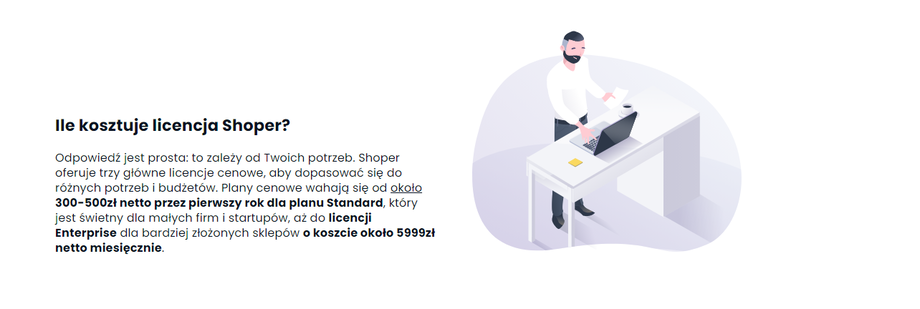
Jak w naszej "połówce" zawrzeć więcej elementów? Np. nagłówek z tekstem i jeszcze do tego dołożyć pytanie? Rzuć okiem wyżej jak ładnie się to komponuje!
Możesz zawrzeć nasze rzeczy w kontenerze czyli divie z klasą pol!
Zmiany jak niżej możesz dodać w opisie produktu, na stronie głównej w bloku SEO, możesz także w artykule blogowym czy opisie kategorii. Zadziała w obrębie całego sklepu.
Załóżmy, że w wyłączonym edytorze masz taki widok:
<h2>To jest nagłówek pod SEO - h2</h2><p>To jest paragraf opisujący nagłówek powyżej. Chcę, żeby w formie połowy był nagłówek oraz paragraf, zamiast samego tekstu. Jak to zrobić?</p>Dodajemy przed nagłówkiem <div class=”pol”> i za naszym paragrafem zamknięcie czyli </div>
Powstaje nam:
<div class="pol"><h2>To jest nagłówek pod SEO - h2</h2><p>To jest paragraf opisujący nagłówek powyżej. Chcę, żeby w formie połowy był nagłówek oraz paragraf, zamiast samego tekstu. Jak to zrobić?</p></div>
I gotowe! Generalnie skrypt umieści ładnie wszystko co damy pomiędzy początkiem i końcem naszego kontenera czyli diva. Pamiętaj także, że to dopiero jedna połówka, w drugiej przygotuj drugą kolumnę tekstu lub zdjęcie.
Bonus!
Możesz użyć zbiorczego kontenera dookoła obu naszych połówek, aby wymusić na nich wyśrodkowanie się na komputerze.
Skopiuj sobie kod CSS:
.pol-wrap{ display: flex; flex-flow: wrap; align-items: center; text-align: center;}Jak widzisz tym razem stosujemy klasę .pol-wrap. Skopiowany kod CSS za pomocą tej instrukcji dodaj do siebie na sklep: https://sklep.growcommerce.pl/edycja-css
Standardowo z przepisu poradnika powyżej mamy taki widok:
<div class="pol"><h2>To jest nagłówek pod SEO - h2</h2><p>To jest paragraf opisujący nagłówek powyżej. Chcę, żeby w formie połowy był nagłówek oraz paragraf, zamiast samego tekstu. Jak to zrobić?</p></div><img class="pol" src="link do zdjęcia" alt="Tekst seo o zdjęciu">Czyli jedna połówka to nagłówek pod seo oraz opis, a druga to zdjęcie. Dla zwizualizowania:
No i trochę bieda, gdy ten tekst jest tak przytulony do lewej. Gdybyśmy mieli dużo tekstu, to to by się wyrównało wysokością ze zdjęciem produktowym, a tak to wyszło jak wyszło.
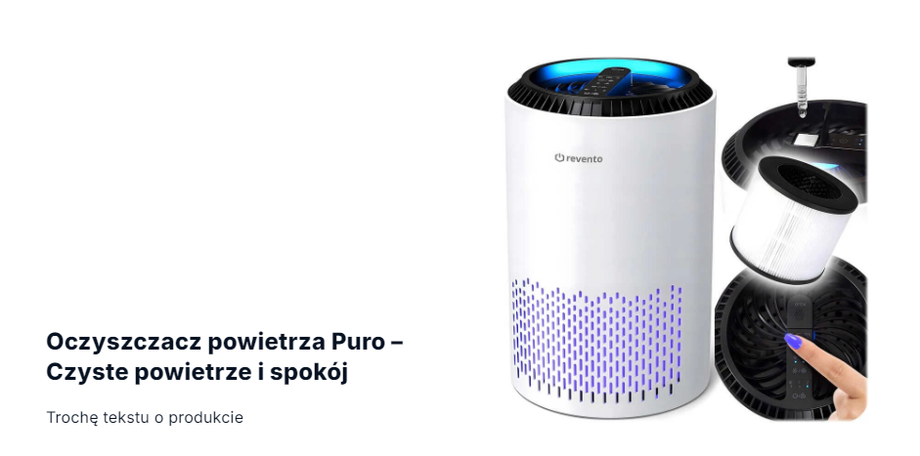
W związku z tym możemy przerobić nasz domyślny widok pol na pol:
<div class="pol"><h2>To jest nagłówek pod SEO - h2</h2><p>Trochę opisu o produkcie</p></div><img class="pol" src="link do zdjęcia" alt="Tekst seo o zdjęciu">Dodając przed oraz za naszymi połówkami odpowiednie znaczniki. Przed pierwszą połówką wrzuć diva o klasie .pol-wrap. Za drugą połówką (hehe) wrzuć zamknięcie diva:
<div class="pol-wrap"> <div class="pol"><h2>To jest nagłówek pod SEO - h2</h2><p>To jest paragraf opisujący nagłówek powyżej. Chcę, żeby w formie połowy był nagłówek oraz paragraf, zamiast samego tekstu. Jak to zrobić?</p></div><img class="pol" src="link do zdjęcia" alt="Tekst seo o zdjęciu"> </div>Efekt po zmianie z klasą i kontenerem .pol-wrap oraz po wklejeniu CSSa w odpowiednie miejsce!