1. Co to w ogóle jest?
Od Marca Google wymaga wdrożenia na sklepie Consent Mode v2. W dużym skrócie klient sklepu ma mieć możliwość zgody na śledzenie i analitykę lub nie. Wdrożenie tego postanowienia tak realnie jest wdrożeniem dyrektywy unijnej.
2. Czy trzeba? No bardzo.
Zacytujmy trochę nudnych kwestii, które wyjaśnią Ci absolutne podstawy tych działań.
3. Modern vs Consent Mode v2
Generalnie Modern 3.0 nie wpływa na zmiany w tych obszarach. Wszelkie wprowadzone zmiany przez Shopera przechodzą przez Moderna. Jedyna kwestia, na którą wpływamy to wygląd okienka, naniesienie kolorów Twojej marki, odpicowanie informacji o ciasteczkach, poprawa tła.
Poza zmianami wizualnymi Modern 3.0 nie wpływa na sposób zbierania danych o Twoich klientach. Każde problemy z funkcjonowaniem analityki, śledzenia czy zbierania informacji o konwersji nie pochodzą od strony szablonu.
Winy z takimi problemami szukaj w problemach w konsoli, źle zaimplementowanych elementach GTM czy brakiem rozszerzonego śledzenia.
4. Czy coś powinienem/ powinnam zrobić?
I. Uruchomić nowy widget z ciasteczkami
II. Mieć politykę prywatności ( z informacjami jak i dla kogo przetwarzasz dane) w stopce.
III. Dostosować istniejące śledzenie do oczekiwania na zgodę lub odrzucenie przez użytkownika.
IV. Przy okazji tych zmian możesz skorzystać z bonusu od nas i dodać zaawansowane śledzenie w koszyku.
5. Poradniki
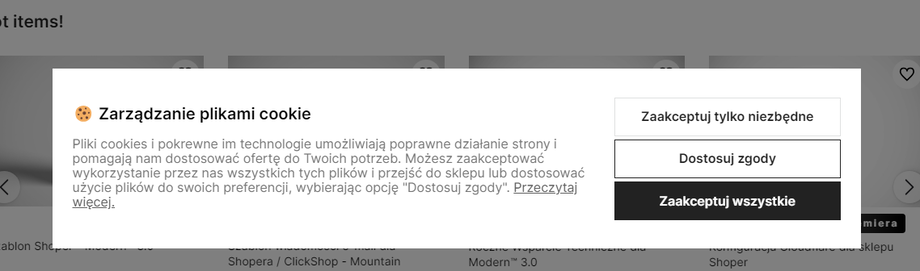
I. Nowe ciasteczka masz uruchomione gdy po załadowaniu Twojego sklepu w nowym oknie incognito widzisz pole wyboru z trzema przyciskami:
Jeżeli Twoje ciasteczka wyglądają coś jak to:
No to jest słabo i musisz to zmienić. Skorzystaj z tej instrukcji Shopera:
https://www.shoper.pl/help/artykul/konfiguracja-widgetu-cookies
II. Politykę prywatności albo masz swoją, albo wzorowałeś/aś się na konkurencji, albo masz wykupione Regulaminy Shoper.
Jeśli zakupiłaś/eś od nas licencję, to możesz dokupić tutaj Regulaminy:
https://sklep.growcommerce.pl/shoper-regulaminy
Jeśli licencję Shopera zakupiono od innego resellera / od Shopera to ewentualnie możesz przejść do AppStore, wyszukać Regulaminu i skorzystać z naszego 5% kodu rabatowego:
https://www.shoper.pl/aplikacje/shoper-regulaminy
https://www.shoper.pl/aplikacje/shoper-regulaminy-pro
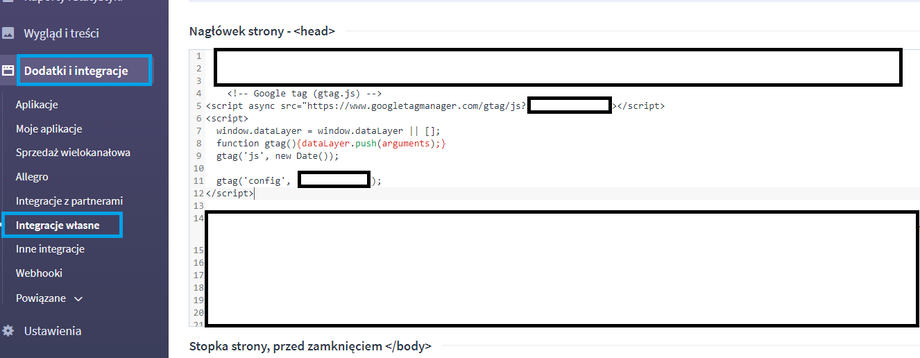
III. Istniejące tagi najczęściej wyglądają w Twoim sklepie tak: (wybacz duuuużą ilość wycięć, ale prywatność sklepu jest priorytetowa)
No i źle. Bo po nowemu zarówno kod linkowania tagu, jak i potem blok z identyfikatorem powinien być obwarowany nową funkcją i uruchamiać się dopiero po tym jak klient się na to zgodzi lub nie.
