Moduł w formie slidera, samo przewijającego się. Slider podkreśli dlaczego klient ma zrobić zakupy właśnie w tym sklepie. Slider widoczny jest w wersji desktopowej z kontrastowymi kolorami: klient nie będzie w stanie przeoczyć tych informacji.
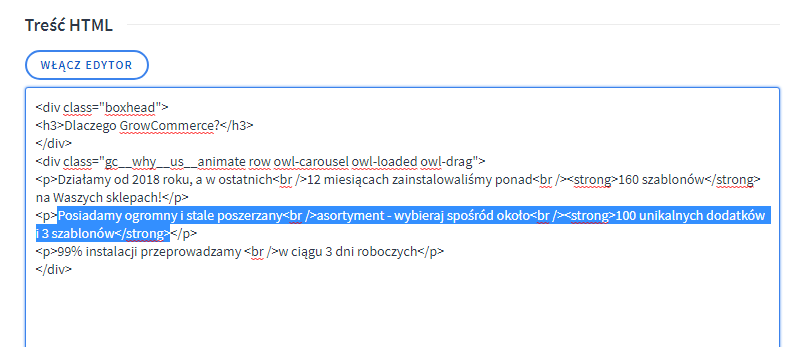
Edytujemy moduł ponownie na dwa sposoby: usuwając elementy jednego akapitu do ostatniej litery i uzupełniając treść lub wyłączając edytor wizualny i edytując pomiędzy znacznikami:
Lub
Jeśli uszkodzisz wyświetlanie całego slidera wyłącz edytor wizualny i wklej tam poniższy kod:
<div class="boxhead">
<h3>Dlaczego GrowCommerce?</h3>
</div>
<div class="gc__why__us__animate row owl-carousel owl-loaded owl-drag">
<p>Działamy od 2018 roku, a w ostatnich<br />12 miesiącach zainstalowaliśmy ponad<br /><strong>160 szablonów</strong> na Waszych sklepach!</p>
<p>Posiadamy ogromny i stale poszerzany<br />asortyment - wybieraj spośród około<br /><strong>100 unikalnych dodatków i 3 szablonów</strong></p>
<p>99% instalacji przeprowadzamy <br />w ciągu 3 dni roboczych</p>
</div>
Zapisz moduł i spróbuj edytować go ponownie. To Twój zapasowo-zapasowy kod 😊