Slider #5 lub inny pierwszy w kolejności
Numer 5 lub inny, bo jeśli prowadziłeś już sklep i dodawane były jakieś slidery – na nowej warstwie wizualnej (czyli nowym szablonie) będzie inny numer. W każdym razie pierwszy będzie umiejscowiony slider desktop – na komputery. Jako drugi będzie widoczny slider mobilny.
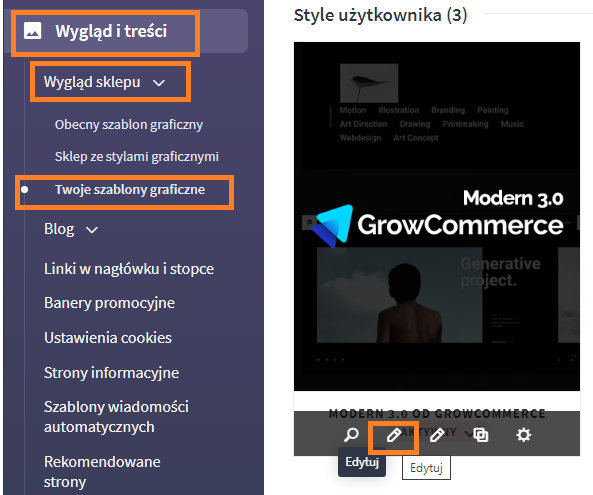
Do edycji przystępujemy jak przy pasku informacyjnym. Wygląd i treści -> Wygląd sklepu -> Twoje szablony graficzne -> Modern 3.0 i pierwszy ołówek oznaczający „Edytuj”.
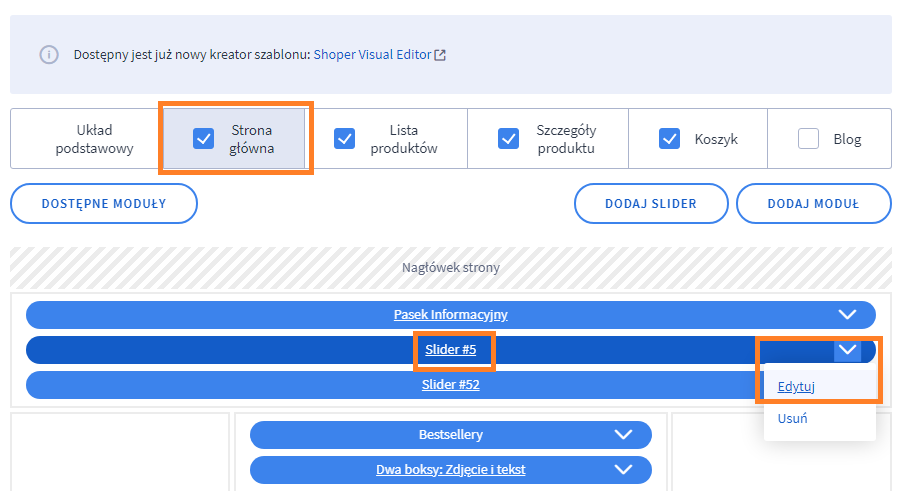
Strona główna -> Pierwszy ze sliderów -> Edytuj:
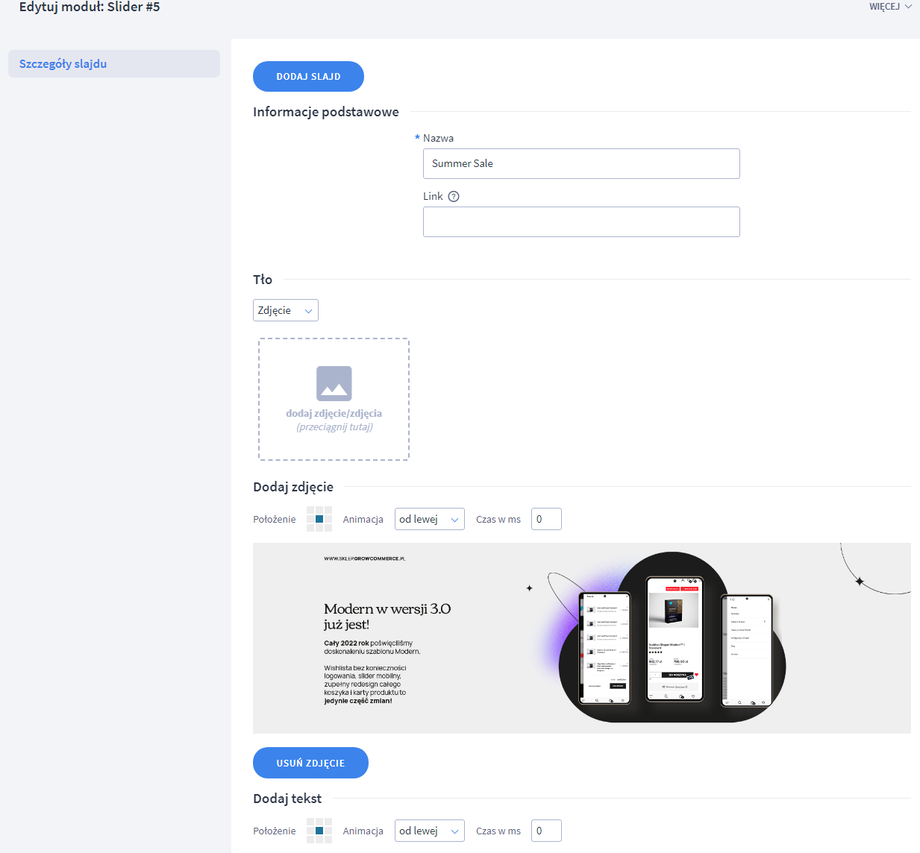
Po otwarciu najpewniej nie zmieniamy nic. Po lewej stronie wybieramy lista zdjęć:
Summer Sale oraz Summer 2 to tytuły zdjęć. Te powinny być zoptymalizowane pod SEO czyli oddające to co na zdjęciu i to czego może ktoś szukać w google.
Na zdjęciu jest baner promocyjny chińskiej porcelany? Wpisz „Promocja na chińską porcelanę w kolorze czerwonym na SuperSklepie.pl” Jest to sugestia, ale zalecana.
Po prawej stronie masz suwak aktywności – włącz i wyłącz. Dalej trybik do edycji. Po jego kliknięciu wnętrze wygląda tak:
Po kolei:
- Nazwa: optymalizujemy pod SEO jak wyżej wspomniałem,
- Link: uzupełniamy PEŁNY link do danej kategorii – po kliknięciu w obraz przeniesie nas tam gdzie wskażemy. Nie możemy użyć jedynie części po slashu (bo Shoper nie obsługuje). Więc wklejamy całość linku skopiowanego:
https://sklep.growcommerce.pl/shoper-szablony-rwd
- Tło: nie ruszamy.
- Dodaj zdjęcie: wrzucamy tu nasz baner. Sugerowany rozmiar to 1506x437px.