Poniżej wklejam Wam jak najprostszą instrukcję przemienienia tego wszystkiego zaprezentowaną przez ChatGPT.
### Stary Kod:
Tradycyjny kod GTM składa się z dwóch części:
1. Link do skryptu GTM.
2. Blok skryptu inicjalizującego GTM.
```html
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-635696744"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-635696744');
</script>
```
### Przekształcenie:
1. **Zrozumienie starego kodu**: Najpierw musisz wiedzieć, co robi stary kod. W tym przypadku, dodaje on Google Tag Manager na twojej stronie, używając specyficznego ID `AW-635696744`.
2. **Przygotowanie miejsca na nowy kod**: Chcemy dodać ten skrypt, tylko gdy użytkownik wyrazi zgodę na analitykę.
### Nowy Kod:
Nowy kod umieścimy wewnątrz funkcji, która jest wywoływana, gdy użytkownik zaakceptuje analitykę. Oto jak to zrobić krok po kroku:
1. **Otwórz skrypt**: Zacznij od `<script>`.
2. **Dodaj obsługę zgody na analitykę**:
```javascript
window.customerPrivacy.onAnalyticsConsentGranted(function () {
// Tutaj włożymy nasz kod GTM
});
```
3. **Wklej stary kod wewnątrz funkcji zgody**:
```javascript
(function(w,d,s,l,i){
w[l]=w[l]||[];
w[l].push({'gtm.start': new Date().getTime(), event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src='https://www.googletagmanager.com/gtag/js?id='+i;
f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','AW-635696744');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-635696744');
```
4. **Zamknij skrypt**: Na końcu dopisz `</script>`.
### Cały Kod:
```html
<script>
window.customerPrivacy.onAnalyticsConsentGranted(function () {
(function(w,d,s,l,i){
w[l]=w[l]||[];
w[l].push({'gtm.start': new Date().getTime(), event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src='https://www.googletagmanager.com/gtag/js?id='+i;
f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','AW-635696744');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-635696744');
});
</script>
```
### Podsumowanie:
W ten sposób przeniosłeś stary kod, tak aby był wykonywany tylko po wyrażeniu przez użytkownika zgody na analitykę. Cały proces jest bardziej przystępny, gdy podzielisz go na mniejsze kroki: zrozumienie, przygotowanie, wklejenie i ostatecznie, opakowanie kodu w obsługę zgody użytkownika.
Wszystko robi się dość skomplikowane, gdy musisz przemienić nie tylko domyślnie istniejący kod GTMa, ale także ten najprostszy link do wywoływania skryptu.
Z prostego:
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-635696744"></script>Z nowymi obwarowaniami:
window.customerPrivacy.onAnalyticsConsentGranted(function () {TUTAJ ZAMIEŚĆ SWÓJ KOD})
Wychodzi taki potworek:
<script>function loadGTM() { var script = document.createElement('script'); script.async = true; script.src = 'https://www.googletagmanager.com/gtag/js?id=AW-635696744'; document.head.appendChild(script); window.dataLayer = window.dataLayer || []; function gtag(){ dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'AW-635696744');}window.customerPrivacy.onAnalyticsConsentGranted(loadGTM);</script>
Generalnie w tych kwestiach odsyłam do innych resellerów. Tak jak GrowCommerce specjalizuje się w wyglądzie sklepu i funkcjonalnościach frontowych, tak analityka, GTM, Pixele to specjalność Kamila z NetPlace.
