Po co tego używać?
Klienci często mają produkty, które wyglądają identycznie, ale różnią się wielkością. Za pomocą prostego skryptu można pokazać wizualnie klientowi, że ten sam przedmiot mamy w pojemności pół litra, ale także litr i półtora.
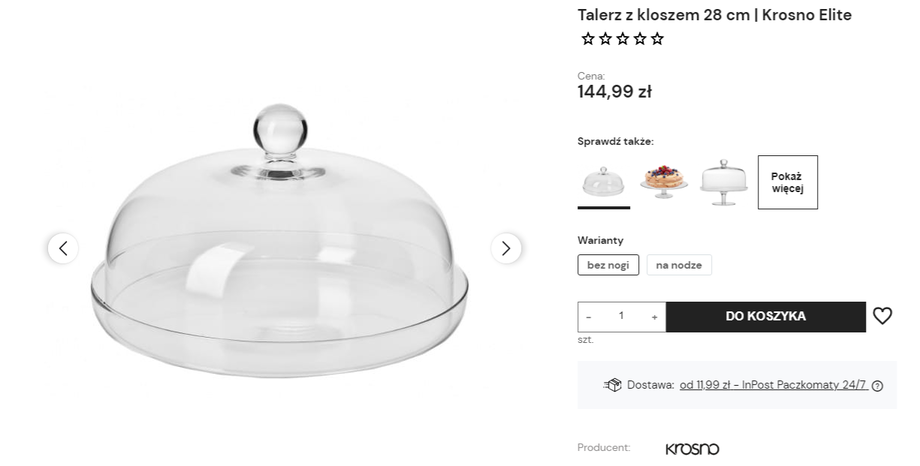
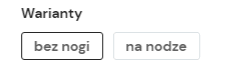
W tym przypadku pokazujemy talerz z kloszem w wariancie bez nogi i na nodze:
Pogrubioną obramówką otaczamy produkt obecnie przeglądany i pokazujemy produkty w innych wariantach:
Jak to wprowadzić?
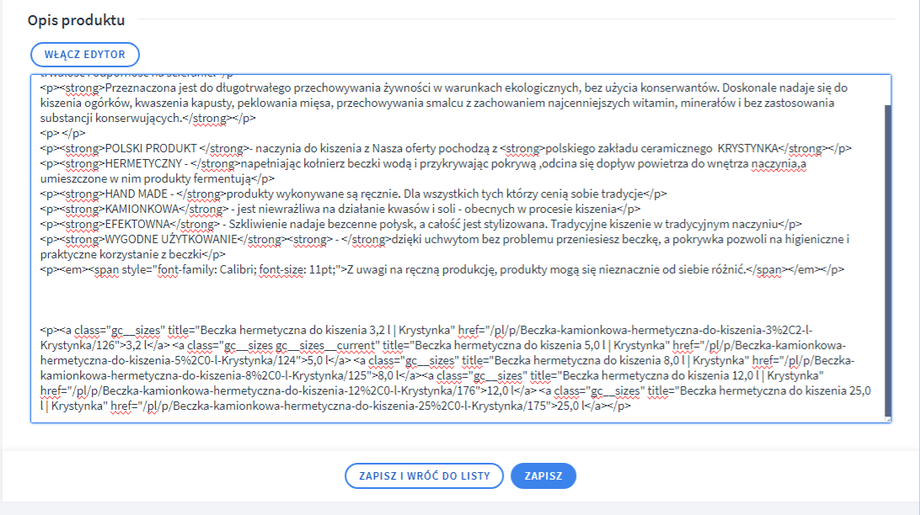
Mamy krótki kawałek kodu, który wprowadzamy w opisie danego produktu przy wyłączonym edytorze:
<a class="gc__sizes" href="/pl/p/Patera-z-kloszem-28-cm-Krosno-Elite/106" title="Patera z kloszem 28 cm | Krosno Elite">na nodze</a> <a class="gc__sizes gc__sizes__current" href="/pl/p/Talerz-z-kloszem-28-cm-Krosno-Elite-/109" title="Talerz z kloszem 28 cm | Krosno Elite">bez nogi</a>W powyższym kodzie mamy jedynie kilka prostych elementów.
1. Nasze produkty
<a class="gc__sizes" href="/pl/p/Patera-z-kloszem-28-cm-Krosno-Elite/106" title="Patera z kloszem 28 cm | Krosno Elite">na nodze</a> <a class="gc__sizes gc__sizes__current" href="/pl/p/Talerz-z-kloszem-28-cm-Krosno-Elite-/109" title="Talerz z kloszem 28 cm | Krosno Elite">bez nogi</a>
Nowe produkty dodajemy jako nowy odnośnik. Należy zachować klasę, warto dodać title pod SEO.
Przykład pojedynczego nowego powiązania:
<a class="gc__sizes" href="Link_Do_Produktu" title="Tytuł_Produkt_Pod_SEO">Widoczna Część Do Kliknięcia</a>
Powyższe można skopiować i wkleić do całego naszego przepisu ile się razy podoba czyli ile produktów powiązanych mamy.
