Przygotowanie opisu podobnego wizualnie jak na allegro nie było chyba prostsze.
Wchodzimy do danego produktu i przygotowujemy sobie tekst oddzielając go enterami.
Przed dalszym czytaniem tego opisu rzuć okiem na materiał wideo: https://vimeo.com/772024863
Wpisujemy tekst i po prawej chcemy dodać np. zdjęcie z galerii. Taki przykład pokazuje właśnie materiał wideo.
Upewniam się, że tekst jest w osobnym paragrafie czyli kończy się i zaczyna <p> oraz </p>. (Jeśli jesteś zaawansowanym użytkownikiem to spróbuj z tym poradnikiem -> TUTAJ).
Przechodzę do karty produktu i klikam prawym przyciskiem myszy i szukam „zbadaj”.
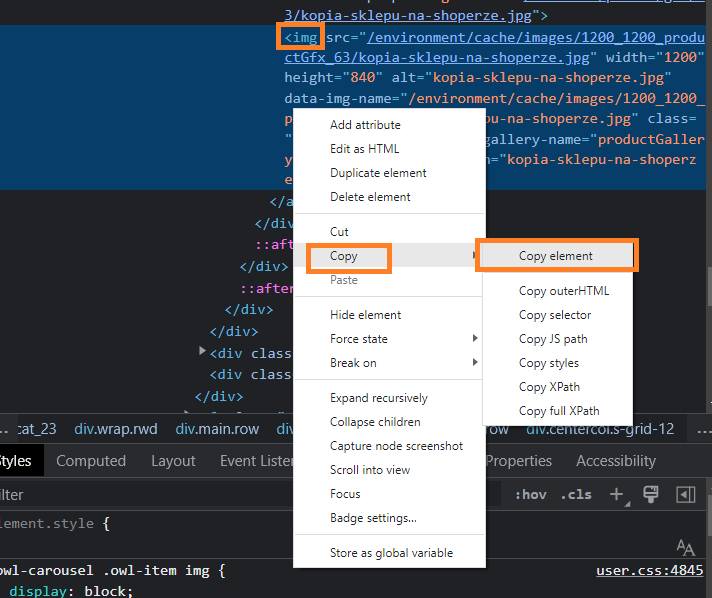
Prawy przycisk myszy na podświetlony element nazwany jako IMG. Kopiujemy używając CTRL+C na klawiaturze lub:
Przechodzimy do naszego opisu. Upewniamy się, że edytor jest wyłączony.
Pod pierwszą częścią tekstu wklejam nasz element (prawy przycisk myszy i wklej lub CTRL + V na klawiaturze). Zapisujemy całość, bo edytor Shopera sam owinie wokół tego zdjęcia nowy paragraf (<p>). Po zapisaniu wyłączamy edytor i dodajemy klasę „pol”.
class="pol"
Wygląda to tak:
<p>Kawałek tekstu mający być po lewej stronie – bo tekst jest jako pierwszy</p>I dodajemy klasę:
<p class="pol">Kawałek tekstu mający być po lewej stronie – bo tekst jest jako pierwszy</p>Obok powinniśmy mieć nasze wklejone zdjęcie, gdzie do naszego <p class="pol"> dopisujemy klasę pol:
<p class="pol"><img src=”” [tu wyciąłem dużo rzeczy, które zazwyczaj się pojawiają]></p>I tyle! Całość już działa.
Jeśli kolejne pół na pół chcesz rozpocząć zdjęciem, wklej je przed tekstem:
<p class="pol"><img src=”” [tu wyciąłem dużo rzeczy, które zazwyczaj się pojawiają]></p><p class=”pol”>Kawałek tekstu mający być po lewej stronie – bo tekst jest jako pierwszy</p>
Na telefonie oba rozłożą się na 100% szerokości jedno pod drugim, zamiast 50% - ułatwiając czytanie.