Krótki poradnik, bo i robota prosta.
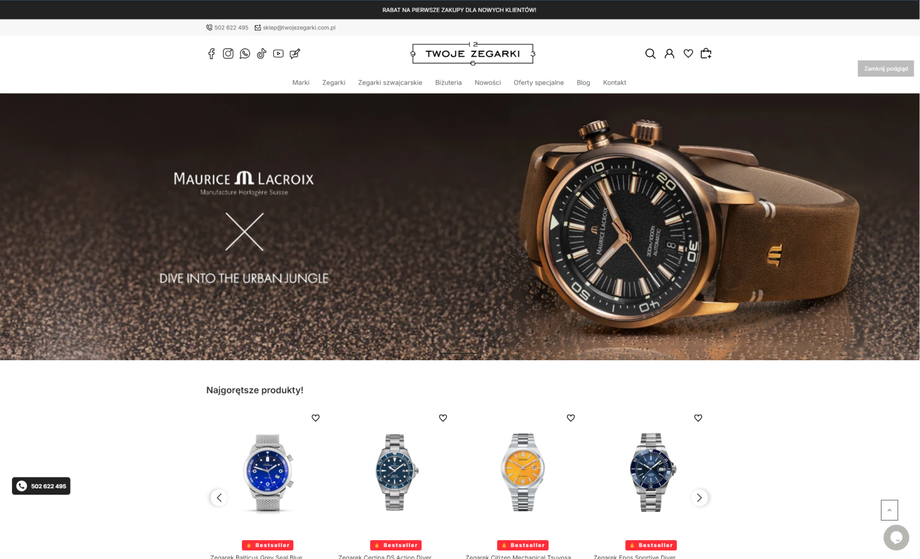
Baner główny na komputerze możesz rozszerzyć do pełnej szerokości ekranu. W takim wypadku sugeruję grafikę o rozmiarach 1900x670px.
Wejdź do dużego edytora CSS (tu poradnik, jak nie wiesz jak), zjedź na sam dół i doklej:
body.shop_index .top.row,body.shop_index .top.row .container { max-width: 100%; width: 100%;} @media screen and (max-width: 767px){body.shop_index .top.row, body.shop_index .top.row .container { margin: 0px;}}
Kliknij "Zapisz", a oto efekt: