W tym momencie powinieneś/aś mieć już uruchomiony przynajmniej czat na sklepie. Jeśli nie, to jak zwykle -> wracaj do poprzednich poradników.
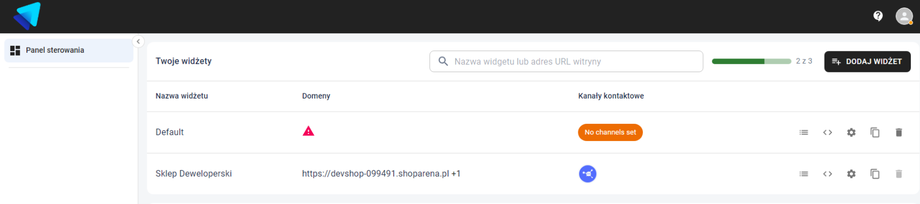
Jeśli jesteś w miejscu zakończenia poprzedniego poradnika, nic nie klikaj. Jeśli jednak zaczynasz na świeżo i widzisz domyślny panel widoku appki:
To kliknij ponownie ikonkę menu "Zarządzania kanałami".
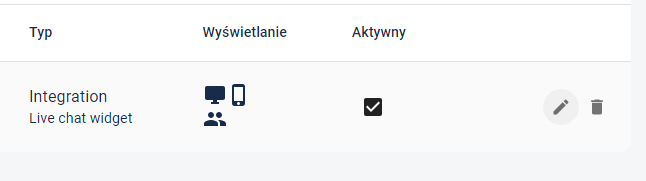
Odnajdź na liście nasz widok czatu i kliknij na ołówek edycji:
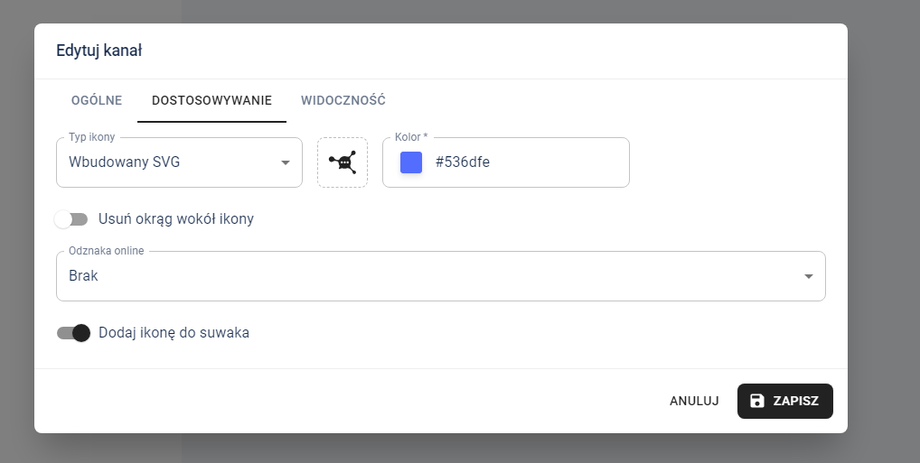
Ustawienia z zakładki "Ogólne" zostaw, ale odpal te z zakładki "Dostosowywanie":
Teraz lecimy z sugestiami co do wyglądu czatu. Możesz się mną sugerować, ale nie musisz. Możesz wpisać cokolwiek, jeśli wizualnie Ci się podoba :)
Dostosowanie wyglądu czatu
