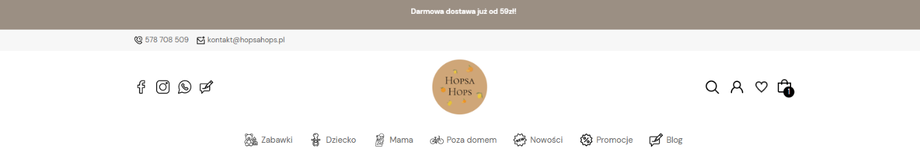
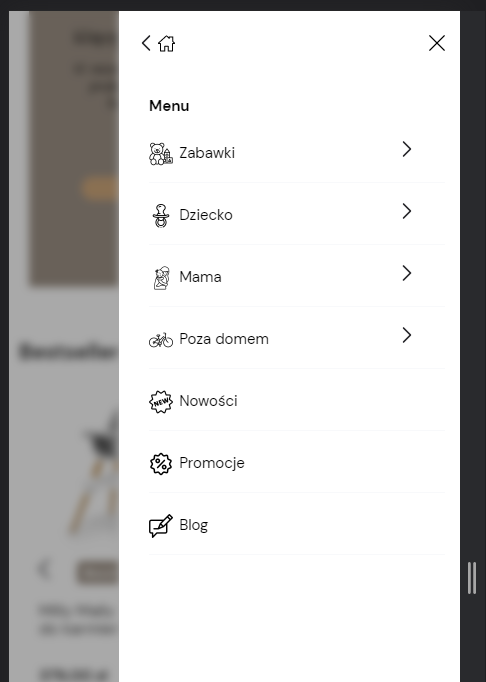
Aby dodać ikonki do głównych elementów menu (a więc nie do tych pięterko niżej, mówimy jedynie o głównym pasku nawigacyjnym) potrzebujemy poniższego kodu css.
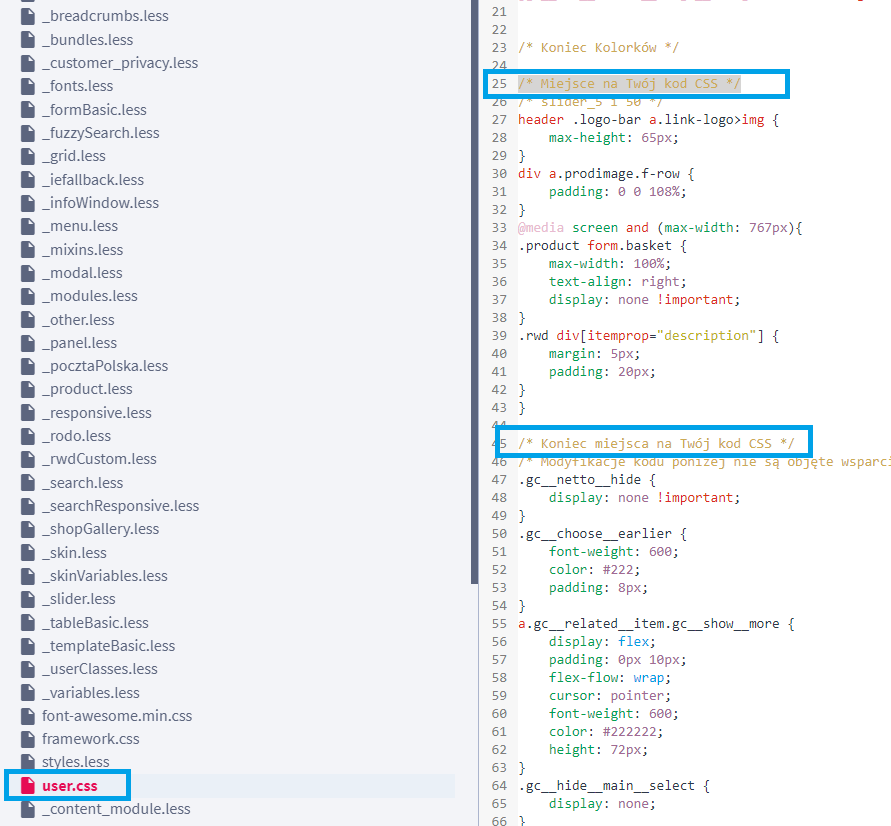
Kod wklejamy klikając w „Twoje szablony graficzne” na drugi ołówek (Edytor HTML / CSS) i w nowo otwartym oknie wrzucamy to w user.css. Dopiski wrzucaj w przeznaczonym na to miejscu:
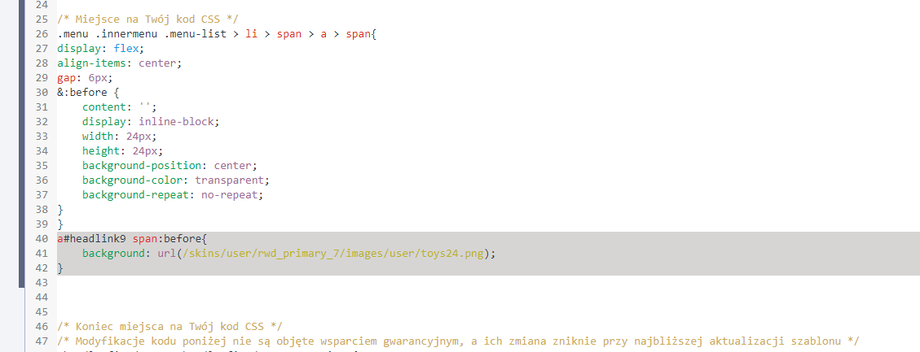
Wklejamy nasz kod:
.menu .innermenu .menu-list > li > a {
display: flex;
align-items: center;
gap: 6px;
&:before {
content: '';
display: inline-block;
width: 24px;
height: 24px;
background-position: center;
background-color: transparent;
background-repeat: no-repeat;
}
}
I do tego dorzucamy kod unikalny dla każdej z kategorii (to jest przepis dla jednej ikonki dla jednej kategorii o danej ID. Masz 10 kategorii? Przygotujesz 10 takich kodów).
a#headlink20:before{
background: url(/skins/user/rwd_primary_1/images/user/toys24.png);
}
Moje zalecenie dla grafiki to grafika .png w rozmiarze 24 x 24 pixele.
https://sklep.growcommerce.pl/skins/user/rwd_primary_7/images/user/toys24.png
-
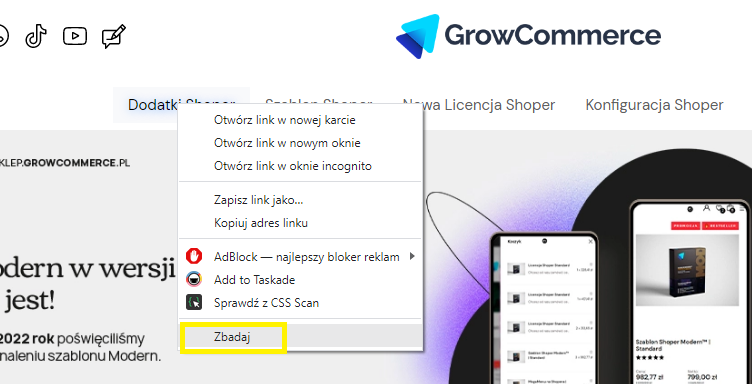
Prawy przycisk myszy na wybraną kategorię i wybieramy „Zbadaj”

