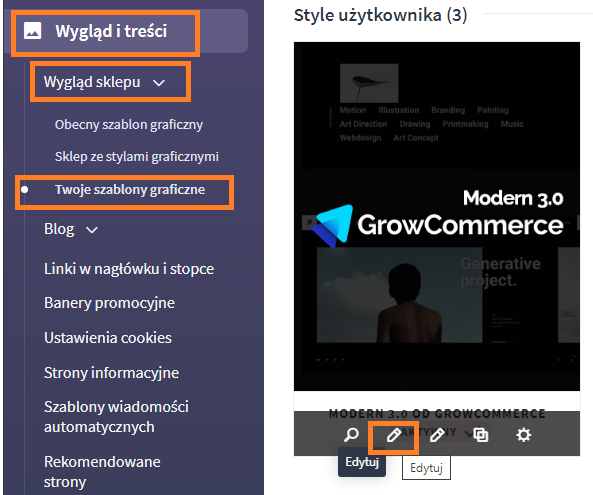
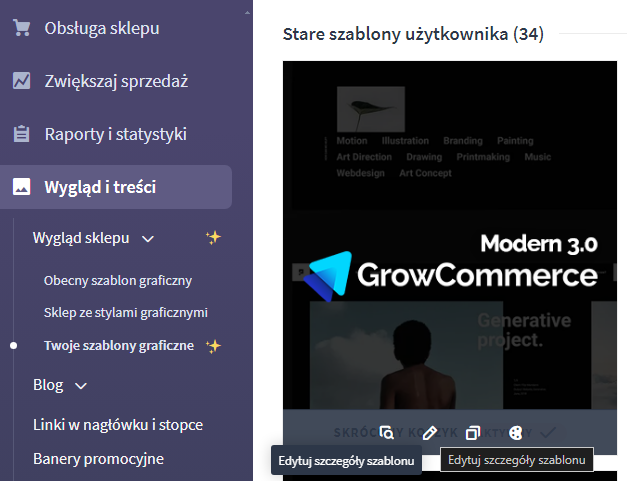
Edycję tego modułu klikamy standardowo, przez tę ścieżkę przechodzimy przy każdym module: Wygląd i treści -> Wygląd sklepu -> Twoje szablony graficzne -> Modern 3.0 i pierwszy ołówek oznaczający „Edytuj”. Drugi edytuje bezpośrednio kod HTML i CSS. Tego póki co zostawiamy.
Wybieram moduły -> Zarządzaj modułami w starym konfiguratorze ->
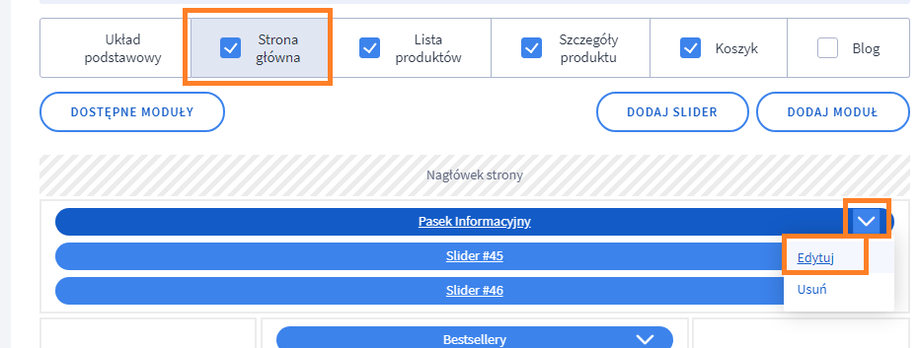
I dalej znajduję stronę główną -> pasek powiadomień -> z prawej strony najeżdżam na strzałkę i wybieram edytuj.
Jeżeli chcesz dodać nowy komunikat wystarczy kliknąć przy poprzednim zdaniu. Kliknąć Enter i zacząć pisać.
