Na tym etapie powinieneś/aś już być zalogowany/a do widoku czatu, mieć stworzony widget dla swojego sklepu oraz zastanawiać się co dalej. Jeśli na któreś z wymienionych odpowiedziano "Nie", to wróć do poprzedniej lekcji :)
Integracja czatu
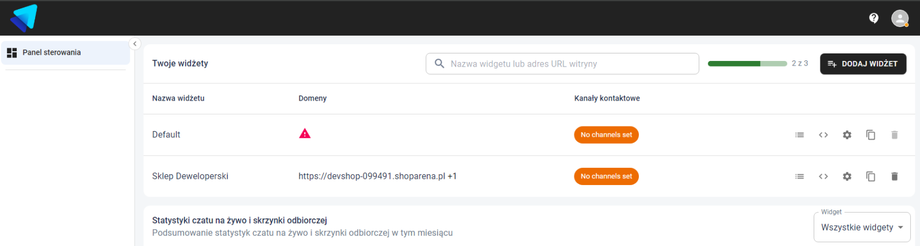
Kliknij na znak < > na naszym widgecie:
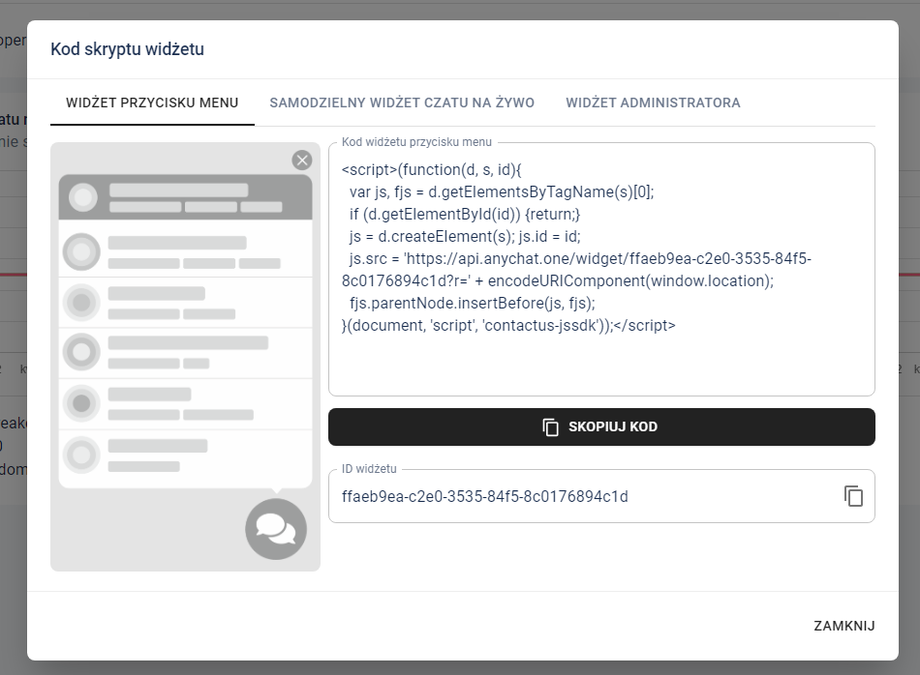
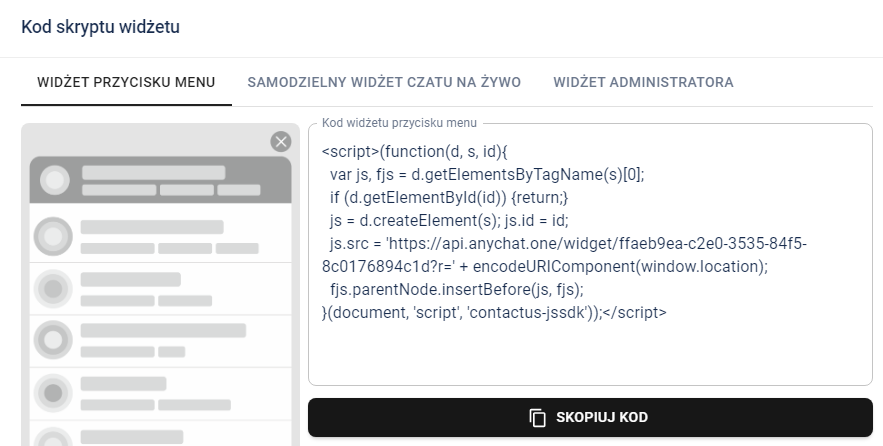
Znajdziesz tam trzy możliwości:
- "Widżet przycisku Menu" - Jest ok, 2. "Samodzielny widżet czatu na żywo" - Jest ok, 3. JEST MEGA ZAKAZANE, tego nie obsadzaj :)
Czyli możesz wybrać opcję numer 1. która jest czatem plus bazą do innych widgetów (zostaw numer, a oddzwonimy, messenger, whatsapp etc). Dla większości klientów polecam wybrać tę opcję.