-
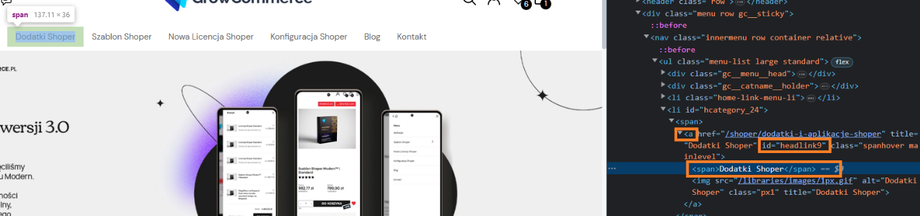
Szukamy id najbliższego elementu <a> powyżej tego co kliknęliśmy (podświetlony).

-
Kopiujemy ID. ID w CSSie poprzedzamy hashtagiem. Wychodzi nam #headlink9.
-
Podstawiamy nasz ID do wzoru:
a#headlink20:before{
background: url(/skins/user/rwd_primary_1/images/user/toys24.png);
}
Zamieniam w:
a#headlink9:before{background: url(/skins/user/rwd_primary_1/images/user/toys24.png);
}
Wracam do mojej przygotowanej przykładowej grafiki:
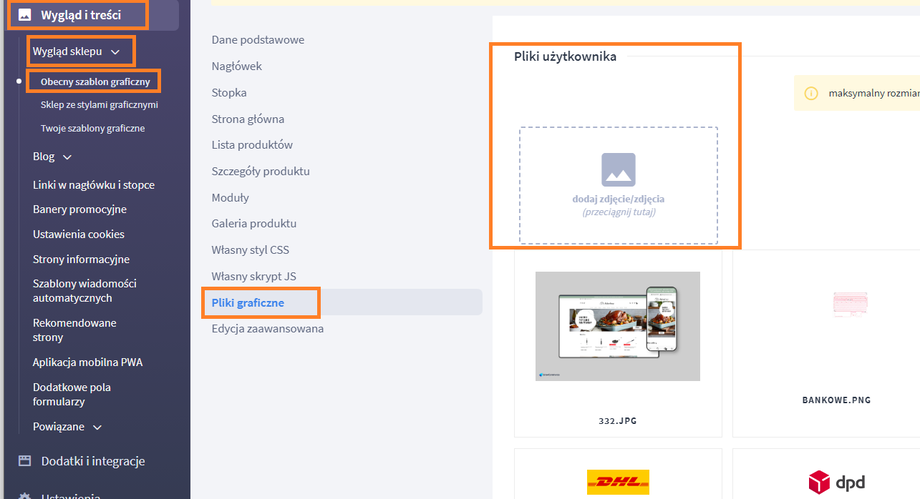
https://sklep.growcommerce.pl/skins/user/rwd_primary_7/images/user/toys24.png - Uploadujemy (wrzucamy) naszą grafikę nawigując do „Wygląd i treści” -> „Wygląd sklepu” -> „Obecny szablon graficzny”. Z szarego tła wybieramy „Pliki graficzne”. Przeciągamy i upuszczamy grafikę pod wskazane miejsce.

-
Odnajdź na liście naszą grafikę i skopiuj jej adres URL klikając na nią Prawym Przyciskiem Myszy (PPM) i wybierając „Kopiuj adres obrazu”.

Wracam do naszego przygotowanego kodu:
a#headlink9:before{background: url(/skins/user/rwd_primary_1/images/user/toys24.png);
}
I podmieniam URL na ten skopiowany z tym, że usuwam domenę (dla dobrych praktyk, bo nic się złego nie stanie).
https://sklep.growcommerce.pl/skins/user/rwd_primary_7/images/user/toys24.png/skins/user/rwd_primary_7/images/user/toys24.png
a#headlink9:before{
background: url(/skins/user/rwd_primary_7/images/user/toys24.png);
}
-
W ten sam sposób trzeba przygotować kod dla każdej z kategorii.