Jeden z bardziej skomplikowanych modułów do edycji. Niestety ograniczają nas tu limity Shopera.
Zmieńmy zdjecie, podmieńmy tekst i linki.
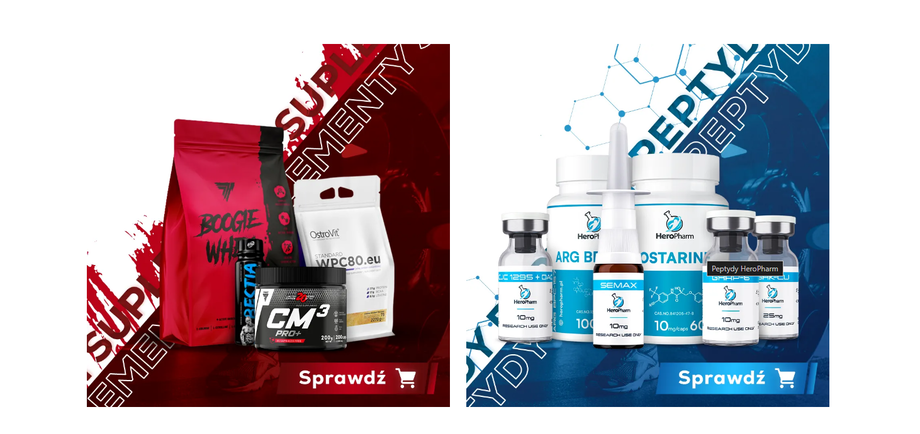
Moduł składa się z dwóch takich samych elementów: zdjęcie w tle, tytuł, trochę tekstu i przycisk CTA (call to action) czyli czytaj dalej, kup teraz, zobacz.
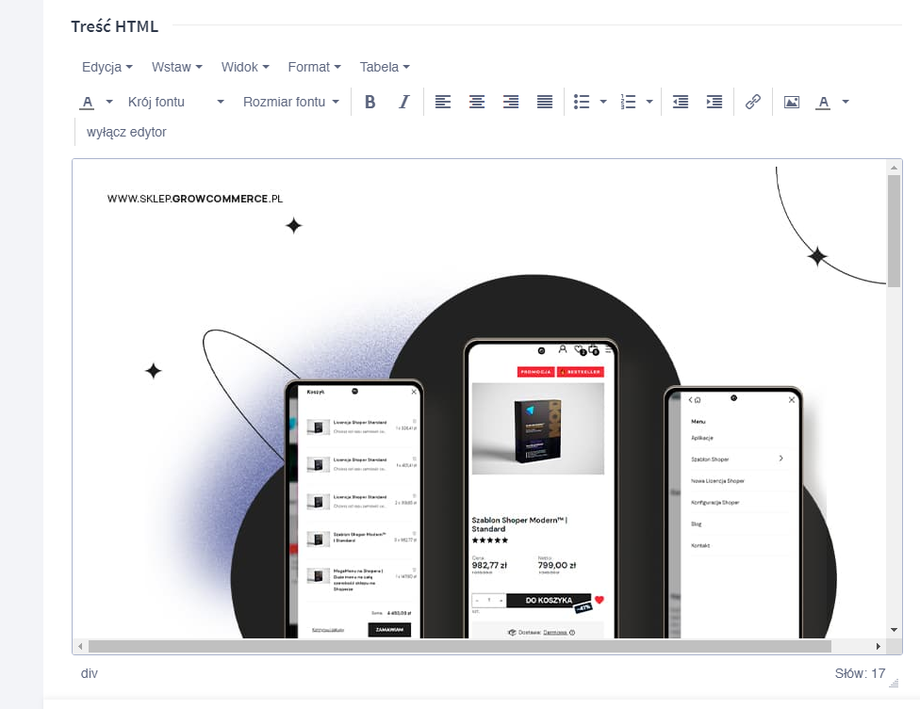
Po wejściu w edycję tego modułu widzimy:
Aby podmienić obraz, klikamy na zdjęcie lewym przyciskiem myszy, aby podświetlić jego rogi:
Na narożniku pojawił się kwadrat, dookoła pojawiła się grubsza obramówka.
