Sporo klientów zapytuje mnie o to skąd dalej czerpać wiedzę, jeśli chodzi o prowadzenie swojego sklepu. Jeśli chodzi o SEO spokojnie mogę polecić kurs „PapaSEO” czyli gościa, który prowadził SEO dla Onetu czy TVNu. Kosztuje obecnie około ~~120zł netto miesięcznie, przy czym ja cały materiał przerobiłem w miesiąc. Nawet jeśli będziesz go wałkował/a około pół roku to zapłacisz ~~700zł netto i przy zapamiętaniu chociaż co trzeciego słowa, będziesz w stanie analizować co mówi Ci Twoja agencja SEO. Chociaż tyle 😊
P.S. personalnie oglądałem z przyspieszeniem 1.25 lub nawet 1.5. Jeśli znasz podstawy to Tobie radzę to samo.
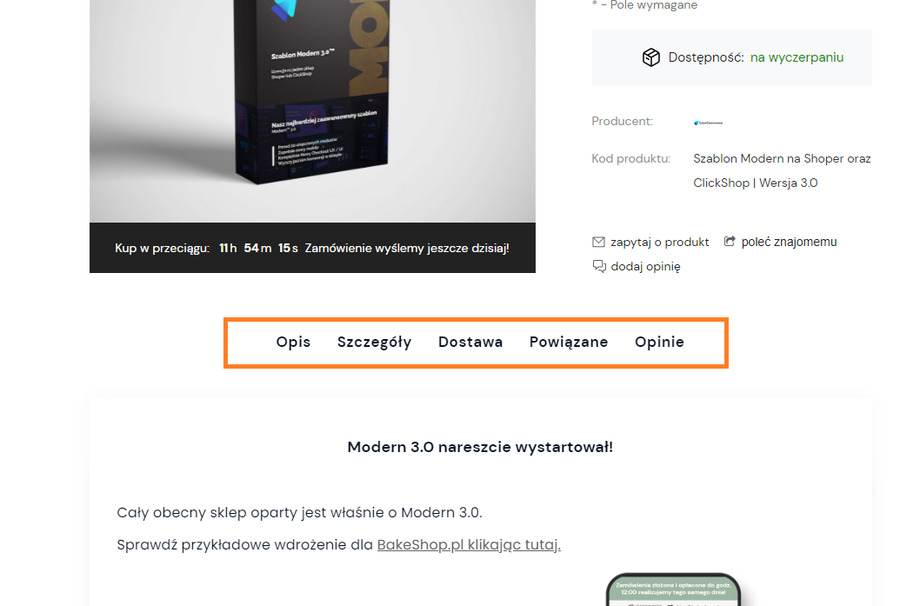
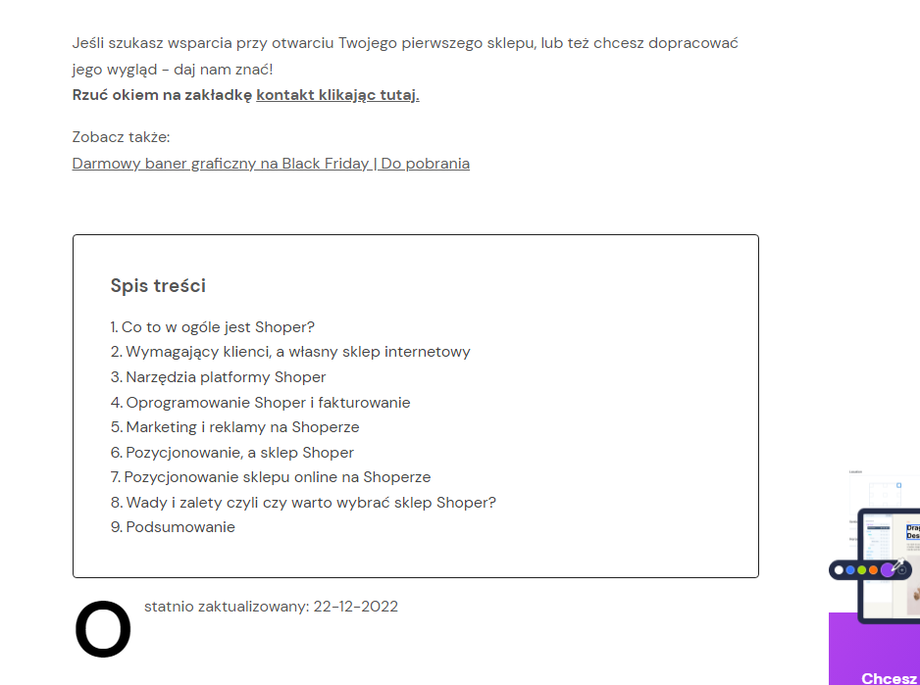
Wspominam o kursie, bo tam dowiesz się, ze bardzo fajną robotę pod SEO robi spis treści. W szablonie spis treści to np. nawigacja zaszyta na karcie produktu:
Oprócz tego, że ułatwia ona nawigacje klientowi, wygląda całkiem nieźle to jeszcze dosłownie linkuje poszczególne segmenty na stronie ułatwiając crawlowanie (zczytywanie) przez boty gogle.
