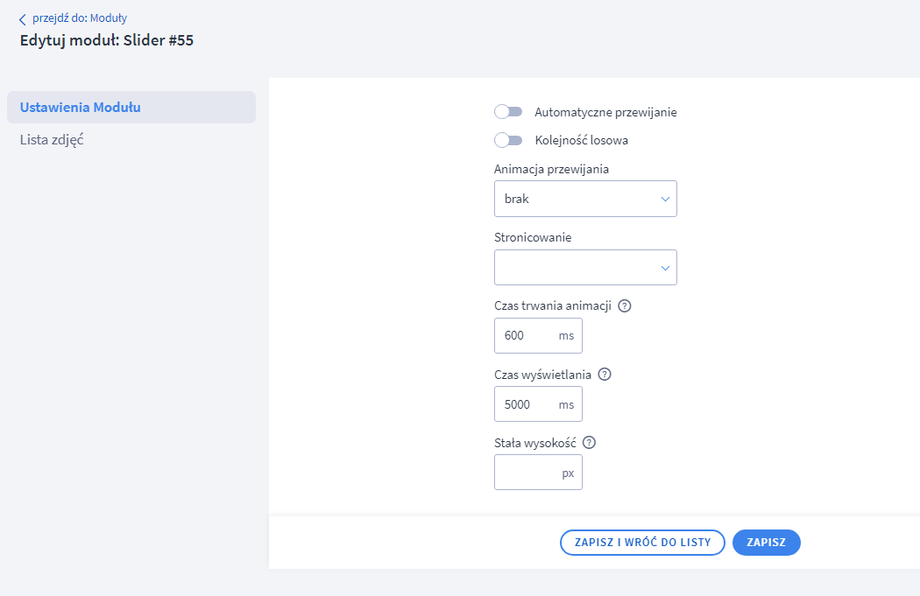
Jest to klasyczny slider dostępny na Shoperze, jednak kompletnie przebudowany. Po kliknięciu „edytuj” jest to jedyny slider, który w swoich opcjach ma zaznaczony brak animacji przewijania.
Zaznaczenie tego braku oznacza, że nasz skrypt wie, że ten slider to slider kategorii.
Zaznaczenie drugiej opcji czyli „Przewijanie” sprawia, że jest to klasyczny slider.
Zaznaczenie trzeciej opcji czyli „Przenikanie” sprawia, że jest to slider zawierający loga marek sklepu.
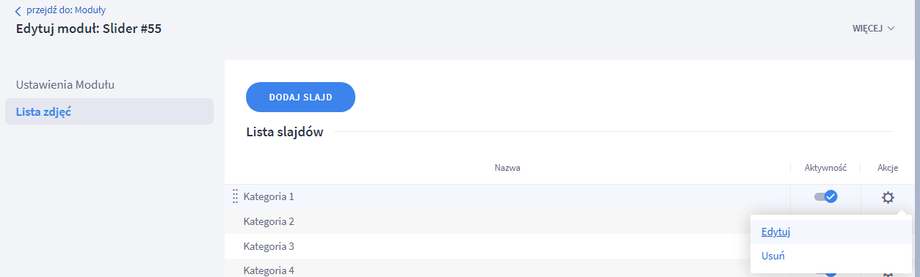
W ramach samych ustawień nie zmieniamy nic. Po lewej stronie widnieje „lista zdjęć”.
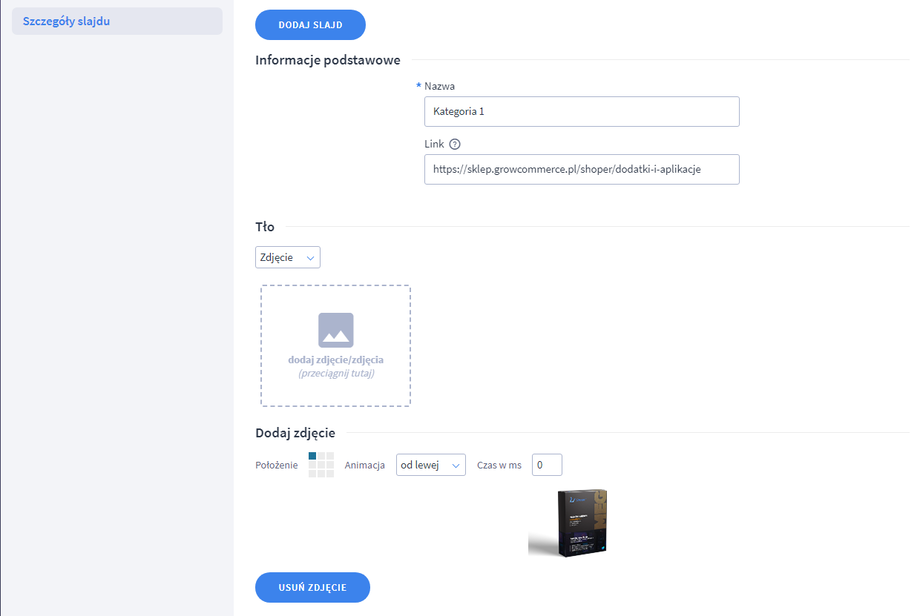
Tekst widoczny jako „Kategoria ‘n’” to tytuł zdjęcia – powinien być zoptymalizowany pod SEO np. „Zobacz wałki do ciasta w sklepie SuperSklep.pl”.