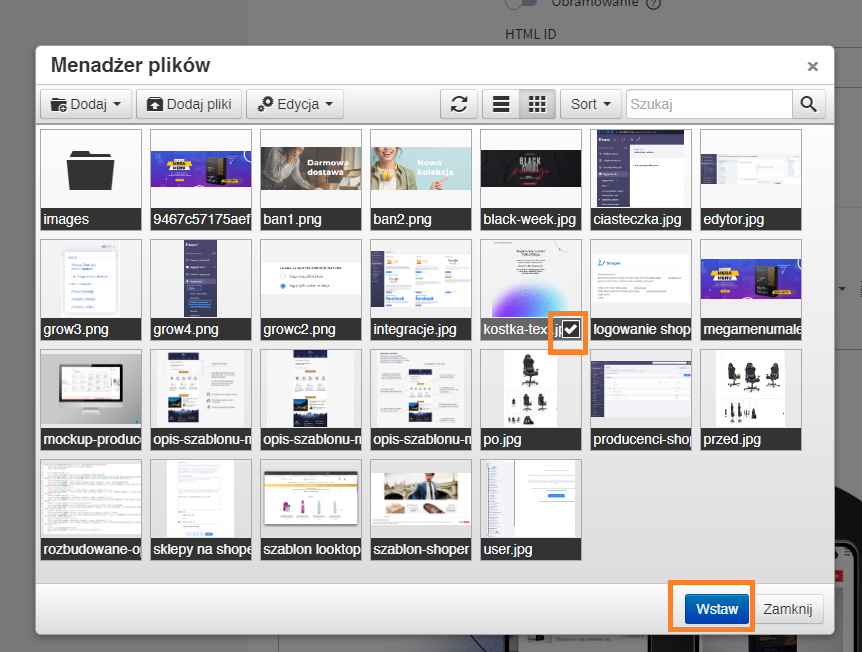
Kliknij w prawym górnym rogu na ikonę obrazu i wskaż nowy obraz, który chcesz wstawić.
Sugerowany rozmiar obrazu to 900x900px. Pamiętaj o optymalizacji zdjęć przez https://squoosh.app/
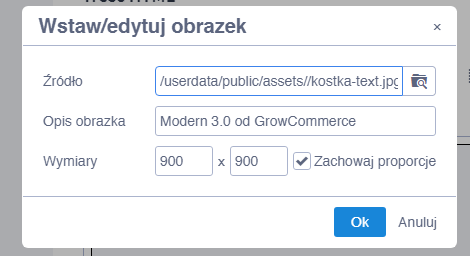
Źródło: po prawej szukamy zdjęcia: wybieramy z uprzednio dodanych lub uploadujemy nowe.
Opis obrazka: optymalizujemy pod SEO np. „Sprawdź kategorię super przedmiotów w sklepie SuperSklep.pl”.
Wymiary: Po podstawieniu nowego obrazu te się wypełnią. Możemy je zignorować.
Checkbox przy zachowaj proporcje nie ma znaczenia. Wciśnik OK. Obraz został podmieniony!
Edytor wizualny shopera psuje napisany przez nas kod. Obejście jest takie, aby w zmienianym tekście zostawić pierwszą literę i usunąć ją na samym końcu:
W ten sposób podmieniliśmy zdjęcie, tytuł, tekst pod tytułem i odnośnik.
Zjeżdżając niżej znajdziesz drugi – identyczny zestaw: obraz, tytuł, tekst i odnośnik.
Chcesz być zawodowcem? Lubisz wyzwania? Zoptymalizuj obraz!
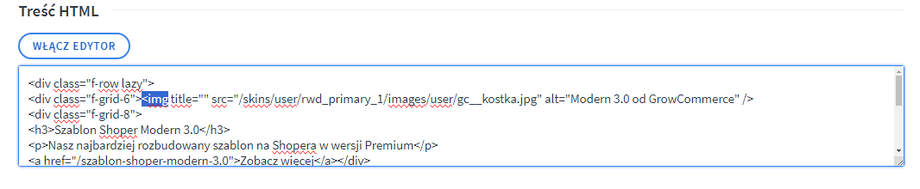
Kliknij wyłącz edytor -> odnajdź samo zdjęcie czyli element <img
Wykonamy dwie zmiany.
Po pierwsze: sprawdź czy nasz element img (piszę globalnie, czy ten czy kiedykolwiek w obrębie całego sklepu) zawiera klasę. Klasę oznacza się w sposób <img class=”jakaś_klasa ewentualna_druga_klasa” >
Czyli szukamy elementu class=”zawartość”. Nie ma? To kliknij kursor za <img, dodaj spację aby się oddalić od innych elementów (w tym przypadku title) i dopisz class=””. W środku powinieneś/aś dodać klasę lozad. W naszym przepisie powinno to wyglądać tak: <img class=”lozad” title=”” itd…
Czy w naszym poszukiwaniu elementu klasy odpowiedziałeś/aś wyżej, że jest?
W takim wypadku zastałeś/aś taki wynik <img class=”jest__jakaś__klasa” title albo alt etc…
Więc dodaj spację po istniejącej klasie i dopisz naszą lozad. Wynik:
<img class=”jest__jakaś__klasa lozad” title albo alt etc…
Drugi element tej optymalizacji. Pamiętaj, my cały czas mówimy w obrębie jedynie elementu <img> Nie interesują nas te inne divy, h3, p. Tylko ten jeden <img co oznacza obraz.
Odnajdź w środku src=”ścieżka/do/pliku”.
Musimy tam dopisać przedrostek. Było src, zamień na data-src.
Finalny przykład.
Zastaliśmy to:
<img title="" src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Modern 3.0 od GrowCommerce" />
A po przeróbkach powinno wyjść nam tak:
<img class=”lozad” title="" data-src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Modern 3.0 od GrowCommerce" />
W ten sposób, możesz włączyć edytor i zobaczysz, że nie widać zdjęć… Czyli wszystko super! Zdjęcia się nie ładują! Jeśli jednak zapiszesz całość i przejdziesz do strony głównej to zauważysz, że wszystko działa.