Adekwatnie taki sam spis treści możesz wykonać dla karty blogowej.
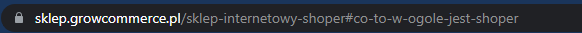
https://sklep.growcommerce.pl/sklep-internetowy-shoper
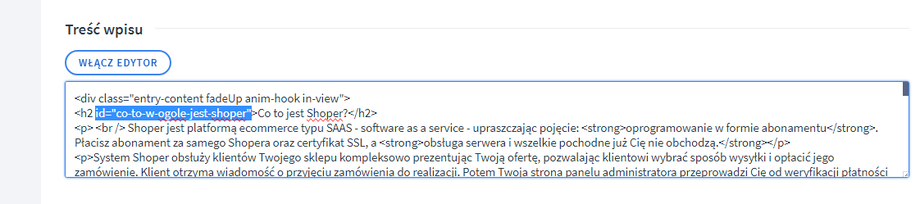
W edycji Twojego artykułu dodaj znacznik id=”tekst”
Przejdź do artykułu blogowego -> Wyłącz edytor -> Znajdź nagłówek (h1, h2 lub h3).
ID powinien składać się mniej więcej tekstowo z tego nagłówka:
w tym przypadku gdy nagłówek brzmi „Co to jest Shoper?” to mój odnośnik do niego (czyli ID) wygląda tak: id="co-to-w-ogole-jest-shoper"
H2 przed zmianą:
<h2>Co to jest Shoper?</h2>
H2 po zmianie:
<h2 id="co-to-w-ogole-jest-shoper">Co to jest Shoper?</h2>
Umówmy się: ten tekst w ID może być inny. Możesz tam nawet wpisać id=”super-naglowek”.
Nie dodawaj spacji ani znaków specjalnych (polskich 😊 ). Unikaj głupich tekstów jak super-naglowek bo po pierwsze link wspiera Twoje seo, po drugie będzie to widoczne po kliknięciu na link.
Otwórz sobie teraz notatnik i wklej tam sobie Twoje id oraz sam nagłówek na później. Nadaj ID każdemu nagłówkowi. Gdy skończysz możesz zacząć uzupełniać poniższy przepis na spis treści, który wklej na dole artykułu.
<div id="spis-tresci">
<ul>
<li><a title="Co to w ogóle jest Shoper?" href="#co-to-w-ogole-jest-shoper">Co to w ogóle jest Shoper?</a></li>
<li><a title=”Nagłówek” href="#ID">Nagłówek</a></li>
</ul>
</div>
Widzisz zależność? Każdy nagłówek i id z notatnika powinieneś/powinnaś przeformatować w sposób:
<li><a title=”Nagłówek” href="#ID">Nagłówek</a></li>
Wrzucamy tam jako tytuł nasz nagłówek (widoczny po najechaniu na link w spisie treści). Wrzucamy pomiędzy końcem <a> i zamknięciem </a> ponownie nasz nagłówek (widoczna część linku). I na końcu dodajemy nasze ID. NIE ZAPOMNIJ O HASZTAGU PRZED NASZYM ID
Było co-to-w-ogole-jest-shoper, a żeby działało jako odniesienie tworzymy #co-to-w-ogole-jest-shoper. Bez spacji, bez żadnych więcej znaków.
Wszystkie tak stworzone „LI” wklejamy pomiędzy początkiem UL i jego zakończeniem </ul> .
Szablon automatycznie doda Ci tekst „Spis treści” przed naszym spisem, „policzy” wszystkie nasze linki i nada mu odpowiedni wygląd.
Tak uzupełniony spis treści wklejasz na końcu artykułu i czekasz aż google go zaczyta 😊