4. Przykład gotowego kodu
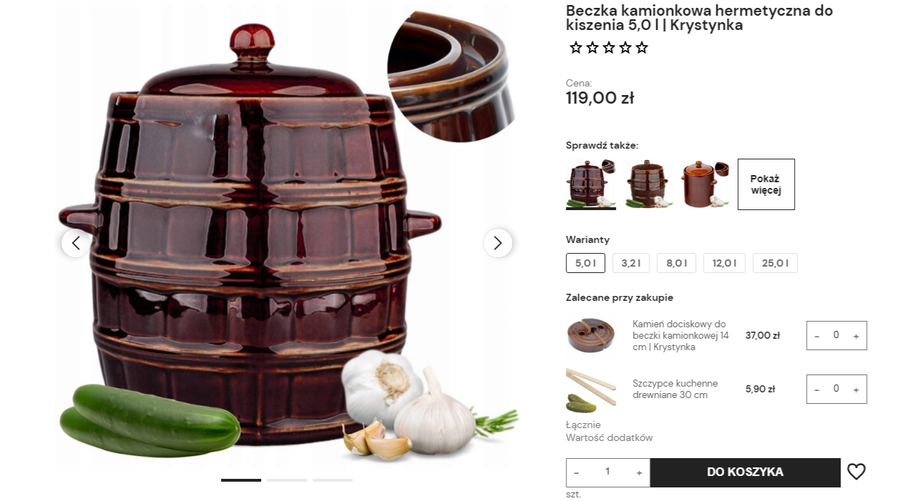
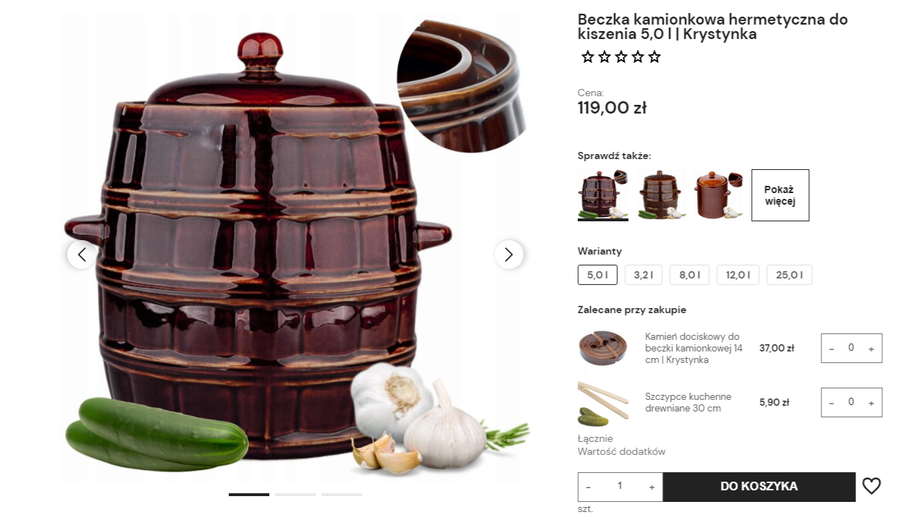
Na przykład kod do podpisania efektu z tego zdjecia:
Wygląda tak:
<a class="gc__sizes" href="/pl/p/Beczka-kamionkowa-hermetyczna-do-kiszenia-3%2C2-l-Krystynka/126" title="Beczka hermetyczna do kiszenia 3,2 l | Krystynka">3,2 l</a><a class="gc__sizes gc__sizes__current" href="/pl/p/Beczka-kamionkowa-hermetyczna-do-kiszenia-5%2C0-l-Krystynka/124" title="Beczka hermetyczna do kiszenia 5,0 l | Krystynka">5,0 l</a><a class="gc__sizes" href="/pl/p/Beczka-kamionkowa-hermetyczna-do-kiszenia-8%2C0-l-Krystynka/125" title="Beczka hermetyczna do kiszenia 8,0 l | Krystynka">8,0 l</a><a class="gc__sizes" href="/pl/p/Beczka-kamionkowa-hermetyczna-do-kiszenia-12%2C0-l-Krystynka/176" title="Beczka hermetyczna do kiszenia 12,0 l | Krystynka">12,0 l</a><a class="gc__sizes" href="/pl/p/Beczka-kamionkowa-hermetyczna-do-kiszenia-25%2C0-l-Krystynka/175" title="Beczka hermetyczna do kiszenia 25,0 l | Krystynka">25,0 l</a>
W powyższym kodzie zauważysz klasę .gc__sizes__current. To ta klasa odpowiada za to, aby pokazać użytkownikowi, że ten obecnie przeglądany produkt to ten rozmiar. Pogrubiamy dookoła ramkę i tekst, aby dać feedback wizualny zwrotny do klienta, zupełnie jak w wariantach na Allegro.

