Jeśli korzystasz ze slidera "Nasze Marki" i chcesz dodać nowy kolejny slider to... możesz!
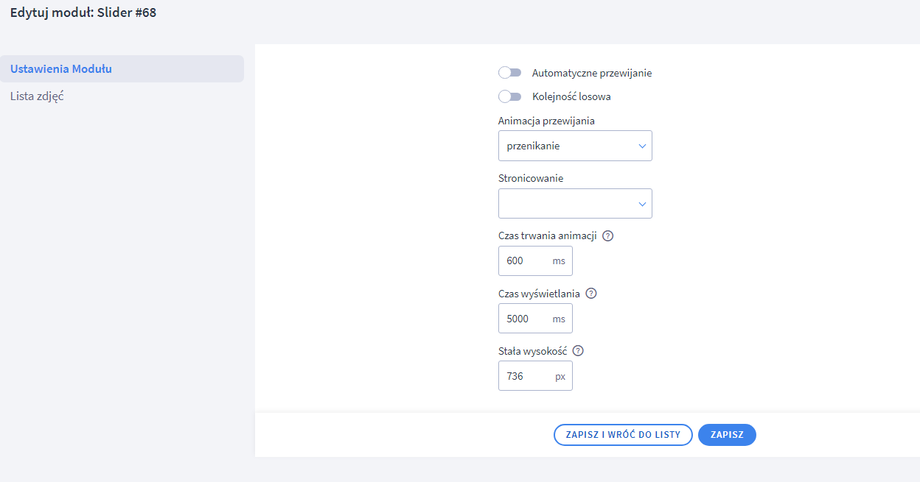
Dodaj nowy slider -> przekopiuj istniejące ustawienia z głównego slidera, które powinny wyglądać o tak:
W zakładce lista zdjęć dodajesz zdjęcia. Zdjęcia kategorii, zdjęcia nowych elementów - co Ci się zamarzy. Zwróć uwagę na nazwę slidera - każdy ma swój numer porządkowy. W tym przypadku jest to slider numer 68 i niżej nowy nasz stworzony to 82.
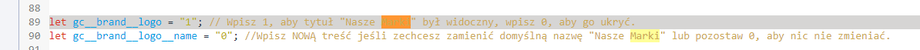
We własnym skrypcie JS czyli ustawieniach szablonu odnajdź gc__brand__logo czyli ustawienie około 90 linijki i włącz je na 1, aby dla wszystkich sliderów z markami włączyć wyświetlanie "Nasze Marki". Drugie ustawienie możesz zostawić na 0.
I teraz nasz magiczny kawałek kodu.
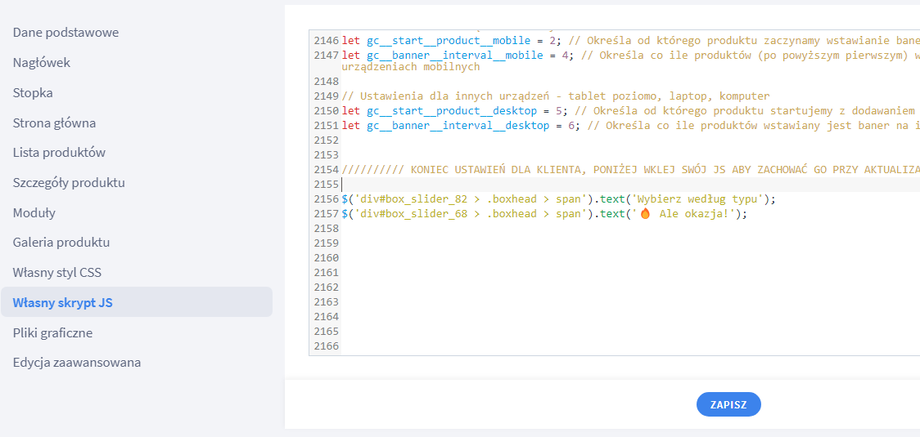
$('div#box_slider_82 > .boxhead > span').text('Wybierz według typu');
W powyższym zauważysz numer slidera i dalej tekst. Nie utnij istniejących elementów jak np. ' czy ;. Każdy element jest ważny.
Zmień numer slidera i wklej poniżej we własnym skrypcie JS. Masz kilka sliderów naszych marek i dla każdego chcesz zmienić tytuł? Możesz to osiągnąć w ten sposób, kopiuj -> wklej.
$('div#box_slider_82 > .boxhead > span').text('Wybierz według typu');$('div#box_slider_68 > .boxhead > span').text('🔥 Ale okazja!');
Efekt:
Kilka języków? Sprawdź przykłady poniżej:
Ogólne dla wszystkich:$('div#box_slider_82 > .boxhead > span').text('Wybierz według typu');$('div#box_slider_68 > .boxhead > span').text('🔥 Ale okazja!'); Polska tylko:$('html:lang(pl) div#box_slider_82 > .boxhead > span').text('Wybierz według typu');$(' html:lang(pl) div#box_slider_68 > .boxhead > span').text('🔥 Ale okazja!'); Niemcy tylko:$('html:lang(de) div#box_slider_82 > .boxhead > span').text('Wybierz według typu');$(' html:lang(de) div#box_slider_68 > .boxhead > span').text('🔥 Ale okazja!');