Ten sposób sprawia, że dane zdjęcia nie ładują się przy ładowaniu całego sklepu, a jedynie gdy ekran monitora przewinie się już bardzo blisko modułu. Dzięki temu czas ładowania jest krótszy, a klient szybciej zobaczy treści. Tym sposobem możesz optymalizować zdjęcia w opisie produktu, kategoriach, na blogu. Używaj ile wlezie bo to samo dobro i najlepsza praktyka jaką możesz ogarnąć w obrębie prowadzenia sklepu.
Backup kodu z wnętrza modułu
Wszystko w module zostało zniszczone? Kopii zapasowej pewnie nie zrobiłeś/aś? Tu skopiuj sobie całą zawartość i podmień we wnętrzu modułu :)
<div class="f-row lazy"><div class="f-grid-6"><img title="" src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Modern 3.0 od GrowCommerce" /><div class="f-grid-8"><h3>Szablon Shoper Modern 3.0</h3><p>Nasz najbardziej rozbudowany szablon na Shopera w wersji Premium</p><a href="/szablon-shoper-modern-3.0">Zobacz więcej</a></div></div><div class="f-grid-6"><img title="" src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Szablon Shoper Modern 2.0 Standard" /><div class="f-grid-8"><h3>Szablon Shoper Modern Standard</h3><p>Klasyczny, uniwersalny i doceniany przez wielu</p><a href="/pl/p/Szablon-Shoper-Modern-Standard/32">Sprawdź</a></div></div></div>Zadanie z gwiazdką -> 2 boxy, ale same zdjęcia z odnośnikiem zamiast z tekstem*
Użyj w module poniższego kodu zastępując ten domyślny:
<div class="f-row lazy"><div class="f-grid-6"><a href="/szablon-shoper-modern-3.0"><img src="/skins/user/rwd_primary_1/images/user/gc__left2.webp" /></a><div class="f-grid-6"><a href="/zaloz-sklep-shoper"><img src="/skins/user/rwd_primary_1/images/user/shoper-pakiet-startowy-modern.webp" /></a></div>
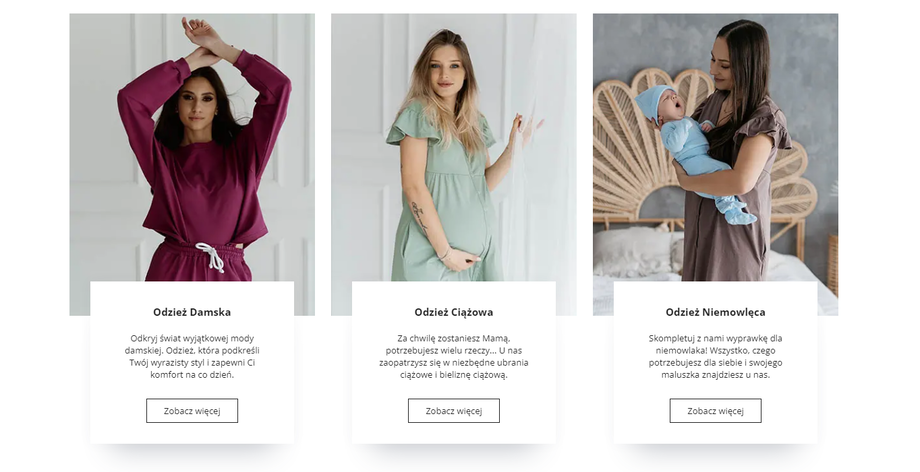
Zadanie z gwiazdką -> 3 boxy zamiast dwóch*
Użyj kodu poniżej zastępując ten domyślny.
Uwaga! zastosuj dużo mniej tekstu w opisie boxa, bo dużo mniej się go mieści, domyślne rozmiary zamień na zdjęcia pionowe czyli zamiast 900x900 wypróbuj 800x1000 lub jeszcze węższy za to wyższy. Efekt:
<div class="f-row lazy"><div class="f-grid-4"><img title="" src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Modern 3.0 od GrowCommerce" /><div class="f-grid-8"><h3>Szablon Shoper Modern 3.0</h3><p>Nasz najbardziej rozbudowany szablon na Shopera w wersji Premium</p><a href="/szablon-shoper-modern-3.0">Zobacz więcej</a></div></div> <div class="f-grid-4"><img title="" src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Szablon Shoper Modern 2.0 Standard" /><div class="f-grid-8"><h3>Szablon Shoper Modern Standard</h3><p>Klasyczny, uniwersalny i doceniany przez wielu</p><a href="/pl/p/Szablon-Shoper-Modern-Standard/32">Sprawdź</a></div></div> <div class="f-grid-4"><img title="" src="/skins/user/rwd_primary_1/images/user/gc__kostka.jpg" alt="Szablon Shoper Modern 2.0 Standard" /><div class="f-grid-8"><h3>Szablon Shoper Modern Standard</h3><p>Klasyczny, uniwersalny i doceniany przez wielu</p><a href="/pl/p/Szablon-Shoper-Modern-Standard/32">Sprawdź</a></div></div></div>