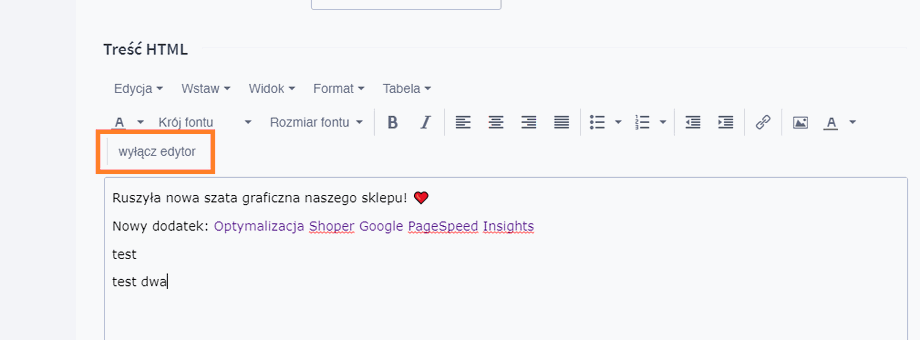
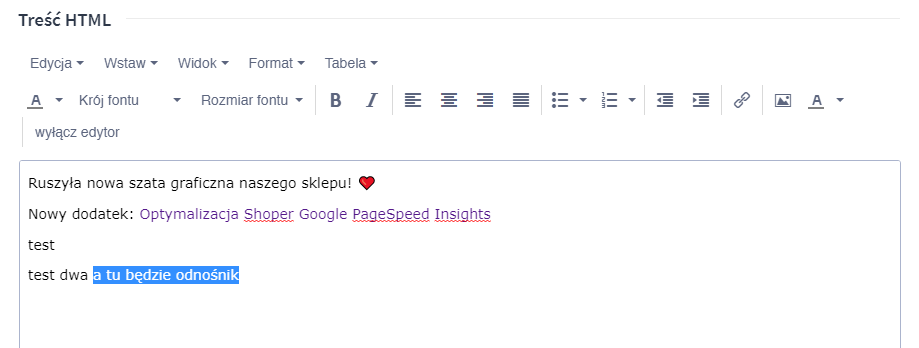
Obecnie widoczne będą cztery komunikaty. Aby zweryfikować, czy wszystko dobrze się zakodowało kliknij wyłącz edytor:
Poprawnie zakodowany komunikat powinien mieć format:
<p> Treść komunikatu </p>
Źle wyglądający (zakodowany) komunikat.
Jeśli ten niefortunnie wygląda o tak:
<p> Treść komunikatu
Drugi komunikat </p>
To skrypt przemieli to na jeden komunikat. Jeden komunikat ma nowe otwarcie (<p>) i zamknięcie (</p>).
Poprawny widok komunikatów z wyłączonym edytorem:
Jeśli tak to wygląda także u Ciebie to spokojnie można klikać zapisz.
Do komunikatu możesz dodać odnośnik. Spójrz na naszą reklamę dodatku optymalizacji prędkości sklepu – PageSpeed. Część tego zdania jest w formie napisanej klasycznie: „Nowy dodatek” i dalej są jakieś hieroglify – te oznaczają odnośnik do naszego produktu. Po kliknięciu w ten fragment klient zostanie przeniesiony do karty produktu. Jak stworzyć komunikat z odnośnikiem?
Wracam do edytora komunikatów klikając włącz edytor. Zaznaczam część tekstu, która powinna być odnośnikiem:
Idę do karty produktu / karty informacyjnej / kategorii czy gdziekolwiek ma prowadzić nasz odnośnik. Wybierzmy np. stronę z informacjami o szablonach:
https://sklep.growcommerce.pl/shoper-szablony-rwd
Zaznaczam sobie to, co widnieje bezpośrednio po domenie czyli po .pl czy .com. W tym przypadku:
Nie zapomnij o slashu (/) czyli zostaje nam /shoper-szablony-rwd i to tę część kopiuje.
Wracam do naszego edytora gdzie mam zaznaczoną część pod link. Klikam hiperłącze i mam takie opcje:
URL to część odnośnika bez domeny jaką skopiowaliśmy. Tekst do wyświetlenia to ten, który zaznaczyliśmy. Tytuł to tekst widoczny po najechaniu na link. Cel to czy odnośnik po kliknięciu uruchomi się w tym samym oknie, które przeglądamy, czy w nowym oknie. Kliknij zapisz.
Tak wygląda efekt w edytorze.
A tak na sklepie:
Tipy i porady - wersja zaktualizowana
Jak zmienić kolor paska informacyjnego?