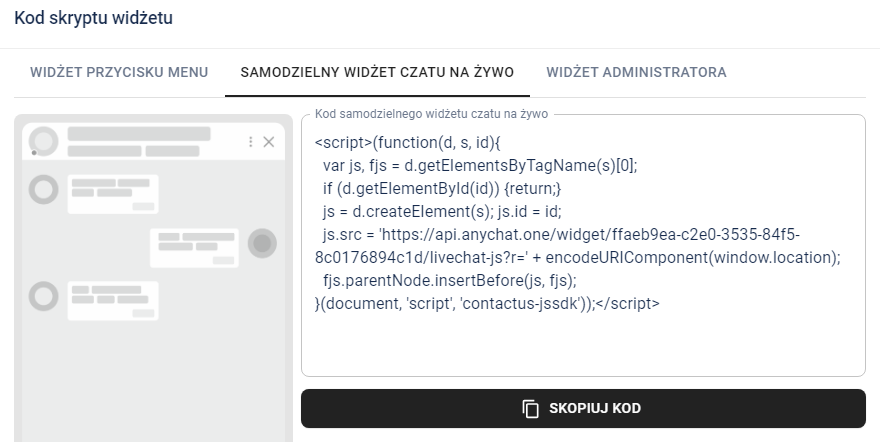
Opcja numer dwa jest dla klientów, którzy wiedzą, że chcą dodać na sklep jedynie Czat i nic innego. Żadne telefony, żadne widgety, żadne dodatki, żadne automatyzacje, po prostu survival. Wtedy klikasz opcję numer dwa.
Opcja numer trzy to opcja dodania panelu czatu, czyli tego co widzisz obecnie gdzieś. No to pomyśl sobie jaki bałagan byśmy zrobili wpuszczając klienta sklepu do kokpitu sterowania czatem. Stąd zakładkę "Widżet Administratora" omijamy, raczej tam nie klikaj.
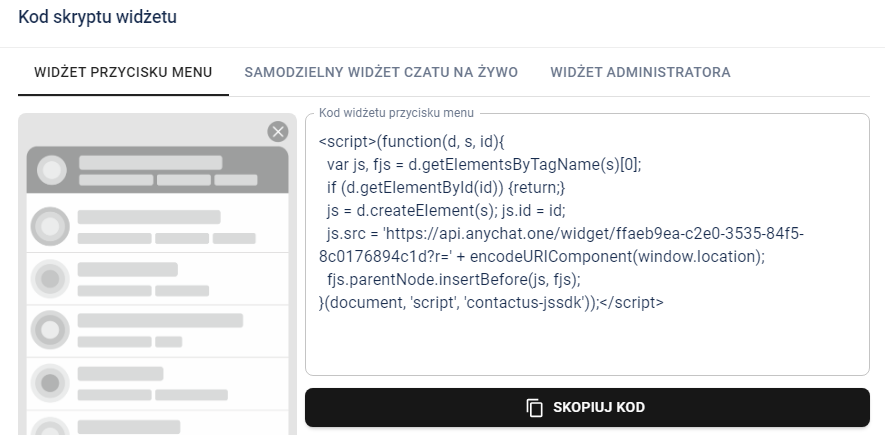
Dla dalszych kroków poradnika wybieram opcję numer jeden, czyli widżet czatu na bogato. Wybierz zakładkę i skopiuj kod:
Teraz w wersji podstawowej przechodzimy do naszego sklepu. Możesz w tej chwili przejść niżej do akapitu zaczynającego się od "Integracje własne w sklepie" lub możesz poświęcić kwadransik na dostosowanie kodu do wymagań Shopera / Google i dostosowanie skryptu do "Consent Mode v2" czyli wymogu ciasteczek głównie pod reklamy Google. Nie masz tego ogarniętego -> Google ucina puszczanie reklam. Pełen poradnik na temat ciasteczek znajdziesz klikając tu.
Dostosowanie skopiowanego kodu do Consent Mode 2.0 Shopera
Odpal notatnik, żeby móc sobie tam wkleić skopiowany powyżej kod.
