Jeśli planujesz przemianować dodatek na coś innego jak w przypadku naszego klienta: To ta domyślna metrówka / linijka nie bardzo tam pasuje. W takim przypadku wykorzystaj poniższy gotowy kod:
To ta domyślna metrówka / linijka nie bardzo tam pasuje. W takim przypadku wykorzystaj poniższy gotowy kod:
span.gc__chart__turn__button { .gc__chart__button__text{ background-image: url(https://sklep.growcommerce.pl/skins/user/rwd_primary_30/images/user/gc__loupe.svg); padding-left: 20px; background-repeat: no-repeat; background-size: 15px auto; background-position: left center; } > span:not(.gc__chart__button__text), svg { display: none; } }
Całość wklejasz do swojego CSSa za pomocą dużego edytora (tu tutorial).
Przed wklejeniem:
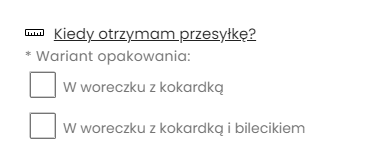
Efekt po wklejeniu:
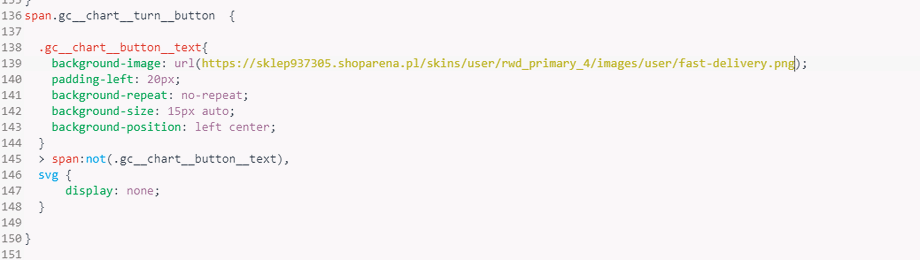
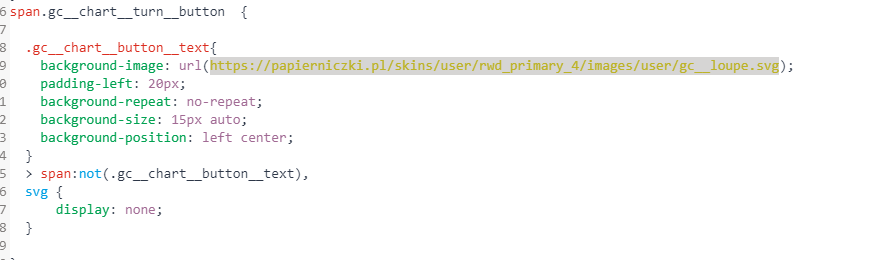
Teraz interesuje Cię we wklejonym kodzie ta linijka:
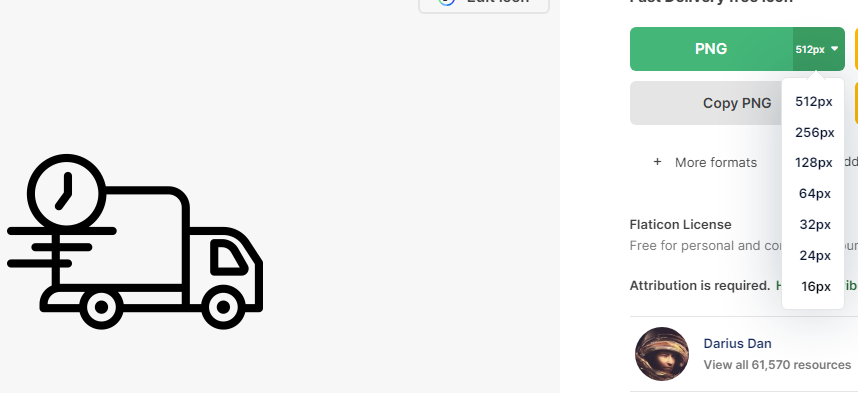
background-image: url(https://sklep.growcommerce.pl/skins/user/rwd_primary_30/images/user/gc__loupe.svg);Tam należy podać adres url (link) do nowej ikonki. Ikonka przyjmie rozmiar około 15px, więc nie szarżujmy i wrzućmy malutką ikonkę -> max 16-20px. Tu polecam Flaticon.