Podobnie jak do slidera stacjonarnego, jak i slidera mobilnego uzupełniamy tytuł jako tytuł SEO. Link z pełnym adresem do danej kategorii.
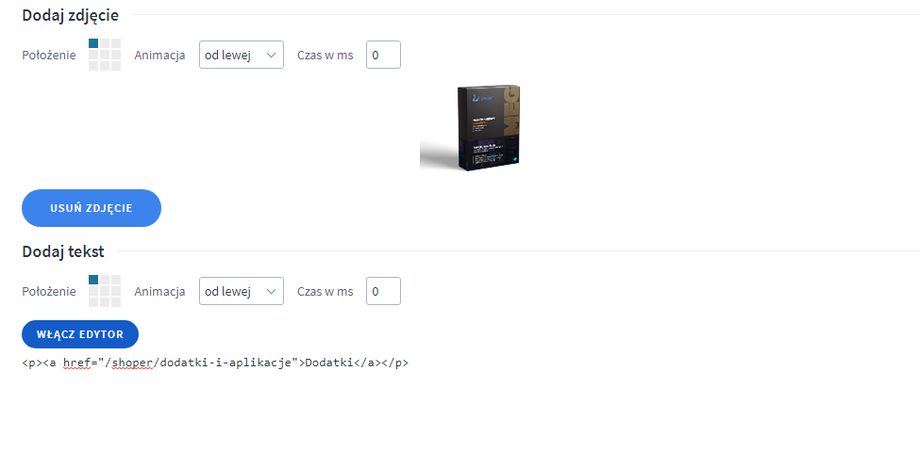
Tła nie ruszamy, dodajemy zdjęcie. Zdjęcie powinno być PNG czyli przeźroczyste bez tła. Najlepiej tu wygląda produkt bez tła lub piktogram (ikonka) danej kategorii.
Sugerowany rozmiar to 146x94px.
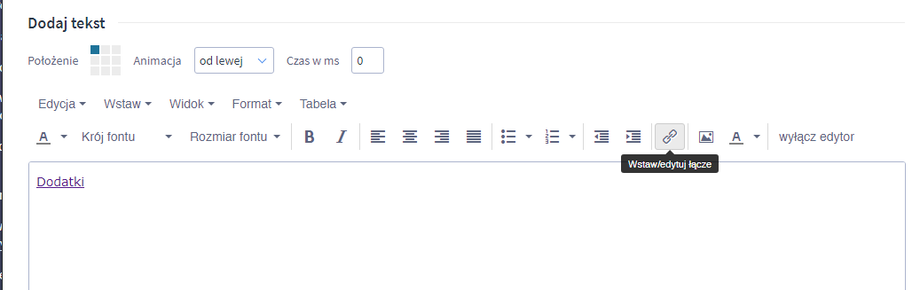
Poniżej mamy pole na dodaj tekst.
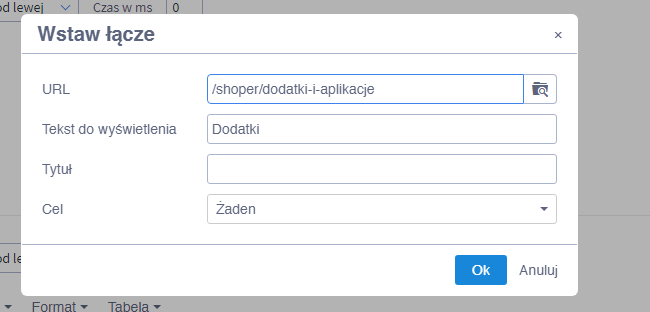
Tu uzupełniamy tytuł kategorii i zmieniamy odnośnik na ten prowadzący do kategorii.
Możemy to bardzo łatwo zrobić klikając w środek napisu i klikając łącze linku:
No dobra, ale jeśli dodajesz nową kategorię, i nie masz tam tekstu do edycji, co wtedy?
Wtedy klikasz wyłącz edytor -> wklejasz poniższy kod:
<p><a href="/shoper/dodatki-i-aplikacje">Dodatki</a></p>
Ponownie uruchamiasz edytor i przechodzisz całość jak na powyższych zrzutach ekranu 😊