Użyjemy zgody funkcjonalnej, bo w tym przypadku mówimy stricte o funkcjonalności jeśli myślimy o czacie. Gotowy kod od Shopera do tego kawałka kodu wygląda tak:
window.customerPrivacy.onFunctionalConsentGranted(function () {TUTAJ ZAMIEŚĆ SWÓJ KOD})A tak wygląda mój w pełni skopiowany kod czatu z opcji z widżetem przycisku menu:
<script>(function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://api.anychat.one/widget/43bd6568-18d3-3419-a28d-ec3edb4f8sa431?r=' + encodeURIComponent(window.location); fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'contactus-jssdk'));</script>
Żeby to ładnie przekształcić oddzielmy enterami tagi skryptów. Po elemencie <script> daj enter. To samo na końcu, przed elementem </script> kliknij i daj enter lub dwa:
<script> (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://api.anychat.one/widget/43bd6568-18d3-3419-a28d-ec3edb4f8sa431?r=' + encodeURIComponent(window.location); fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'contactus-jssdk')); </script>I teraz po pierwszym tagu czyli po <script> wklejamy fragment kodu Shoperowego:
window.customerPrivacy.onFunctionalConsentGranted(function () {W ten sposób:
<script>window.customerPrivacy.onFunctionalConsentGranted(function () { (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://api.anychat.one/widget/43bd6568-18d3-3419-a28d-ec3edb4f8sa431?r=' + encodeURIComponent(window.location); fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'contactus-jssdk')); </script>I na dole przed zamknięciem tagu </script> gdzie mamy enter, doklejamy zamknięcie funkcji:
});W ten sposób:
<script>window.customerPrivacy.onFunctionalConsentGranted(function () { (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://api.anychat.one/widget/43bd6568-18d3-3419-a28d-ec3edb4f8sa431?r=' + encodeURIComponent(window.location); fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'contactus-jssdk')); }); </script>Jeśli się czujesz na siłach to do pierwszego <script> dodaj fragment defer, żeby opóźnić ładowanie czatu i nie wpływać na czas ładowania. Powstanie nam <script defer> reszta kodu:
<script defer>window.customerPrivacy.onFunctionalConsentGranted(function () { (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://api.anychat.one/widget/43bd6568-18d3-3419-a28d-ec3edb4f8sa431?r=' + encodeURIComponent(window.location); fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'contactus-jssdk')); }); </script>
Integracje własne w sklepie
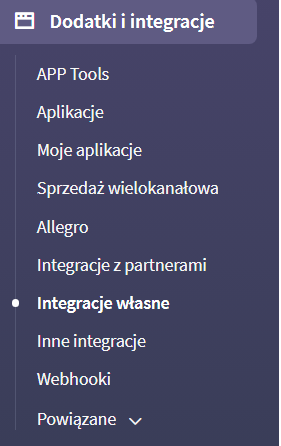
W sklepie przechodzimy do sekcji "Dodatki i integracje" -> "Integracje własne".
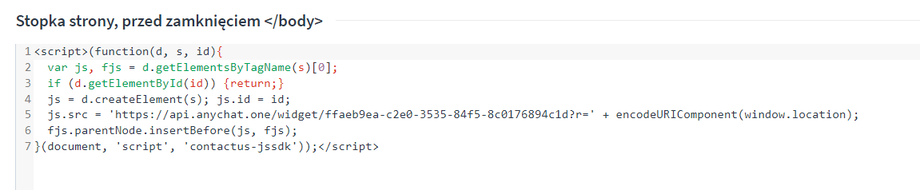
Nasz skopiowany kod wklej w "Stopka strony, przed zamknięciem </body>"
Powrót do konfiguracji
Mamy podłączoną opcję naszego czatu do sklepu. Ale na sklepie nic się jeszcze nie pojawi, bo żadnych form kontaktu jeszcze nie aktywowaliśmy.