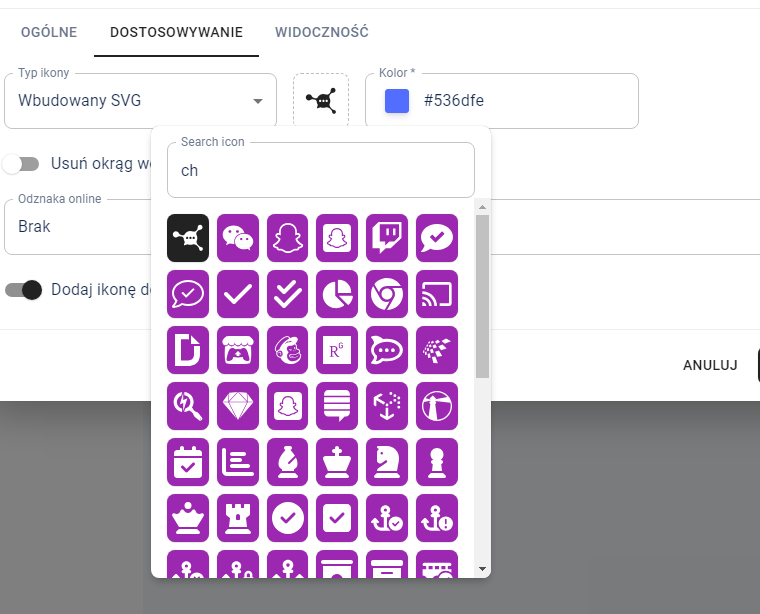
Typ ikony nie zmieniam, ale Ty bez problemu możesz klikając na nią:
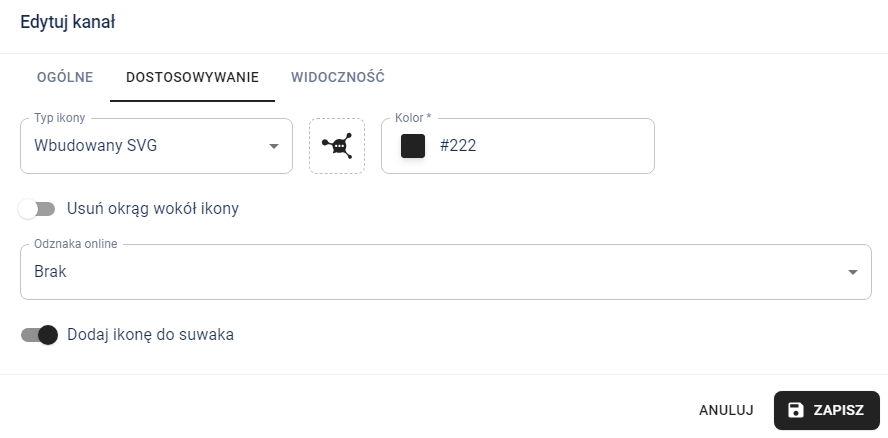
Kliknij za to kolor i wybierz swój kolor przewodni. Ja w widgecie czatu używam koloru prawie czarnego tj. #222
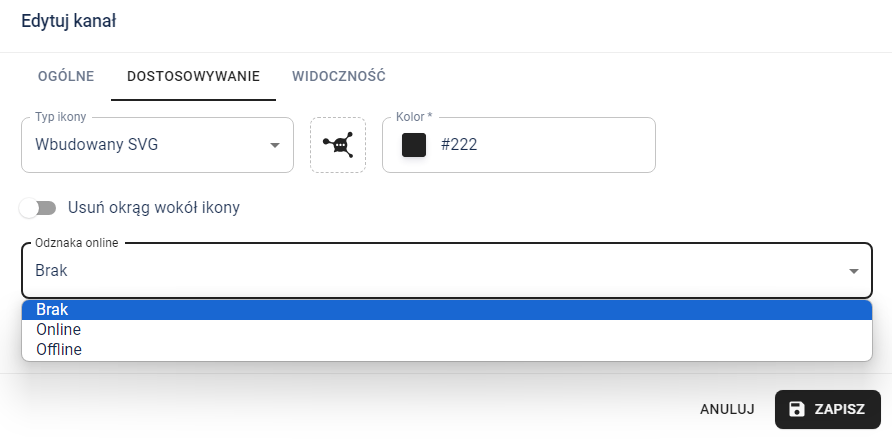
Odznaka online czy ma się pokazywać - to już zależy od Twoich preferencji, ja nie pokazuję żeby ewentualnie nie "odpychać" klienta że nie jesteśmy online - więc ja zostawiam brak.
Nic więcej tu nie zmieniam i klikam "Zapisz" z tymi ustawieniami:
Możesz w tej chwili ponownie kliknąć ikonkę "Edycji" przy naszym kanale i wybrać trzecią zakładkę - "Widoczność".
Tam znajdziesz możliwości ukrycia widgetu na danych stronach, na mobilu. Możliwości masz sporo, ale ponownie - ja tu nic nie zmieniam.