Te informacje przychodzą do Ciebie w pierwszym mailu, jaki od nas otrzymujesz. Jeśli nie chcesz się cofać w korespondencji tylko otrzymać odpowiedź to przejdź znowu ścieżką:
Wygląd i treści -> Wygląd sklepu -> Twoje szablony graficzne -> Modern 3.0 i teraz: jak widzisz 2 ołówki -> klikaj drugi (ten po prawej) i jesteś u celu! Idź od razu do akapitu o szukaniu folderu.
Jeśli widzisz jeden, to widzisz już nowy Panel przygotowany pod Storefronta i Shoper dał nam trochę mniej opcji. Kliknij pierwszy ołówek.
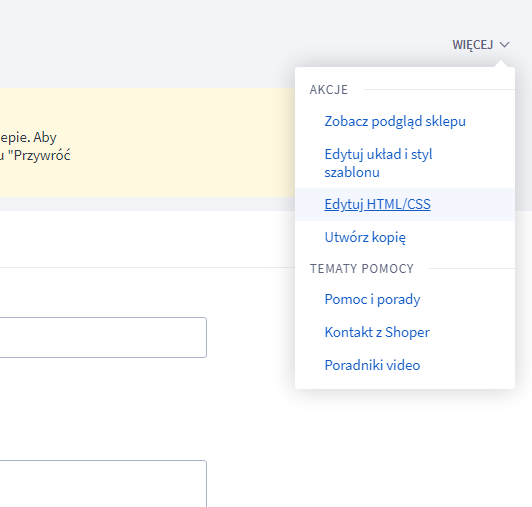
Po prawej stronie znajdziesz "Więcej" -> "Edytor HTML/CSS".
Akapit o szukaniu folderu
W nowo otwartym oknie po lewej stronie znajdź folder podpisany jako "Styles" -> a w nim przedostatni plik to "user.css".
W tym miejscu przygotowałem dla Ciebie ponad 30 zmiennych dzięki którym bardzo płynnie zmienisz kolorystykę sklepu. Moja porada -> nie pomijaj tego kroku i zmień chociaż kolor paska informacyjnego. Sklep wygląda zuuuuupełnie inaczej. 
Tam masz do wyboru kolor tła oraz kolor fontu. Domyślnie #fff to biały, #222 to taki prawie czarny.
Znajdź swoje kolory o tu: https://colorhunt.co/palettes/popular
lub tu: https://www.w3schools.com/colors/colors_monochromatic.asp
Kopiujesz kod zaczynający się od hasztaga i wklejasz po dwukropku. Nie zjedz średnika na końcu!
Backup kodu jeśli wszystko zepsujesz:
@gc__info__box__background:#222; /* Zmienia kolor tła na pasku informacyjnym */@gc__info__box__color:#fff; /* Zmienia kolor tekstu (fontu) na pasku informacyjnym */
Jak zmienić grubość paska informacyjnego?
Po prostu tego nie rób. Jeśli nie wiesz jak to możesz pół szablonu rozkrzaczyć, a ktoś starannie to zaplanował :)
Jak zmienić wielkość liter w pasku informacyjnym?
Po prostu w edytorze, gdy wpisujesz treść komunikatu.
Ja mam trochę powiększoną właśnie wielkość fontu:
Zrobiłem to wchodząc do edycji komunikatów:
Kliknij w losowym miejscu edytora wizualnego:
Na klawiaturze kliknij CTRL + A, żeby zaznaczyć wszystko:
I wybierz z rozmiaru fontu np. 12 pt. Więcej nie zalecam.
Ja mam jedenastkę użytą, zmieniam to sobie znowu wyłączając edytor ->
I podmieniam 12pt na 11, klikam zapisz :)
Jak dodać gradient taki jak na sklep.growcommerce.pl?
Użyj naszego kodu:
div#gc__info_box a { background-image: linear-gradient(90deg, #05b6ff 0%, #a144ff 87%); caret-color: #000; color: transparent !important; -webkit-background-clip: text; -webkit-box-decoration-break: clone; -webkit-text-fill-color: transparent; background-clip: text; font-weight: 800;}Jak zwykle wklejamy go dużym edytorem z poradnikiem opisanym tutaj -> https://sklep.growcommerce.pl/edycja-css
P.S. Ten kod modyfikuje wygląd linków w naszym pasku informacyjnym. Dodaj je, aby przykuć oko. Raczej nie edytuj tego tak aby kolorował cały paragraf, bo sam/a dobrze wiesz, że co za dużo...