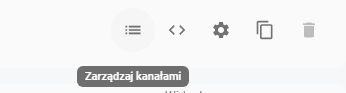
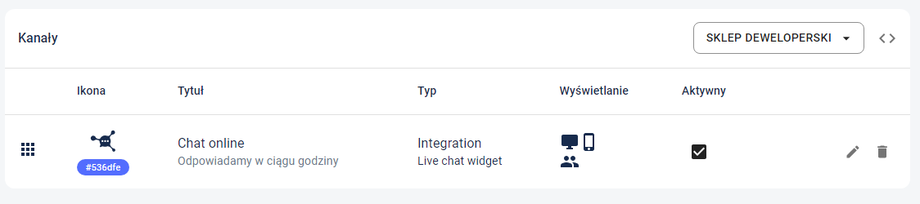
Wróć do panelu czatu i kliknij menu zarządzania kanałami:
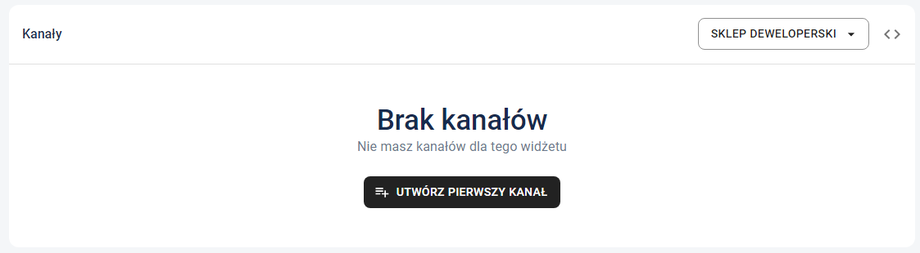
Upewnij się, że w prawym górnym rogu edytujesz poprawny czat, czyli nie nasz domyślny:
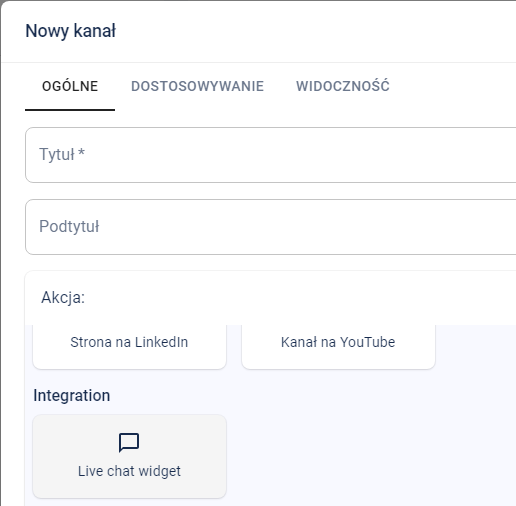
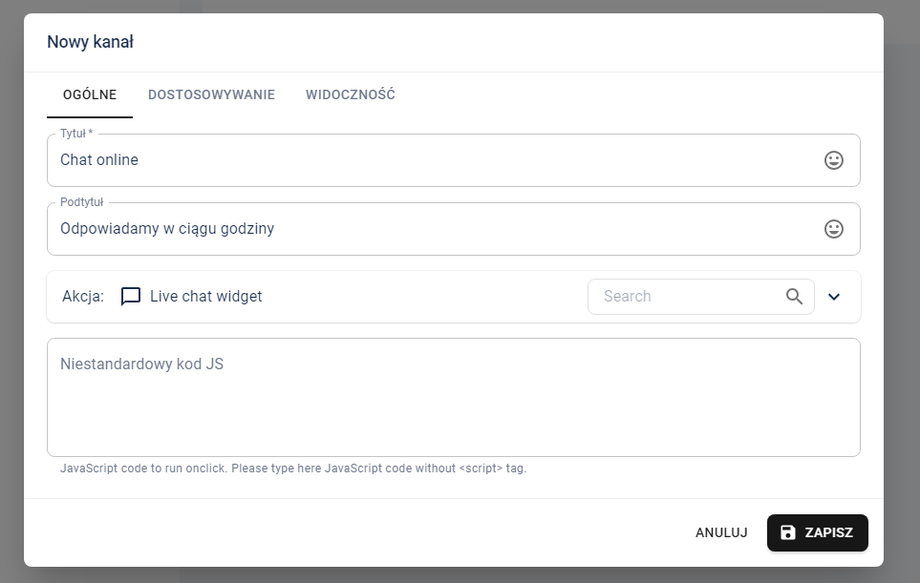
Kliknij na przycisk na samym środku tj. "Utwórz pierwszy kanał". W ten sposób możesz dodać multum różnych elementów, ale lecimy z najprostszym. Z listy "Akcja" wybierz "Integration" i "Live chat widget":
Na sklepie podpisane mamy to w taki sposób, gdybyś wizualnie chciał/a coś ściągnąć:
I tu adekwatnie, pierwsze to tytuł, drugie to podtytuł.
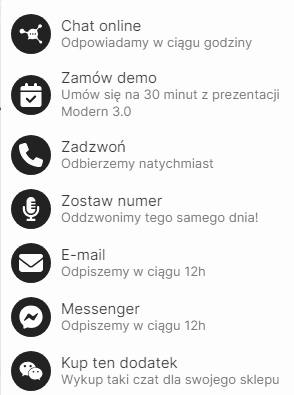
Zobacz jak rozpisałem wszystkie widgety dodane do czatu:
Więc i Ty możesz wpisać te klasyczne treści, skopiuj sobie ode mnie :)
Chat online
Odpowiadamy w ciągu godziny
Nic więcej nie modyfikuje, mimo że opcji masz peeeełną mnogość. Na ten moment kliknij "Zapisz".
Jeśli odświeżysz teraz sklep to zobaczysz (póki co) dość brzydki widget naszego czatu:
W kolejnych krokach ogarniemy kilka dodatkowych kanałów kontaktu i zajmiemy się wyglądem.