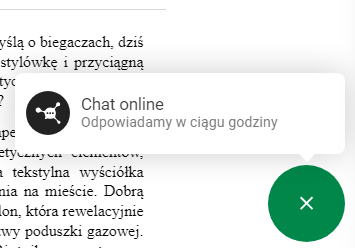
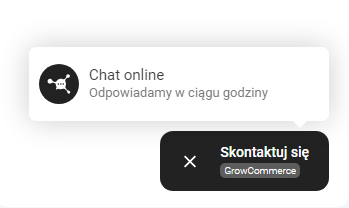
Po tych zmianach nasz widget kontaktu nadal jest brzydki, ale ikonka czatu zaczęła wyglądać nieźle:
Dostosowanie wyglądu całego widgetu
Wybierz w lewym rolnym rogu "Ustawienia" i z sekcji "Ustawienia widżetu" znajdź "Ustawienia przycisku":
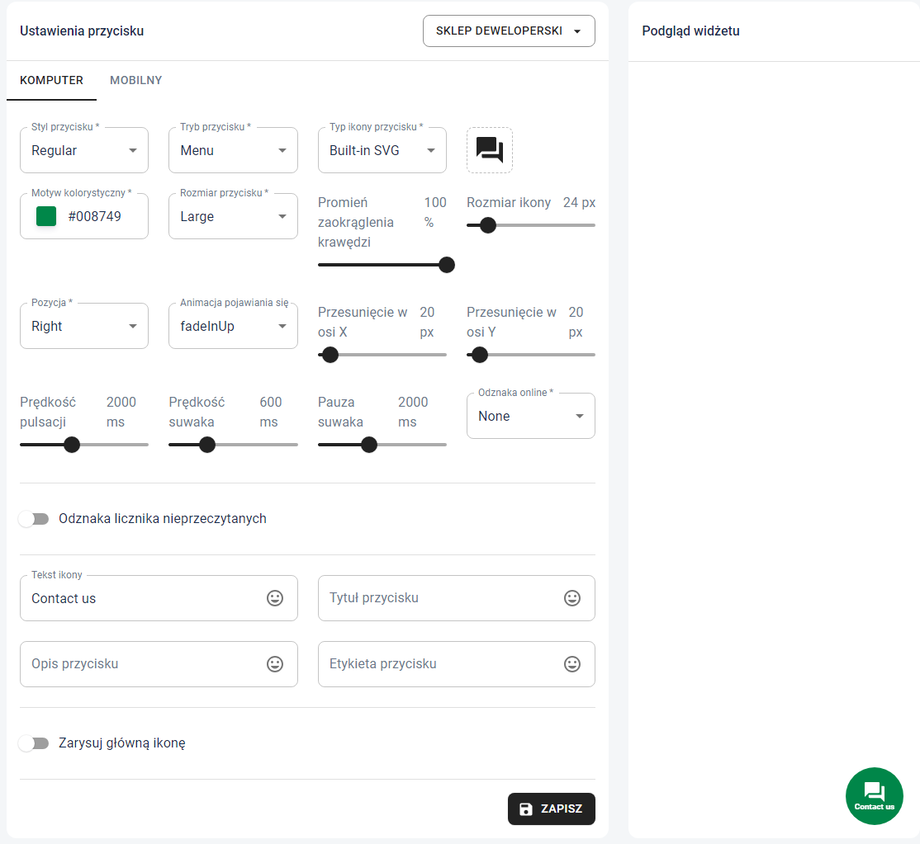
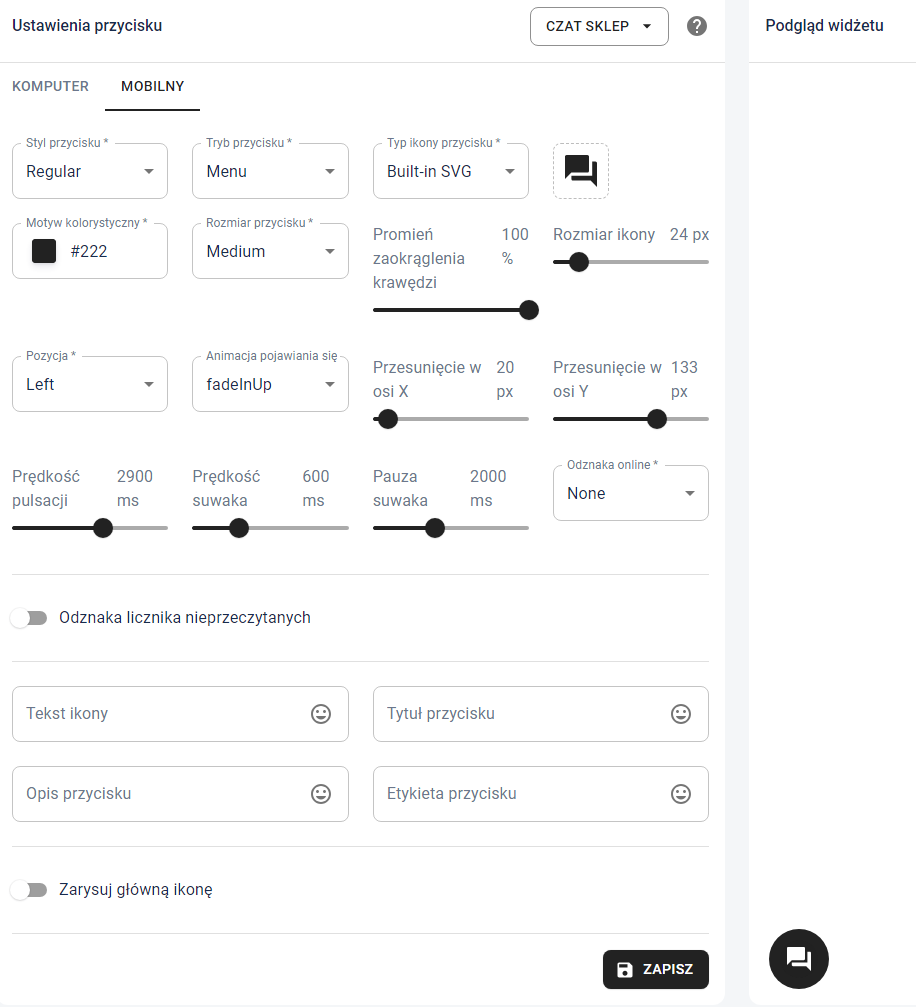
Znajdziesz tam opcję ustawień tego jak wyglądać powinien przycisk na komputerze oraz na telefonie. Po prawej stronie masz też wizualizację tego jak będzie wyglądał przycisk na Twoim sklepie:
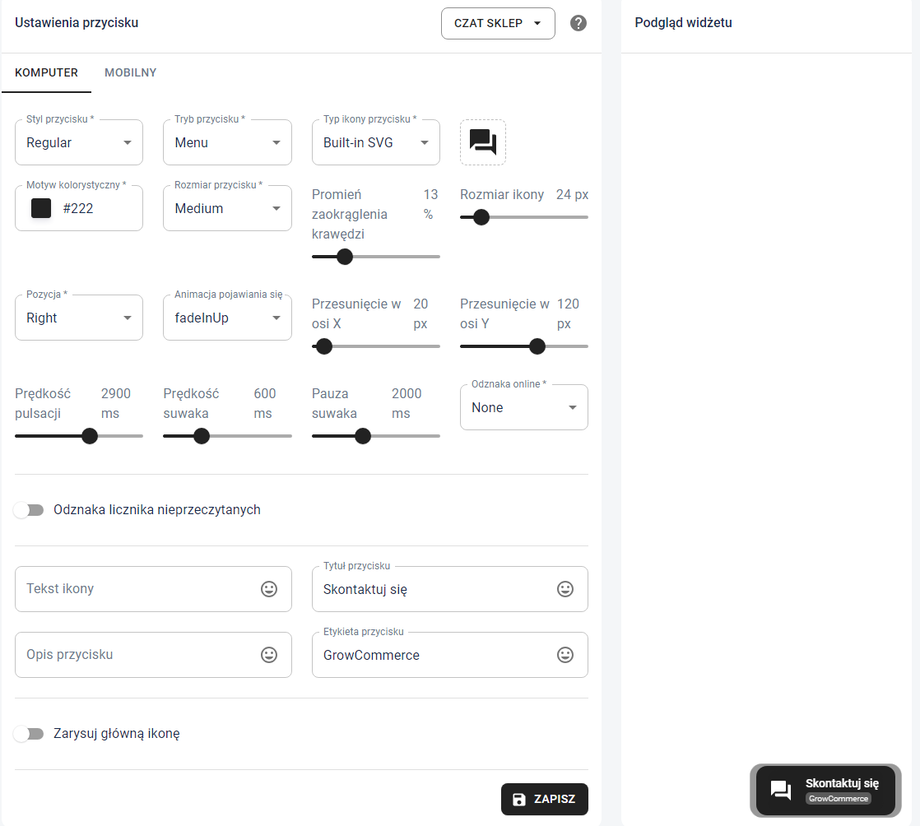