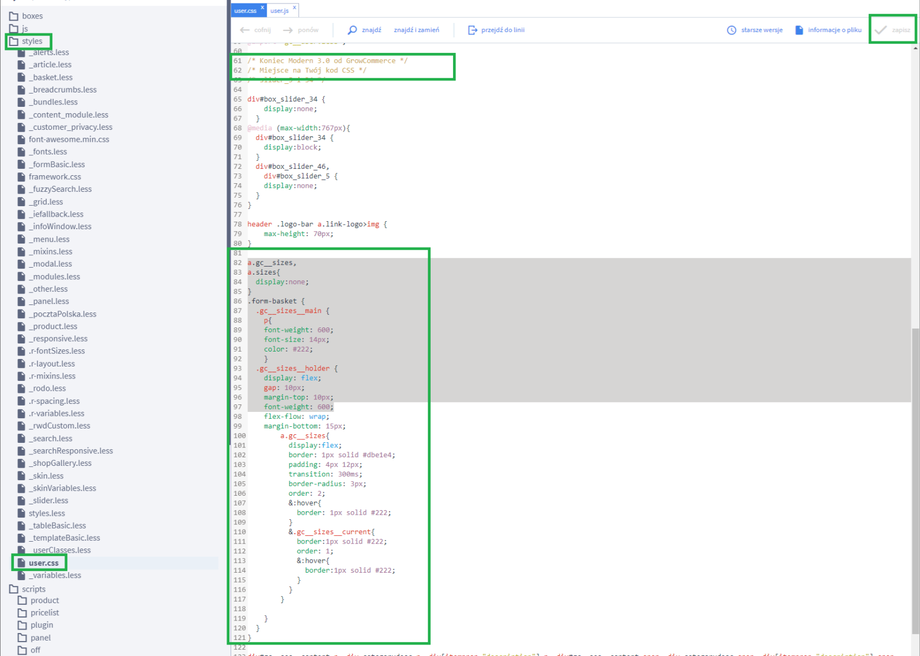
Po lewej folder "styles" -> "User.css"
W user.css w wolnym miejscu na Twoje edycje dodajemy kawałek kodu:
a.gc__sizes,a.sizes{ display:none;}.form-basket { .gc__sizes__main { p{ font-weight: 600; font-size: 14px; color: #222; } .gc__sizes__holder { display: flex; gap: 10px; margin-top: 10px; font-weight: 600; flex-flow: wrap; margin-bottom: 15px; a.gc__sizes{ display:flex; border: 1px solid #dbe1e4; padding: 4px 12px; transition: 300ms; border-radius: 3px; order: 2; &:hover{ border: 1px solid #222; } &.gc__sizes__current{ border:1px solid #222; order: 1; &:hover{ border:1px solid #222; } } } } }}
W prawym górnym rogu kliknij zapisz.
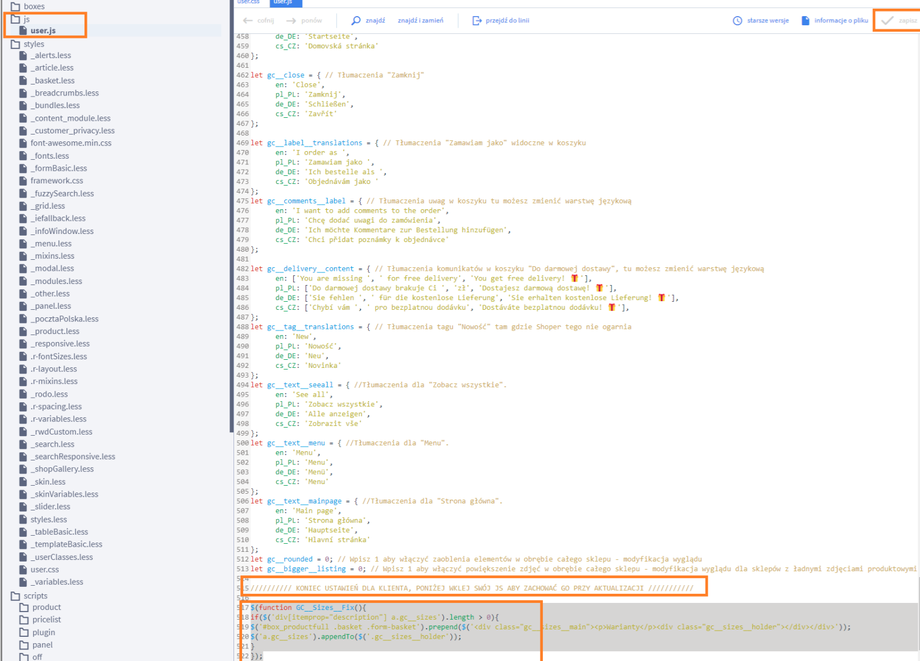
Po lewej stronie nawiguj do folderu "JS" w edytorze -> "user.js". Zjedź na sam dół poza ustawienia, dodaj kilka enterów i wklej:
$(function GC__Sizes__Fix(){if($('div[itemprop="description"] a.gc__sizes').length > 0){$('#box_productfull .basket .form-basket').prepend($('<div class="gc__sizes__main"><p>Warianty</p><div class="gc__sizes__holder"></div></div>'));$('a.gc__sizes').appendTo($('.gc__sizes__holder'));}});Prawy górny róg -> "Zapisz" i gotowe!

Wklejanie <a> dla każdego produktu powtórz gdzie to konieczne i ciesz się efektem.