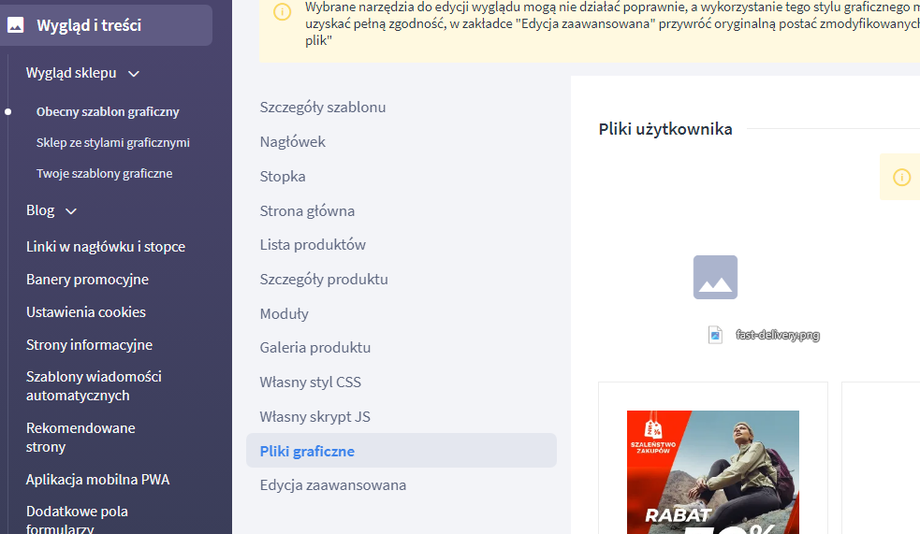
Wybieram 16px, wrzucam do sklepu wchodząc w "Wygląd sklepu" -> "Obecny szablon graficzny" -> "Pliki graficzne". 
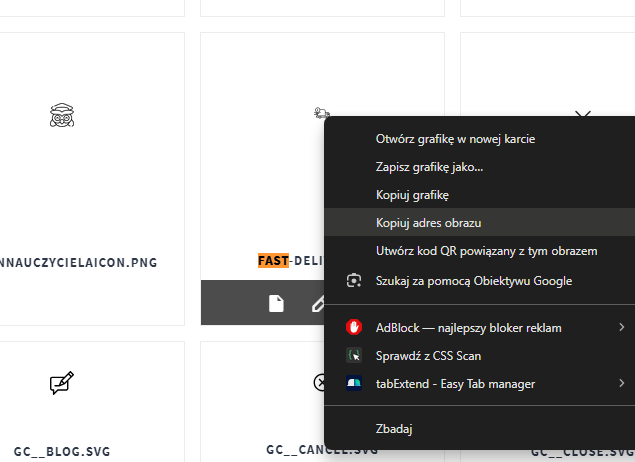
Na liście szukam mojego pliku -> PPM (prawy przycisk myszy) -> kopiuj adres URL:
Tak skopiowany URL możesz wkleić w naszym przepisie więc podmieniam:
Widać tam URL techniczny, ale w niczym to nie przeszkadza. Zapisujemy i oto efekt (w międzyczasie 5x zmieniłem ikonkę :) : Pamiętaj!
Pamiętaj!
Ikonka na podglądzie we flaticon powinna być taka puszysta (grubaśna?). Ta zaznaczona po prawej to ta użyta - realnie w efekcie na sklepie to maleństwo, prawda? To ta po lewej w takim rozmiarze absolutnie zginie.