Dla klientów, którzy sprzedają odzież lub bardzo precyzyjne rzeczy, gdzie przyda się rozmiarówka (szerokość, długość, waga etc) super dodatkiem będzie tabelka rozmiarów.
Do jej przygotowania służą nam poniższe ustawienia:
-
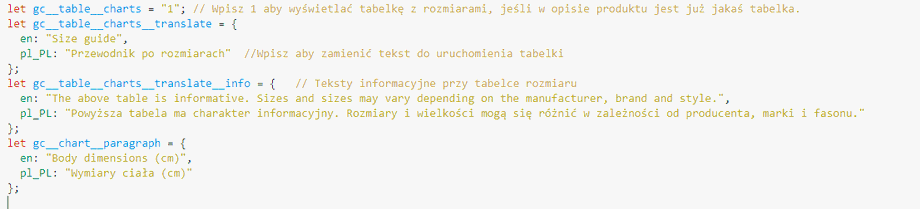
gc__table__charts czeka na opcję 1 (włącz obsługę tabelki na sklepie) lub 0 (wyłącz).
Generalnie nic się nie zadzieje w obrębie sklepu, jeśli klikniesz 1, ale nie przygotujesz samej tabelki rozmiarów. Spokojnie możesz zostawić włączone.
-
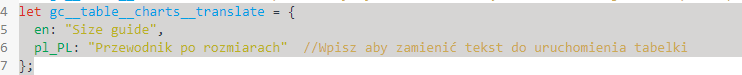
gc__table__charts__translate czyli miejsce na tłumaczenie po angielsku oraz polsku. Domyślnie Modern 3.0 ogarnia te dwa języki, w przyszłości może dociągniemy niemiecki 😊

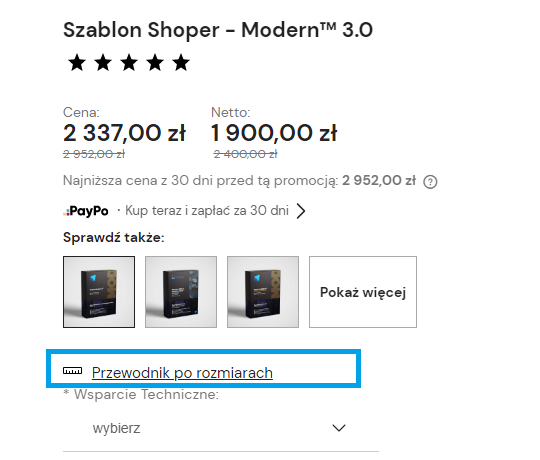
I teraz żeby te tłumaczenia podpowiedziały Ci co to znaczy, to przejdź do nas na sklep i odnajdź przycisk uruchomienia tego dodatku:
https://sklep.growcommerce.pl/szablon-shoper-modern-3.0Przycisk ten pojawi się jedynie, jeśli w powyższych ustawieniach włącznik jest na (1) oraz jeśli na karcie produktu przygotowałeś/aś tabelkę (o tym za momencik).
Ustawienie tego tłumaczenia sprawia, że generalnie jest to dodatek uniwersalny. Do dyspozycji masz łącznie 3 komunikaty, które sprawią, że nasza typowo ubraniowa tabelka rozmiarów może zamienić się w „Najważniejsze dane produktu” lub „Ważne informacje”.
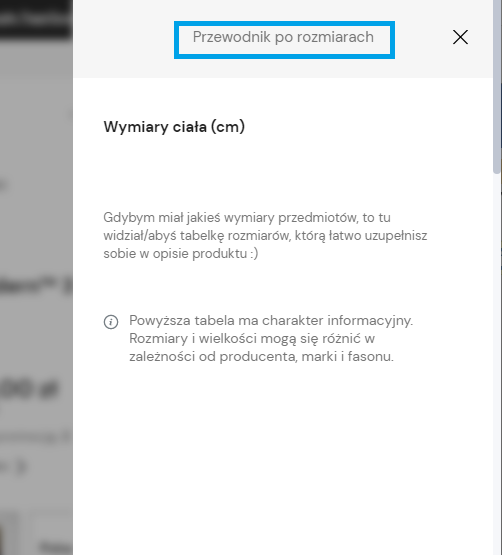
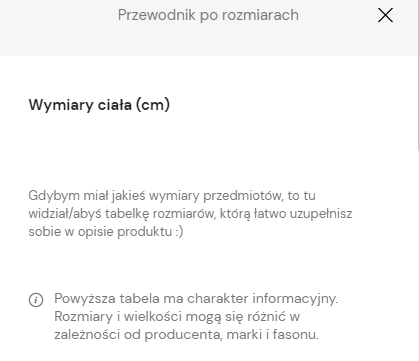
Te informacje wygenerujesz dla każdego produktu w innej formie. Dzięki temu dodatek niejako personalizuje się dla danego produktu, pozwalając Ci naprawdę dostosować ten komunikat do klienta.Wspomniane pierwsze tłumaczenie wpływa na tekst przycisku (jak na screenie) oraz widoczny jest w okienku otwartym po kliknięciu:

-
gc__table__charts__translate__info odpowiada za tłumaczenie elementu, który pojawi się w każdej tabelce. Taki plecochron, że te wszystkie dane, które to wklejamy to ogólnie mogą być inne i proszę nas nie pozywać.

-
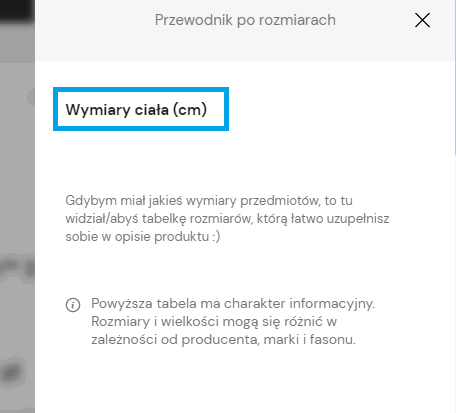
Ostatni fragment to delikatnie wizualnie podkreślony nagłówek:


-
Przygotowanie naszej tabelki.
Żeby jakieś treści znalazły się w miejscu naszej tabelki:

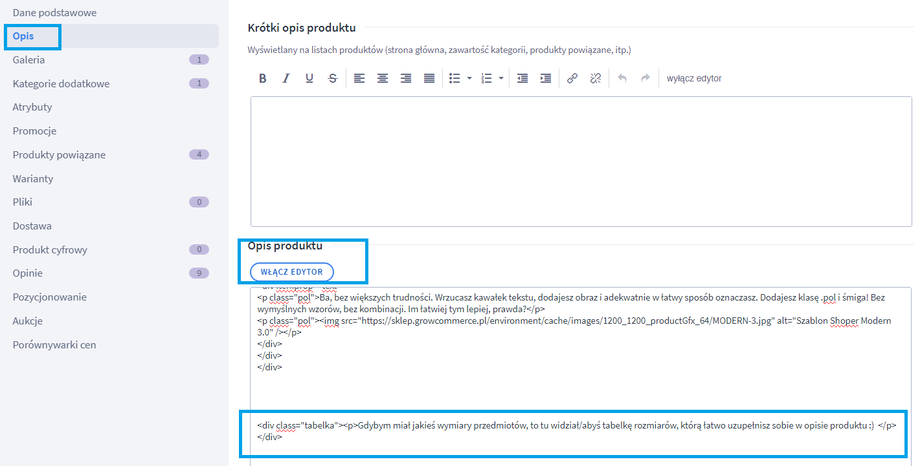
Musisz przygotować sobie treści i wstawić je w diva (lub dodać do istniejącego) klasę „tabelka”. Tak przygotowany div powinien znaleźć się w opisie produktu. Czyli generalnie do opisu produktu wrzucamy jakieś treści -> wyłączamy edytor wizualny -> znajdujemy kontener, gdzie znajdują się wszystkie nasze treści -> dodajemy klasę tabelka i zapisujemy.
Treści z klasą tabelka znikają w opisie – nie są widoczne dla klientów sklepu i zostają „przeklejone” w powyższe miejsce w dodatku.
Poprawnie zakodowana tabelka wygląda w ten sposób:
<div class=”tabelka”> TU MOGĄ BYĆ DOWOLNE TREŚCI, to może być <table></table> to może być obraz i tekst, to może być wielki elaborat lub sama grafika z rozmiarem </div>Przykład tego co widnieje u nas na sklepie.
1. Wejdź do produktu
2. Przejdź do zakładki Opis
3. Wyłącz edytor
4. Przed treści, które chcesz przenieść do dodatku wklej sobie:
<div class=”tabelka”>
5. Na końcu treści, które chcesz przenieść wklej sobie:
</div>
6. I działa!

Trzymam kciuki i czekam na najbardziej zakręcone wdrożenia tego dodatku!
Sprawdź także: zadanie trochę trudniejsze czyli z gwiazdką -> https://podrecznik.growcommerce.pl/zaawansowane-modyfikacje-zadania-z-gwiazdk/zmiana-domyslnej-ikonki-dla-modulu-tabela-rozmiarow
Zmiana domyślnej ikonki dla tego modułu.