Żeby jak najbardziej Ci ułatwić, podrzucam moje ustawienia czatu na naszym sklepie GrowCommerce:
Czyli po kolei zmieniamy:
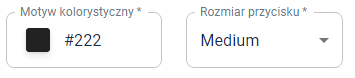
- Motyw kolorystyczny na #222
- Rozmiar przycisku na "Medium"

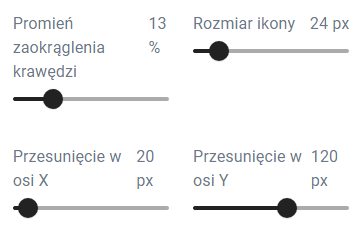
- Promień zaokrąglenia krawędzi na 13%
- Przesunięcie osi Y 120px

- Prędkość pulsacji na 2900ms
- Tekst ikony usuwam
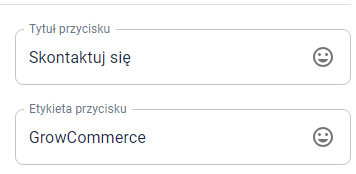
- Tytuł przycisku to "Skontaktuj się"
- Opis pusty
- Etykieta przycisku - Twoja marka np. "GrowCommerce"

Nie zapomnij kliknąć "Zapisz"
Po zapisaniu możesz wybrać jeszcze zakładkę mobilną:
