Od styczniowej aktualizacji 24 roku w Modernie jest opcja podlinkowywania danych sekcji w szablonie.
Rozpoczynamy zmiany w kierunku jeszcze fajniejszego opisu produktu. Kolorowe sekcje, nagłówki, linki, skrócony opis, może nawet filmiki, linkowanie do sekcji etc. Ten poradnik otwiera się na wiosenne zmiany.
W chwili obecnej do dowolnego elementu w opisie przy wyłączonym edytorze możesz dodać ID. ID czyli unikalny tag, który pozwoli na połączenie do tego konkretnego miejsca.
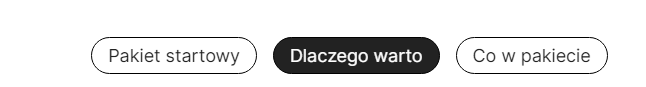
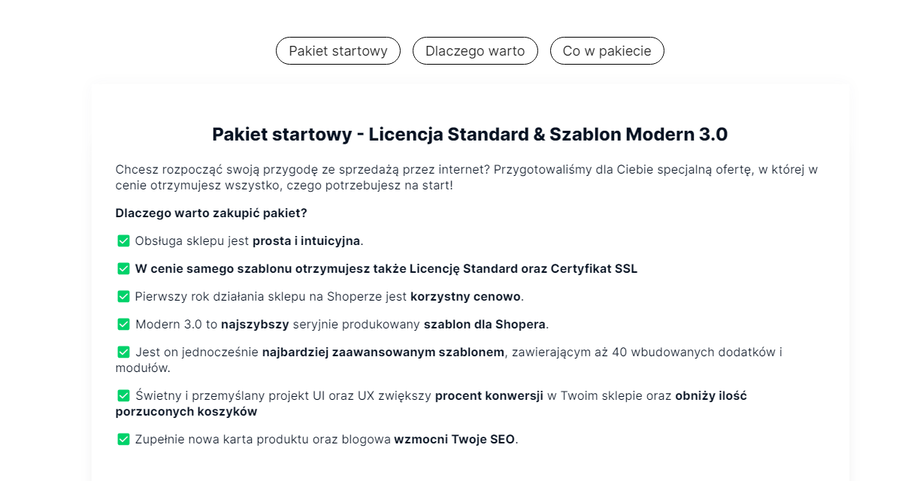
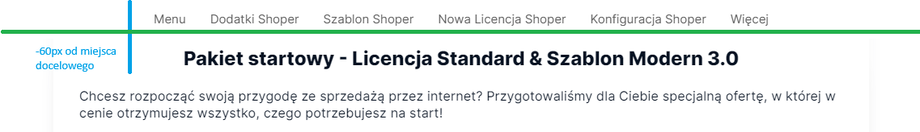
Zobacz jak to wygląda na sklepie:
https://sklep.growcommerce.pl/pakiet-startowy-modern
Jak to działa?
Przejdź do opisu produktu, wyłącz edytor, znajdź odpowiedni fragment i w wolnym miejscu przed zamknięciem elementu > dopisz id="Nazwa_odnośnika"
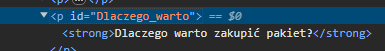
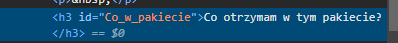
Przykład:
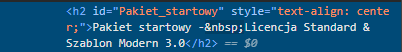
<h2 id="Dlaczego_warto">Dlaczego warto skorzystać z naszej oferty?</h2>Zauważ, że w ID nie może być spacji. Zakodowałem więc to tak, aby dolny podkreślnik zamieniany był na spację. Adekwatnie "Czy polecasz zakupy w GrowCommerce" zapiszemy jako Czy_polecasz_zakupy_w_GrowCommerce.
Zwróć uwagę, że przykład jest case sensitive, czyli tam gdzie wpiszesz dużą literę, tam będzie to też widoczne.
Oto jak został przygotowany ID do odnośników z przykładu:
I tyle. Do istniejącego elementu a, p, div, span, img - no cokolwiek. Wystarczy tam dopisać przed zakończeniem ostrego nawiasu > nasz kawałek kodu i gotowe:
id="Nazwa_naszego_odnośnika"Czasami warto uważać na znaki specjalne, na pytajniki (na 200% nie działa), więc nie dodawajmy dziwnych znaków do naszych ID. Na podstawie tak przygotowanych ID nasz skrypt sam sobie wszystko ogarnie.
Do tego dodatku są też stosowne ustawienia.
Ustawienia dodatku do powiązywania ID w opisie we własnym kodzie JS - ustawienia szablonu.
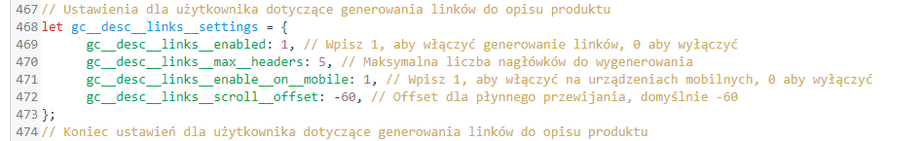
W okolicach linijki 468 znajdziesz ustawienia tego dodatku.
gc__desc__links__enabled pozwala Ci włączyć bądź wyłączyć ten dodatek. Jak zawsze, wpisz 0 aby wyłączyć, jedyneczka uruchamia.
gc__desc__links__max__headers - tu możesz wpisać ile chcesz maksymalnie nagłówków. Wyobraź sobie, że ten poradnik podeślesz studentowi czy pracownikowi, on zbudowany chęcią eeee premii? Wypłaty? Zbuduje dla Ciebie 30 nagłówków. No i co dalej, będziesz 100 produktów ponownie przerabiać? Tu więc możesz ograniczyć ilość do pierwszych np. pięciu nagłówków na podstawie ID.
gc__desc__links__enable__on__mobile pozwala Ci wyłączyć ten widget na mobajlu, bo umówmy się tam się każda ilość pikseli liczy. Jeśli masz dość pustą kartę produktu to sugeruję Ci to zostawić widoczne (1), jeśli chcesz to ukryć na telefonie to wpisz 0.
gc__desc__links__scroll__offset to jest fajna perełka. Dumny jestem z tego elementu. Ten nasz dodatek ma taki smart scroll. On przewinie nas do opisu, ale z uwzględnieniem tego, że przecież mamy np. schodzące za użytkownikiem menu. Jeśli masz jakieś dziwne przeróbki i potrzebujesz żeby ten smart zostawiał więcej miejsca od góry strony po zescrollowaniu to tu możesz zwiększyć (wartość ujemną). Inaczej nie ruszaj.