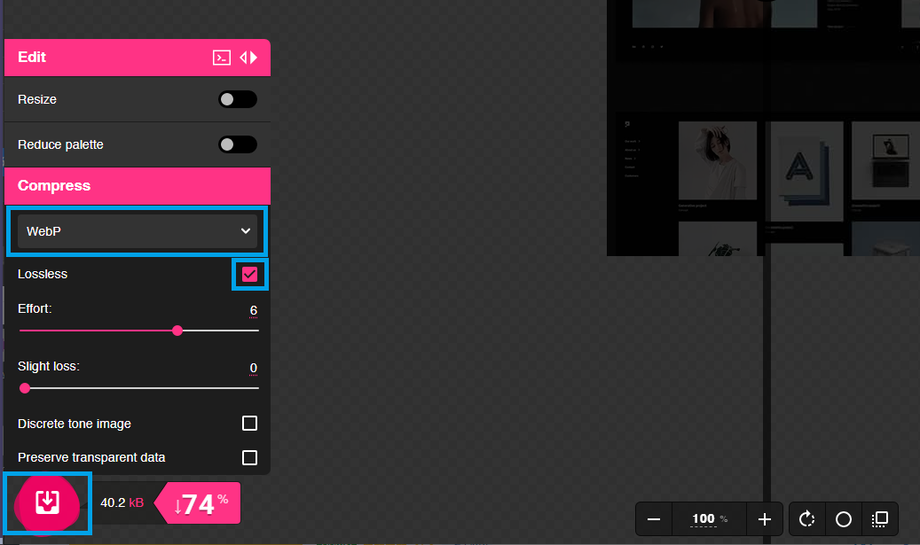
Jeśli robimy jakieś promocje i w nosie mamy optymalizację prędkości (a nie powinniście!) to można przemnożyć te rozmiary np. x1.5. Finalnie otrzymamy proporcjonalny obraz o wyższej jakości. Nie trzeba, ale można. Pamiętaj! Zawsze zoptymalizuj tak duży obraz https://squoosh.app/. Warto też przemienić go na plik WEBP zamiast jpg czy png. [Taka opcja jest w lewym dolnym rogu aplikacji].
Dla banerów mobilnych jest to 600x800px.
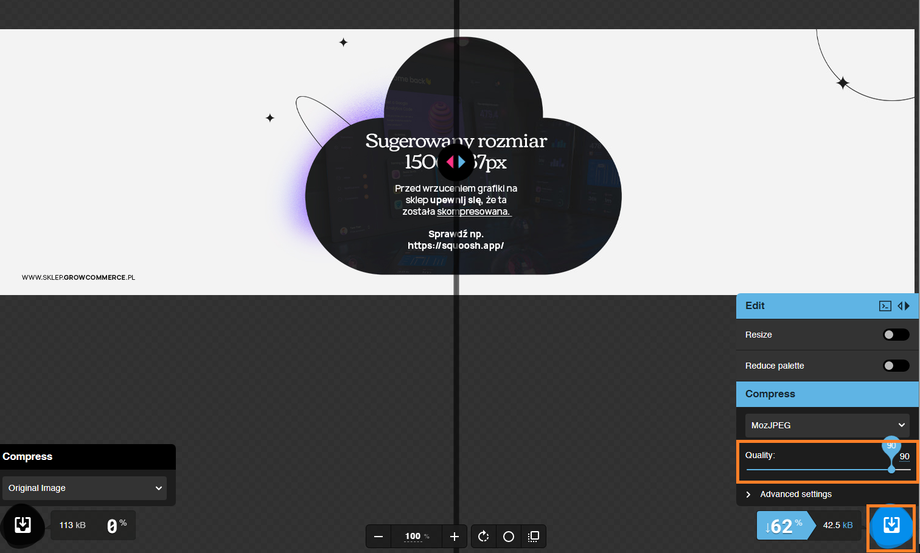
Optymalnie grafika nie powinna mieć więcej niż 100kb. Balansuj suwakiem po prawej stronie. Bez straty na jakości ustaw minimum 90%:
I kliknij pobierz. Tak przygotowaną grafikę śmiało można wrzucać jako slider.
Po lewej stronie przy Compress masz „Original Image”. Rozwijając tę opcję możesz wybrać przekonwertowanie obrazu do WebP, aby szablon i grafiki szybciej się ładowały. Zaznacz checkbox przy lossless (bez straty jakości):
I też pobierz. Jest to najlepszy sposób przygotowania grafiki dla sklepu internetowego.
- Dodaj tekst: nie ruszamy dla slidera na komputerze oraz mobilnego.