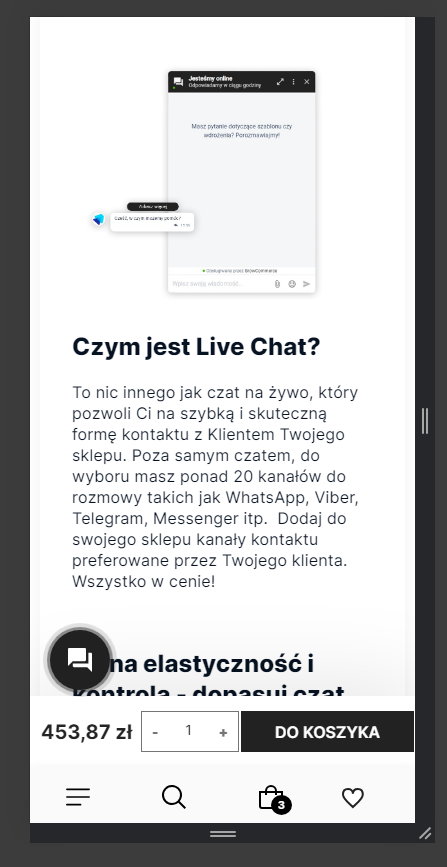
I tu adekwatnie zmieniasz ustawienia. Wrzucam Ci widok tego, jak skonfigurowałem nasz sklepowy widget, aby nie kolidował z elementami Moderna 3.0:
Ustawienia:
Zmieniamy:
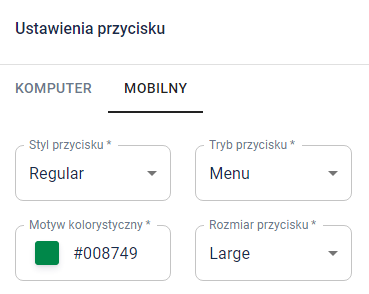
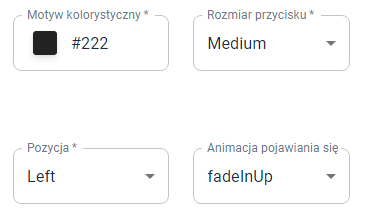
- Motyw kolorystyczny na #222
- Rozmiar przycisku z "Large" na "Medium"
- Pozycja: "Left"

- Przesunięcie w osi Y 133px
- Prędkość pulsacji na 2900ms
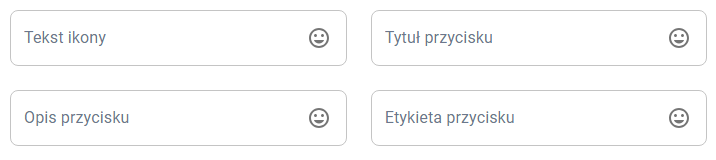
- Wszystkie elementy tekstowe usuwam, dla samej ikonki:

I ustawienia mobile są też gotowe :)
Nie zapomnij kliknąć "Zapisz"!