04.12. Shoper o 22 wieczorem w końcu ogłosił zmiany. 05.12 pojawiły się one w Shoperze, bez wcześniejszej informacji dla deweloperów.
W związku z tym możesz sam sobie naprawić tę funkcję, nim dojdziemy do Ciebie z aktualizacją.
1. Przejdź do "Wygląd i treści" -> "Wygląd sklepu" -> "Obecny szablon graficzny".
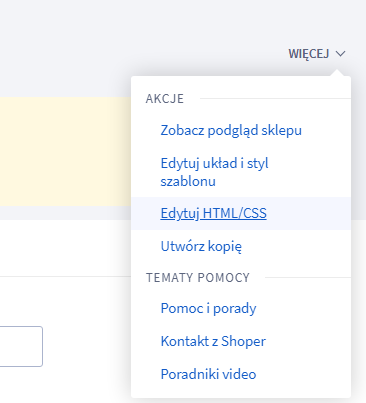
2. W prawym górnym rogu kliknij "Więcej" -> "Edytor HTML/CSS".
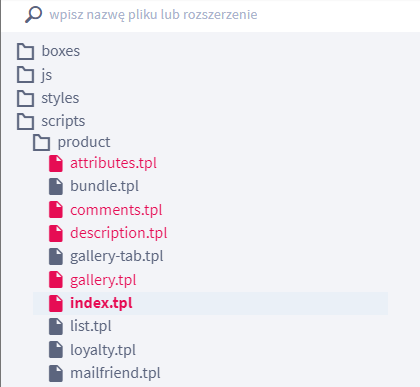
3. W nowo otwartym oknie po lewej znajdź folder "scripts", a w nim "product" -> "index.tpl"
4. Skopiuj kod ->
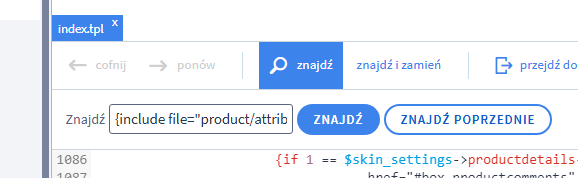
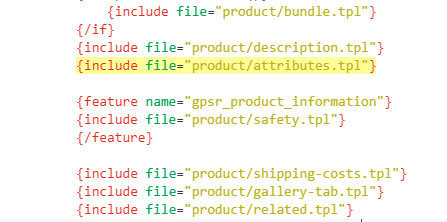
{include file="product/attributes.tpl"}kliknij "znajdź" i wklej ten powyższy. Kliknij "ZNAJDŹ".
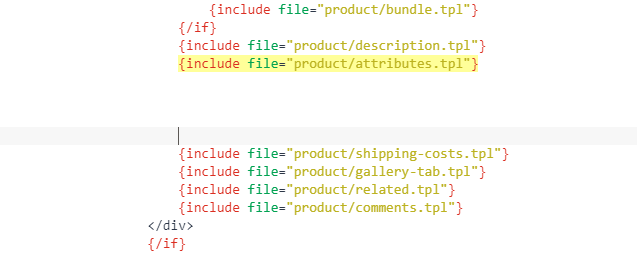
5. Kliknij za znalezionym kodem i daj kilka enterów żeby zrobić miejsce.
6. Wklej kod:
{feature name="gpsr_product_information"} {include file="product/safety.tpl"} {/feature}
7. Prawy górny róg -> "Zapisz"
8. Po lewej z folderów wybierz "styles". Przedostatnim plikiem jest "user.css". Kliknij, zjedź na sam dół. dodaj kilka enterów za ostatnimi elementami i doklej kod:
.product-safety { margin-top: 30px; .r--spacing-s { display: grid; grid-template-columns: 1fr 2fr; column-gap: 1rem; h4 { font-weight: bold; margin-top: 0px; grid-column: ~"1 / 2"; } .r--spacing-xs { position: relative; grid-column: ~"2 / 3"; strong { display: block; } br { content: ""; display: block; margin-bottom: 0.25rem; } } p { margin-bottom: 0; grid-column: ~"2 / 3"; } }}