Na przykładzie wdrożenia sklepzycia.pl pokażę Wam jak dodać podkreślenia do nagłówków poszczególnych modułów na stronie głównej.
Czemu tylko na głównej? Bo w trakcie sklepu mamy w Shoperze mnóstwo modułów, z których każdy ma trochę inny układ, inne działanie i żeby nie było zbyt pstrokato.
Tutorial składa się z dwóch części. Kod ogólny i kod dla Ciebie do dostosowania.
@gc__background__highlight: #f0cc4b; body.shop_index{ .gc__review__head__title, .box .boxhead>span, .box .boxhead h1, .box .boxhead h3{ position: relative; padding-right: 0; &:after { content: ''; width: 100%; height: 5px; position: absolute; bottom: -2px; left: 0; background: @gc__background__highlight; z-index: -1; } }}#box_mainproducts.box .boxhead>h1 { margin-bottom: 20px;}
Całość kopiujesz i wklejasz do swojego CSSa dużym edytorem (tu link jeśli nie wiesz o co tu chodzi z edytorem).
W tym kodzie masz zmienną o nazwie gc__background__highlight. Tam zmieniasz kolor.
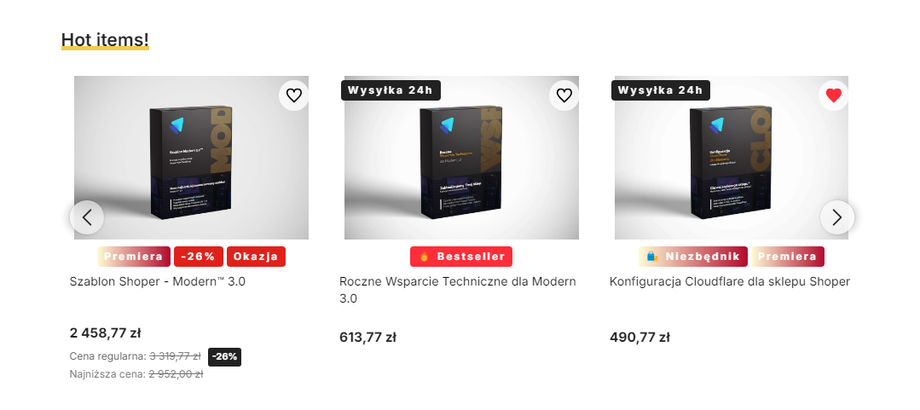
Domyślnie wpisane jest #f0cc4b czyli żółty:
Od razu zaznaczam: czarny wygląda tam źle. Korzystaj z jasnych kolorów, skorzystaj z pomocnika tj. https://colorhunt.co/palettes/popular
Możesz wpisać coś z gotowych kompozycji, moja ulubiona dla nowoczesnej marki:
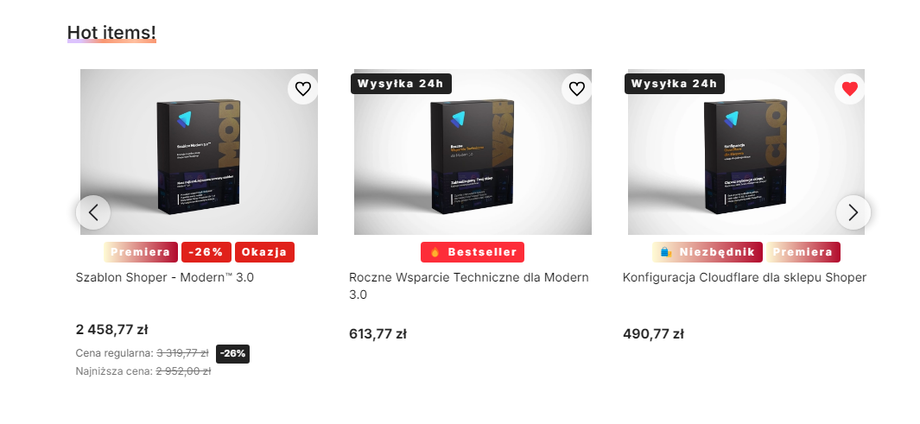
@gc__background__highlight: linear-gradient(95deg,#dcc3fd 2.14%,#dcc3fd 15.17%,#f99772 40.2%,#ffbf9f 75.32%,#f99772);Jak odpowiednio dobrze to sobie poustawiasz z domyślnymi kolorami to wychodzi:
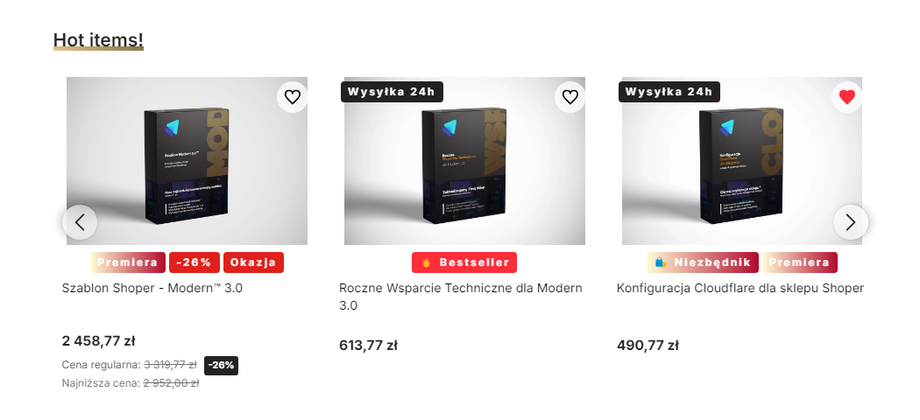
Inny przykład - dajmy na bogato czyli na złoto!
Zamień naszą zmienną na:
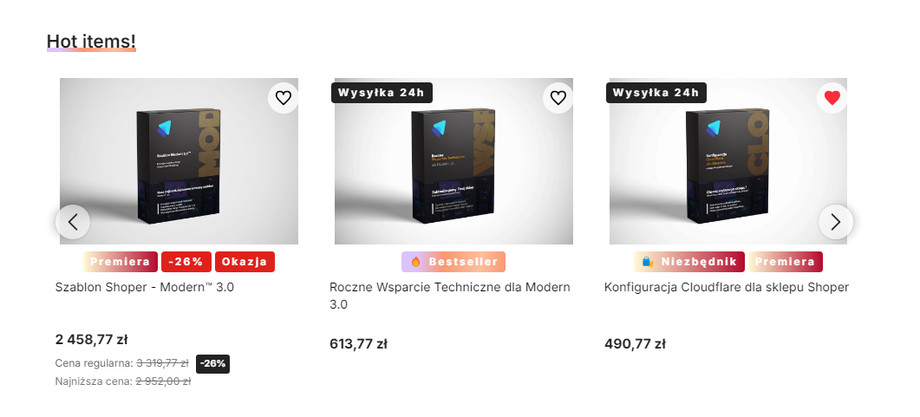
@gc__background__highlight: linear-gradient(200deg, #7f6f4a 0%, #e8c88c 100%);Minimalistycznie, lekko szaro?
Użyj:
@gc__background__highlight:#d1d1d1;
Na BlackFriday czy święta coś z czerwono - czarnym akcentem:
@gc__background__highlight: linear-gradient(200deg, #000000 0%, #e0211b 100%);Powodzenia!