Linkuję, gdyby ktoś potrzebował pomocy -> https://netplace.com.pl/blog/google-consent-mode-v2-dla-shoper/
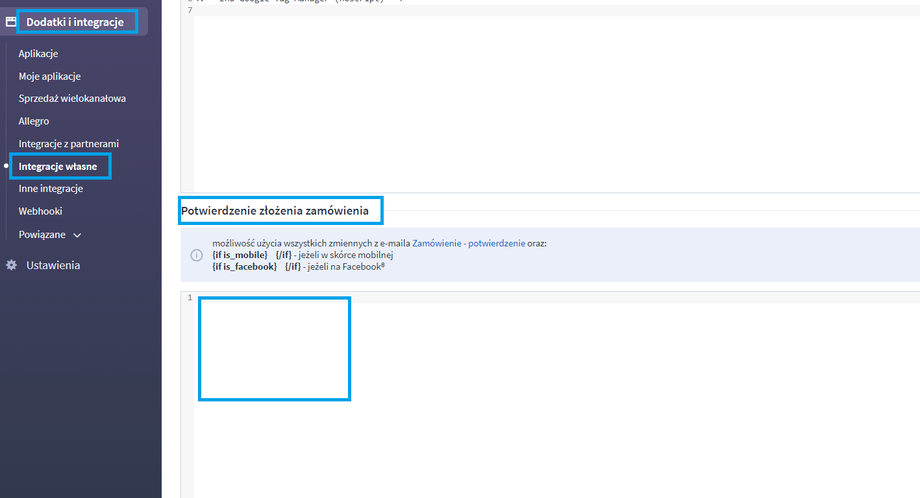
IV. Bonusy i śledzenie w koszyku:
We własnych integracjach możesz dodać fragment:
<script>window.customerPrivacy.onMarketingConsentGranted(function () { gtag('set', 'user_data', { "email": '{email}', "phone_number": '{phone_1}', "first_name": '{bill_firstname}', "last_name": '{bill_lastname}', "home_address": { "street": '{bill_street_1}', "city": '{bill_city}', "region": '{bill_state}', "postal_code": '{bill_postcode}', "country": '{bill_country}' } });});</script>Dzięki temu Twoje śledzenie GA, GTM czy GADS będzie miało rozszerzone dane o użytkowniku i jego zakupach jeśli zgodzi się na śledzenie.
Możesz także skorzystać z turbo przekazywania danych do GA, GTM za pomocą tego potworka. Jeśli klient wyrazi zgodę na nowe praktyki marketingowe, to Twoje programy analityczne od Googla zaczytają multum nowych treści:
<script type="text/javascript">window.customerPrivacy.onMarketingConsentGranted(function () { dataLayer.push({ 'event': 'purchase', 'ecommerce': { 'purchase': { 'transaction_id': '{order_id}', 'value': '{float_sum_noship}', 'currency': 'PLN', 'shipping': '{float_shipping_cost}', 'tax': '{float_tax_noship}', 'coupon': '{discount_code}', 'items': [{products}{ 'item_name': '{products.name}', 'item_id': '{products.product_id}', 'item_price': '{products.float_price}', 'item_brand': '{products.producer_name}', 'item_category': '{products.category}', 'item_variant': '{products.option}', 'quantity': {products.quantity}, 'item_coupon': '{products.loyalty}' },{/products}] } }, 'customer': { 'id': '{additional_ID_value}', 'firstName': '{bill_firstname}', 'lastName': '{bill_lastname}', 'phone': '{phone_1}', 'email': '{email}', 'shipping_address': { 'street': '{deliv_street_1} {deliv_street_2}', 'city': '{deliv_city}', 'region': '{deliv_state}', 'postal_code': '{deliv_postcode}', 'country': '{deliv_country}' }, 'billing_address': { 'street': '{bill_street_1} {bill_street_2}', 'city': '{bill_city}', 'region': '{bill_state}', 'postal_code': '{bill_postcode}', 'country': '{bill_country}' } }, 'orderDetails': { 'shippingMethod': '{shipping}', 'paymentMethod': '{payment}', 'pickupPoint': { 'name': '{pickup_point_point}', 'description': '{pickup_point_description}', 'street': '{pickup_point_street}', 'city': '{pickup_point_city}', 'postal_code': '{pickup_point_postal_code}', 'country': '{pickup_point_country_code}' } } });});</script>
Powodzenia :)